SWELLとAFFINGER6で迷っているけど何が違うのかな…。
それぞれでできることとできないことを知りたい。
そんな悩みを解決します。
SWELLとAFFINGER6はどちらも有名でとても優秀なテーマです。でも導入するには1万円以上する高価な買い物。しっかり違いを理解した上で購入したいですよね。
この2つのテーマの比較記事はたくさんありますが、具体的にできることとできないことを明確にした記事があまりないと思ったので今回この記事を作成しました。
ブログ運営のメインである「記事作成」のときの操作感こそ重要と考え、そこに重点を置いた内容になっています。
それぞれでしかできないことをじっくり調べた結果なので有料テーマ選びに迷っている人はぜひ参考にしてください。
今回は標準で搭載されている機能で「できること、できないこと」を比較しています。
CSS等を追加・変更すればテーマ関係なく表示させることが可能なこともあると思います。
SWELLってどんなテーマ?
「SWELL」は簡単におしゃれなブログができると話題になっている有料テーマです。独自の専用ブロックも豊富に用意されていて初心者から上級者まで多くのブロガーが使用しています。
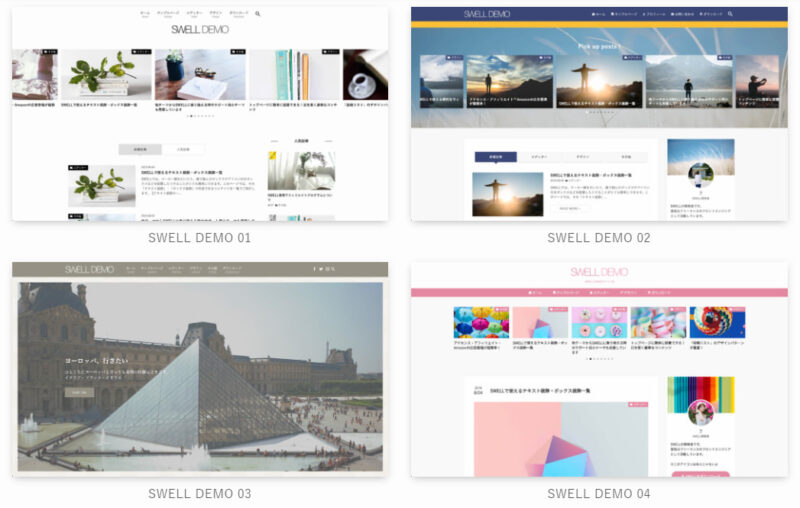
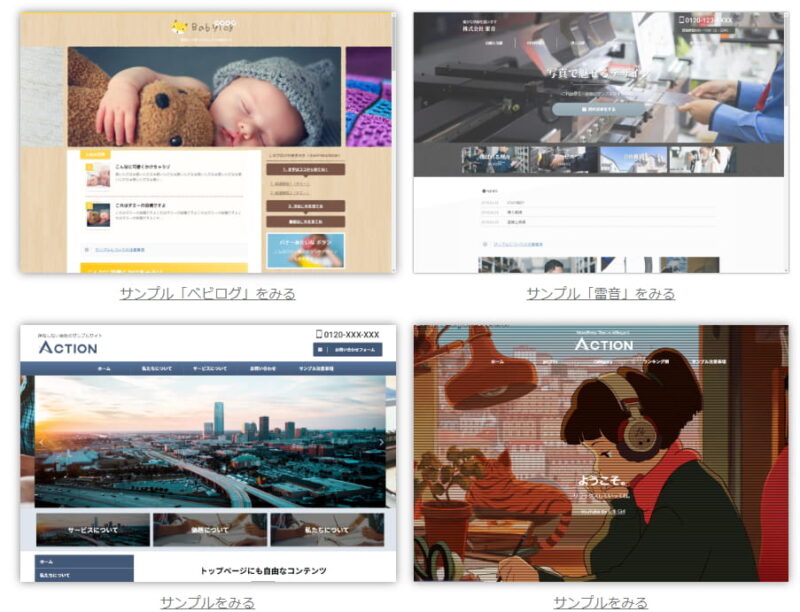
この優秀なテーマ「SWELL」を使いこなせばこんなサイトを作ることができます。

