トップページをいい感じにしたいけどCSSとかわからないから自分には無理だ…。
ブログのデザインを変えたいけど触り始めたら沼にハマりそうだから後回し…。
そんな人もいるのではないでしょうか。
大丈夫です。この記事ではデザイン初心者でも専門知識なしで素敵なトップページを作成できる手順を詳しく説明します。
40枚を越える画像を使って図解で丁寧に説明していくのでまったくのデザイン未経験者でも簡単に作れます。
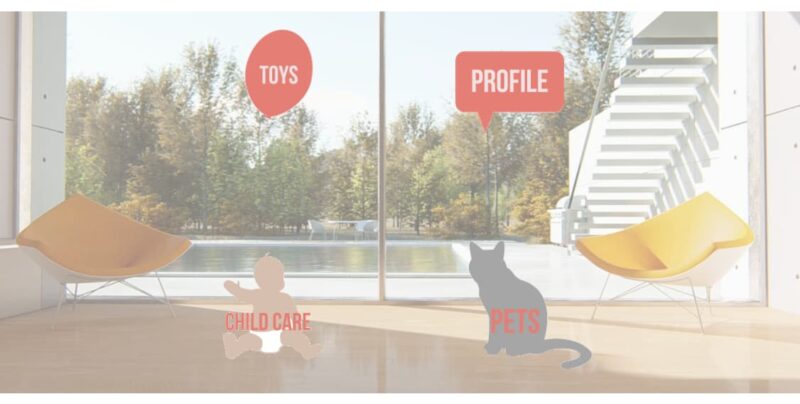
ややこしいCSSを触らないでも真似するだけでこんなページができます。
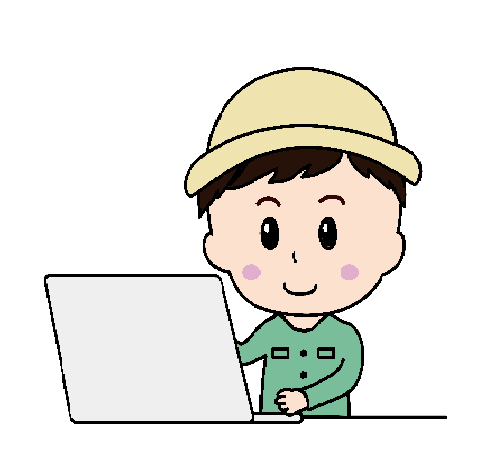
第二弾の今回はやわらかいかわいい雰囲気を意識してみました。
第一弾の「シンプルなデザインの作成方法」はこちらの記事で紹介しています。
【CSS・EX・JET2不要】AFFINGER6でシンプル&かっこいいトップページのデザイン作成方法!
もちろん同じ構成でも色合いや画像を変えれば「ビシッと決まったかっこいい雰囲気」のサイトにも応用できるパーツがいっぱいあります。
こちらは有料WordPressテーマ「AFFINGER6」を使用した手順になります。
「AFFINGER6」はカスタマイズ性に富んだ優秀なテーマです。テーマの機能でできることの幅が広いのでとてもおすすめです。
知らなかったけど興味が出てきた!という人はぜひチェックしてみてください。
ちなみにAFFINGER6には上位版のEX(有料)や専用の子テーマJET2(有料)がありますが、今回はそれらは使用せずに作成しましたのでご安心ください。
Sample2の特徴
Sample2のトップページの特徴はこちらです。
- ヘッダー部にカテゴリー別の画像ボタンを設置
- カバーブロックでセクションごとに色分け
- カラムを使ってコンテンツを横並び
となっています。
特にヘッダー部分はこだわっていて、このような作り方をしている人は少ないので気に入った人はぜひ取り入れてみてください。
トップページ作成の準備
まずは下準備をします。サイト内で使用する「色」を決め、「画像」も集めます。すでにこのあたりが決まっている人は次に進んでもらって構いません。
サイト内で使用する色を決める
サイト内で使用する3~4色を最初に決めます。
どんな色を選ぶとどんな印象になるのか全然わからない…
そんな人はこちらのサイトを参考にして色を決めるのがおすすめです。
配色パターン見本40選:ベストな色の組み合わせを探せるツール
- 万人受けする配色
- 親近感を感じさせる配色
- クール系の配色
- 元気・アクティブ系の配色
- かわいい系の配色
- 個性的な配色
このサイトでは上記の6個の印象別に40パターンの色見本が用意されています。ちなみに当サイトもこちらのページを参考にして配色を決めました。
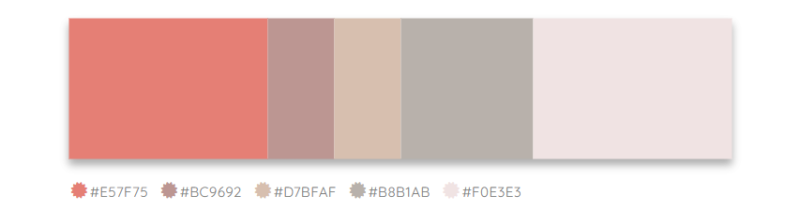
選んだカラーはこちらです。
使用する色が決まったら色とカラーコード(#○○○○○〇)もメモ帳などに控えておきましょう。
必要な画像・イラストを集める
各部に使用する各画像の名称はこのようになっています。