気になる人はぜひ公式サイトもチェックしてみてください。
SWELLでできてAFFINGER6でできないこと
AFFINGER6ではできないけどSWELLで簡単にできることはこちらです。
- フルワイドブロックで境界線を「なみなみ」にできる
- 外部リンクもブログカードにできる
- ABテストができるブロックを搭載
それぞれ説明します。
フルワイドブロックで境界線を「なみなみ」にできる
SWELLの専用ブロックである「フルワイドブロック」はワードプレスにある「カバーブロック」の上位互換ブロックです。
「カバーブロック」は背景に色、もしくは画像を指定することができセクションを色や画像で区切ることができるブロックです。
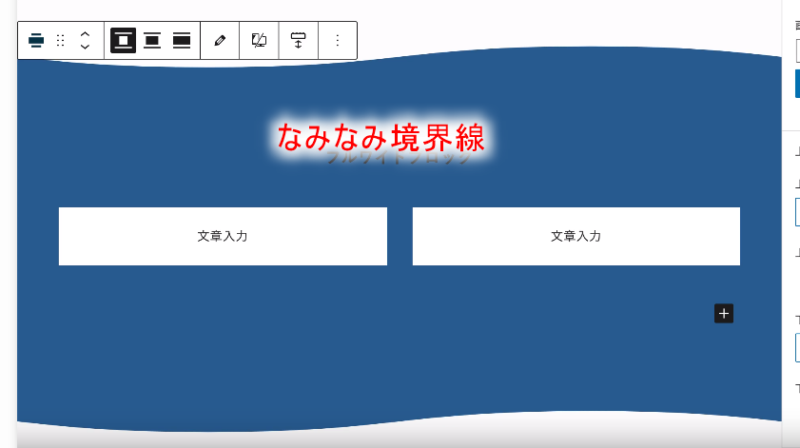
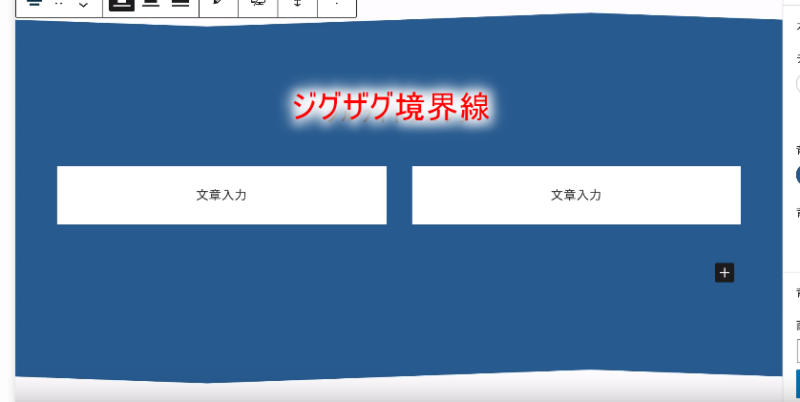
「フルワイドブロック」を使用すれば境界線を「なみなみ」や「ジグザグ」にすることができます。「なみなみ」の高さレベルも5段階で調整可能です。素敵なサイト作りができます。


これがSWELL(意味:うねり)たる所以かもしれませんね。AFFINGER6の標準機能でこのようにカスタムすることはできません。
SWELLユーザーではこの機能を使っている人がかなり多いので、逆に「うねっている=SWELL使い」と言っても過言ではないでしょう。
外部リンクもブログカードにできる
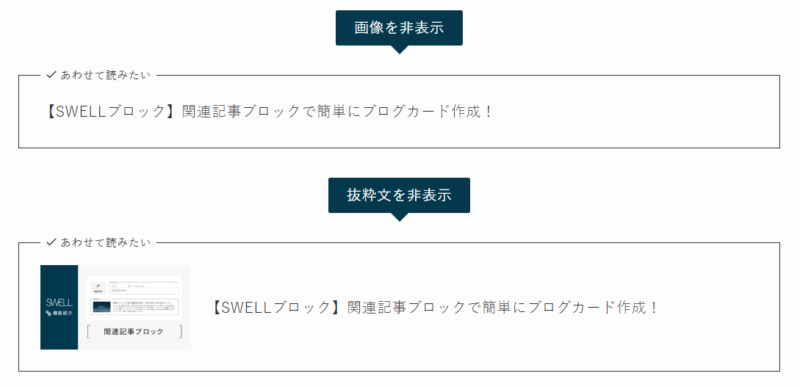
ブログカードとは参考記事や読んでほしい記事に対して記事内にリンクを貼るったときにカード型にして目立たせてくれる表示形式のことです。