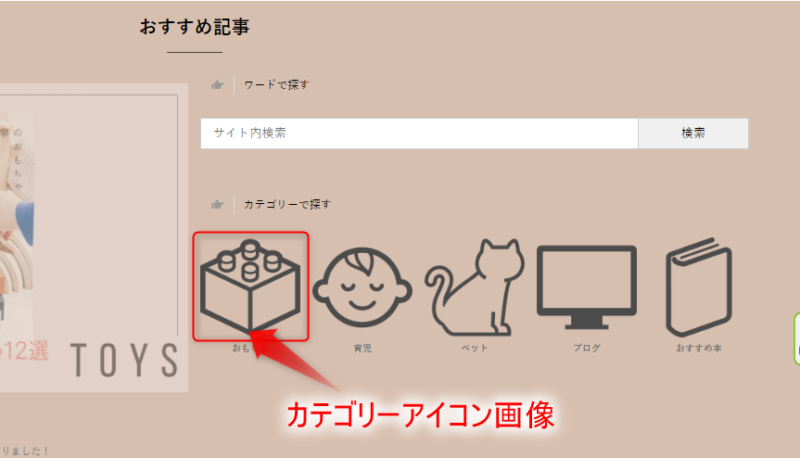
そして下図はカテゴリーごとに設定するアイコン画像です。

必要な画像やイラストのサイズはこちらを参考にしてください。
〇ヘッダー画像
PC用 1900×800
〇ヘッダー部用アイコン画像
200×200(背景透過推奨)
〇バナー風ボックス用画像
400×100
〇ロゴ画像
PC用 600×150
〇カテゴリーアイコン画像
128×128
〇左カラムに表示する画像
640×400程度
写真を探すのにおすすめのフリー素材サイトはO-DAN(オーダン)です。
たくさんの良い感じの雰囲気の画像を無料でダウンロードすることができます。商用利用(ダウンロードした画像を利用し利益を得ること)可能なので安心して利用できます。
ヘッダー画像は「中間」サイズを選択するとちょうどいいです。
「ロゴ画像」はCanvaで自分で作成しました。今後簡単なロゴの作成方法について紹介する記事も作成予定です。
画像のサイズ調整もCanvaで行うと簡単にできます。O-DAN(オーダン)でジャストサイズかより少し大きめの画像を探してCanvaで調整するのがおすすめです。
アイコン画像もフリー素材サイトで探すことができます。今回はICOOON MONOさんで見つけました。
固定ページを作成する
AFFINGER6公式で推奨している「固定ページの内容を挿入する」方法でトップページを作成していきます。
「コンテンツを挿入する」方法もありますが、ややコードをいじる必要があり難易度が上がるため、当記事ではより簡単な「固定ページの内容を挿入する」方法をご紹介します。
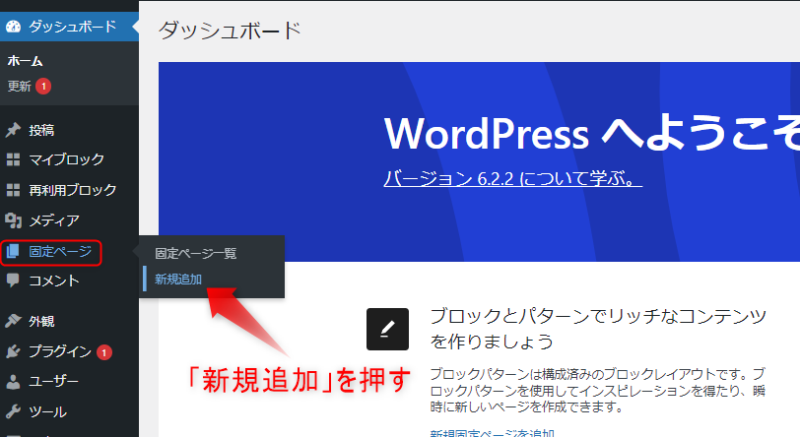
まずは下記の手順で固定ページを新規作成しましょう。

タイトルに「HOME」と記入しましょう。

「ヘッダー」部作成
今回はヘッダー部分に画像を設定せずにカバーブロックで作成していきます。

- 「ブロックを追加」を押す
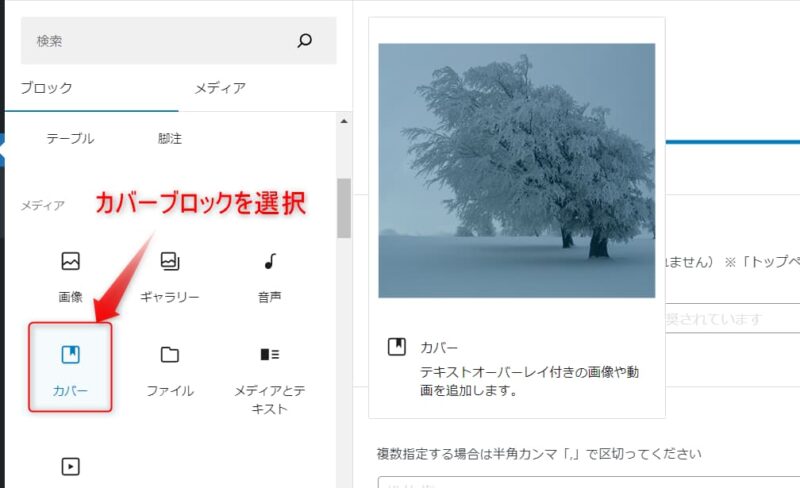
- 「すべて表示」を押す

カバーブロックを選択します。
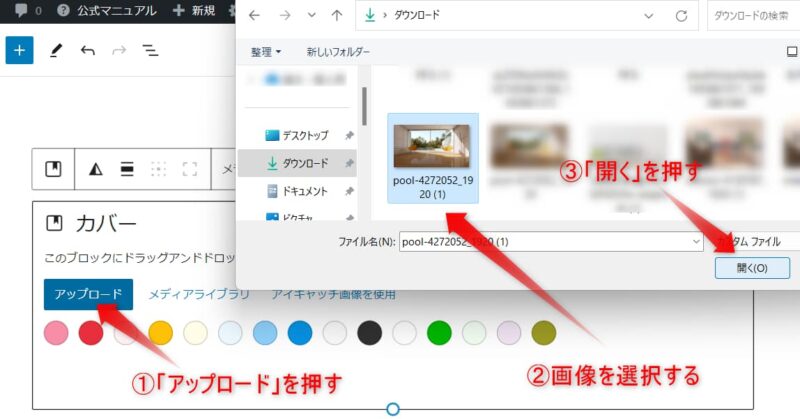
背景画像を選択しましょう。「アップロード」押して「準備」の時に取得した画像を選択します。

- 「アップロード」を押す
- 取得した画像を選択する
- 「開く」を押す
これで画像を背景にすることができました。この上に画像を配置して、その画像を押すと各カテゴリーやプロフィールなどにいけるようにしていきます。
まずはカバーブロック上に「カラム」を設置します。