このようにボックス状にしてリンクを目立たせてくれます。
AFFINGER6の場合、内部リンクなら同じようにブログカードで表示することができますが、外部リンクはブログカードにすることはできません。
どうしても外部リンクもブログカードにしたい場合はプラグインを入れる必要があります。
外部リンクもカッコよく表示したいと思う人にはSWELLはありがたいですね。
ABテストができるブロックを搭載
SWELLには標準で搭載されているブロックでABテストを行うことができます。
ABテストとは表示する文言や色彩、見た目をランダムにユーザーに表示してどちらの方が最適かを調査するものです。
例えば、「このボタンはこの色でいいのかな?」と思ったときにこのブロックを使ってテストすれば色によってクリック率が違うことがわかるはずです。こんなブロックが標準搭載されているのは驚きです。
ちなみにAFFINGER6でABテストを実施するためには別売りの「ABテストプラグイン」を購入する必要があります。値段は4,800円と決して安くはありません、しかしSWELLのABテストプラグインよりもかなり詳細な調査ができます。
AFFINGER6ってどんなテーマ?
AFFINGER6は「稼ぐことに特化した有料テーマ」として多くのブロガーに使われているテーマです。特徴は何といっても「設定項目の多さ」です。細部まで設定が可能なのでかなりこだわったサイト作りができます。
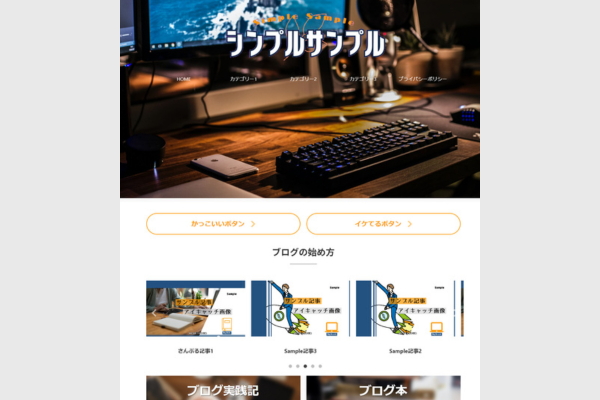
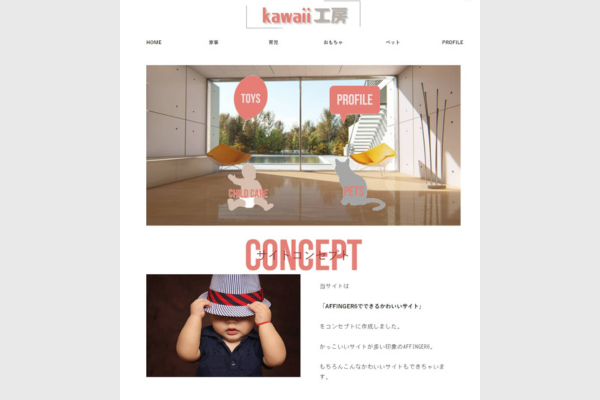
AFFINGER6を使えばこんなサイトを作れちゃいます。

僕もAFFINGER6で「シンプル」と「かわいい」の2つのデザインを作る手順を紹介しています。
AFFINGER6でできてSWELLでできないこと
AFFINGER6でできてSWELLでできないことはこちらです。
- 標準機能で吹き出しのアイコンを少し動かせる
- ボックスのブロックが3種類ある
- クラシックブロックをマイブロックに登録すれば最強
それぞれ説明します。
標準機能で吹き出しのアイコンを少し動かせる

こんな感じで少し動きます。
吹き出しのアイコンを少し動かして目立たせることができます。設定も簡単です。
設定箇所
AFFINGER6管理>会話アイコン>「会話アイコンを少し動かす」にチェック
これを設定するとすべての吹き出しのアイコンが少し動きます。(個別で設定はできません。)
プラグインなしでも簡単な設定でアクションをつけられるのはうれしい気遣いです。
ボックスブロックが3種類ある
AFFINGER6にはなんとボックスブロックがこちらの3種類あります。
- タイトル付きフリーボックス
- マイボックス
- メモ
それぞれ見てみましょう。
タイトル付きフリーボックス
ここにタイトル
タイトル横のアイコンは変更できます。
マイボックス
メモボックス
この3種類から自分に合ったボックスを見つけることができます。逆にどれにしようか迷ってしまいそうですね。
おすすめはリード文用、注意喚起用、強調用など用途別に最初に作ってしまって「マイブロック」に登録です。
同じ設定を何度もしなくていいし、サイト内で統一感が生まれます。
クラシックブロックをマイブロックに登録すれば最強
AFFINGERはもともと「クラシックブロック」での使用を前提として作られていたテーマでした。
2019年にリリースされたWordPress5.0から実装された「ブロックエディタ」、それに対応させて2021年7月に登場したのが「AFFINGER6」です(それ以前はAFFINGER5)。
ブロックエディタに用意されているブロックだけで十分に記事作成などはできますが、実はクラシックエディタにしかない機能がたくさんあります。

このように「見出しに四角を挿入」したり、
ココに注意
こんな吹き出しがついているボックスも作ることができます。
難点は「ブロックエディタ」に慣れている人にはわかりにくいところです。例えばクラシックブロックで使える「まるもじ」と呼ばれるパーツの場合、見た目はこうです。
まるもじ
記事作成画面ではこのような表示になっています。

文字ばかり並んでいてどんな表示になるのかもわからないですね。どこをどう変えたらいいのかもとっても難解です。
このままでは使いにくいですが、先ほど説明した「ボックス」のときと同様に使用するものを決めて「マイブロック」に登録してしまえば解決です。

こんな感じで「マイブロック」を挿入して選択するだけでブロックエディタと同じような使用感で記事作成ができるのでとても便利です。
まとめSWELLもAFFINGER6もいいテーマ
SWELLとAFFINGER6でどちらかしかできないことまとめでした。
SWELLでしかできないことはこちらです。
- フルワイドブロックで境界線を「なみなみ」にできる
- 外部リンクもブログカードにできる
- ABテストを標準機能で実施可能
AFFINGER6でしかできないことはこちらです。
- 吹き出しのアイコンを少し動かせる
- ボックスのブロックが3種類ある
- クラシックブロックをマイブロックに登録すれば最強
どちらもとても良いテーマです。それぞれ特徴があるのでテーマを選ぶときは「自分がそのテーマで実現したいこと」を考えて選ぶことが大事だと思います。
ぜひ迷ったときは参考にしてみてください。