- カバーブロック上で「ブロックを追加」を押す
- 「カラム」を選択する
- 「33/33/33」を選択する
今回は真ん中のカラムには画像は挿入しませんが、幅調整のために3分割のカラムを使用しています。2カラムでも見た目上問題ない場合はそれでも構いません。
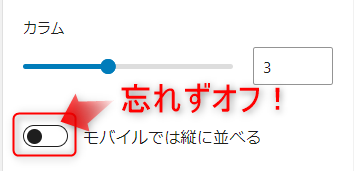
また「モバイルでは縦に並べる」はオフにしてください。スマホの見た目が崩れることが防げます。

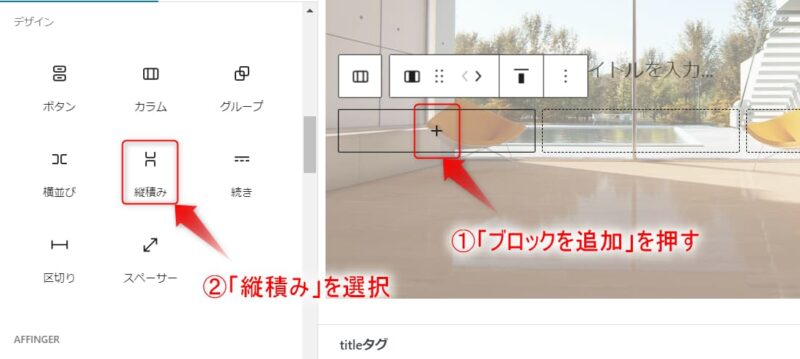
では左のブロックから作っていきます。まず「縦積みブロック」を左カラムに入れましょう。

「縦積みブロック」を使用しないと画像が横並びに表示されてしまう場合があります。今回は縦に並ばないとおかしくなってしまうので「縦積みブロック」を使用しました。
この「縦積みブロック」内に下記の順に画像などを設置していきます。
ちなみにヘッダー部用アイコン画像は「背景透過」で準備するときれいに仕上がります。背景透過はこちらで簡単にできます。
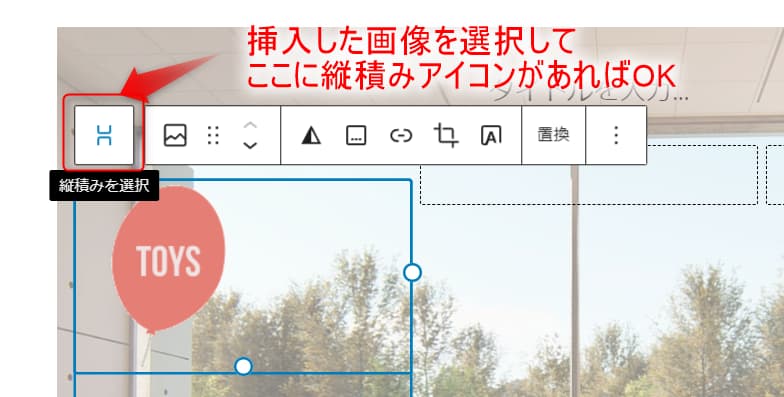
- 画像
- スペーサー
- 画像
このとき、しっかり「縦積みブロック」の中に上記の3つを挿入しましょう。下図の表示がされていればOKです。

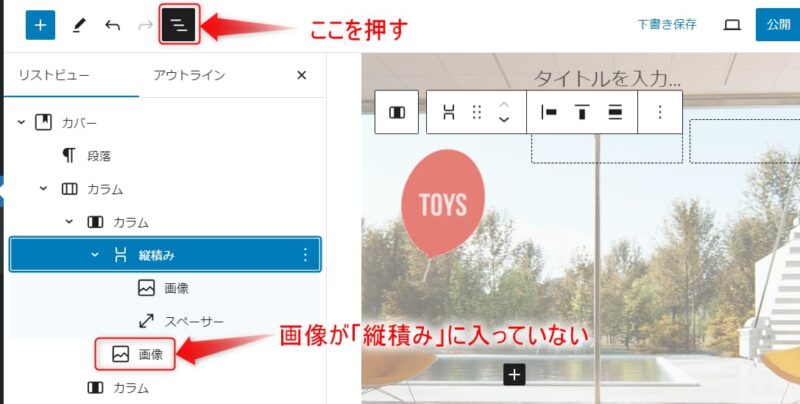
また、左上の![]() を押すとカラム内にちゃんと配置できているかを確認できます。この中で移動もできるのでズレていたら修正しましょう。
を押すとカラム内にちゃんと配置できているかを確認できます。この中で移動もできるのでズレていたら修正しましょう。

上図のような状態だと「縦積みブロック」に入っていないのでドラッグアンドドロップで「縦積みブロック」内に移動します。
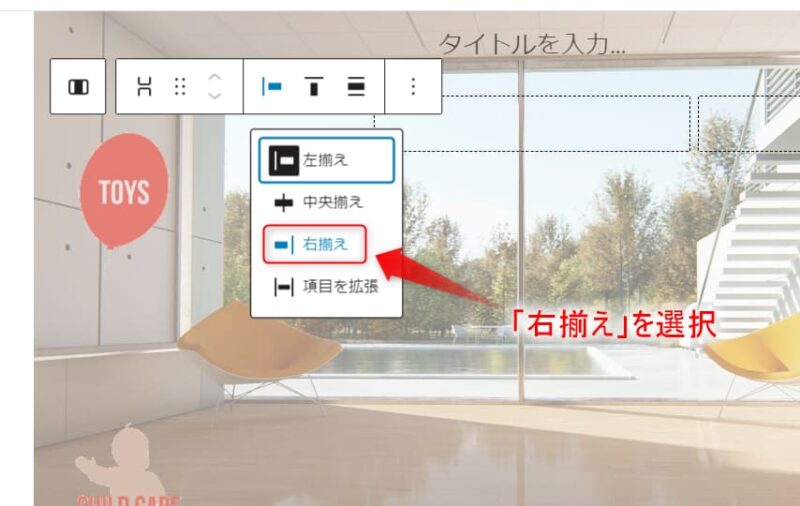
見栄えを整えるためにこの「縦積みブロック」は「右揃え」にします。

真ん中のカラムにはブロックは配置しませんが、カラムの幅だけ設定します。中のカラムを選択すると幅を指定できます。
今回は100pxにしました。

左のカラムと同様に「縦積みブロック」内に画像およびスペーサーを配置します。
この「縦積みブロック」は左揃えにします。

プレビューで確認するとこんな感じになっています。とってもいい感じです。
位置がいまいちな場合は下記を変更してベストな値を見つけましょう。
- 画像のサイズ
- 中のカラムの幅
- スペーサーの高さ
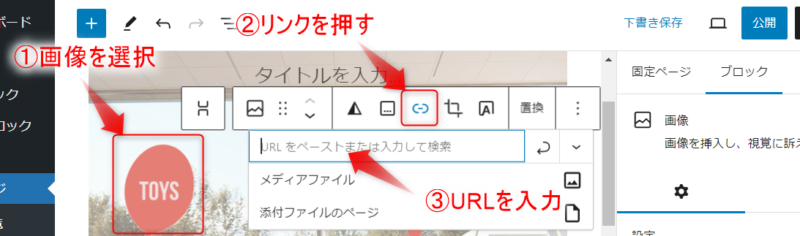
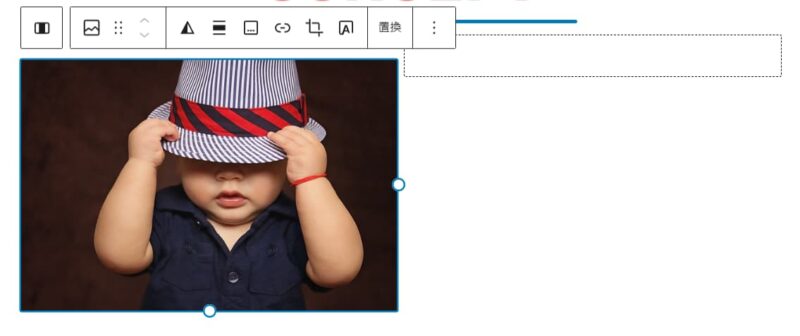
見た目が仕上がったら各画像にリンクURLを設定しましょう。

- 画像を選択する
- メニューバーの
 を押す
を押す - URLを入力する
リンクを設定するとマウスオーバーで半透明になり「クリックできそうな感じ」になります。
「サイトコンセプト」部作成
「サイトコンセプト」のセクションはこのように作っていきます。
- バナー風ボックスの設置・設定
- 2分割カラムの設置
- 左カラムに「画像」を設定
- 右カラムに「整形済みテキスト」を設置
それぞれ説明します。
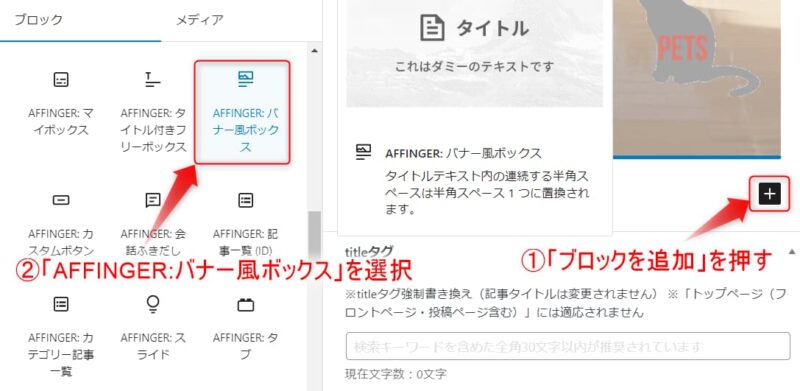
バナー風ボックスの設置

- 「ブロックを追加」を押す
- 「AFFINGER:バナー風ボックス」を選択
「AFFINGER:バナー風ボックス」設置完了です。細かい設定をしていきます。
バナー風ボックスの設定
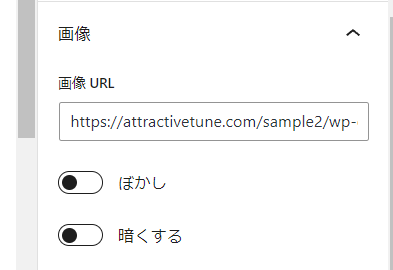
バナー風ボックスに画像を設定します。右側のブロック設定の中に「画像」があります。
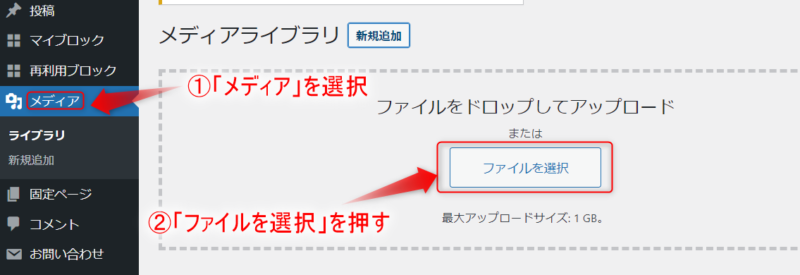
画像を設定するには先に「メディア」にアップロードして、そのURLを貼り付けます。

- 「メディア」を選択
- 「ファイルを選択」を押す
- 画像を選び「開く」を押す
上記の順でアップロードできたら、画像のURLをコピーします。
「メディア」→「ライブラリ」で先ほどアップロードした画像を選択します。

これをバナー風ボックスの「画像URL」欄に貼り付けます。

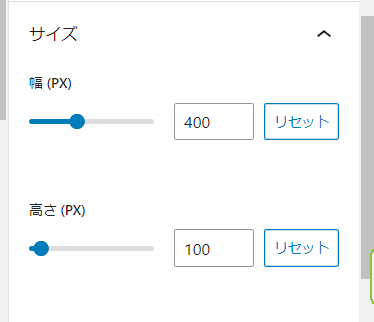
画像のサイズを指定します。画像サイズと同じく幅400×高さ100にしましょう。

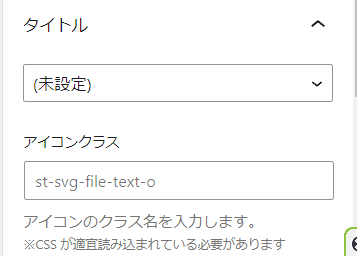
タイトルテキストの設定
タイトルテキストも入力します。僕の場合は「サイトコンセプト」にしました。
タイトル横のアイコンは必要ないので「未設定」にします。

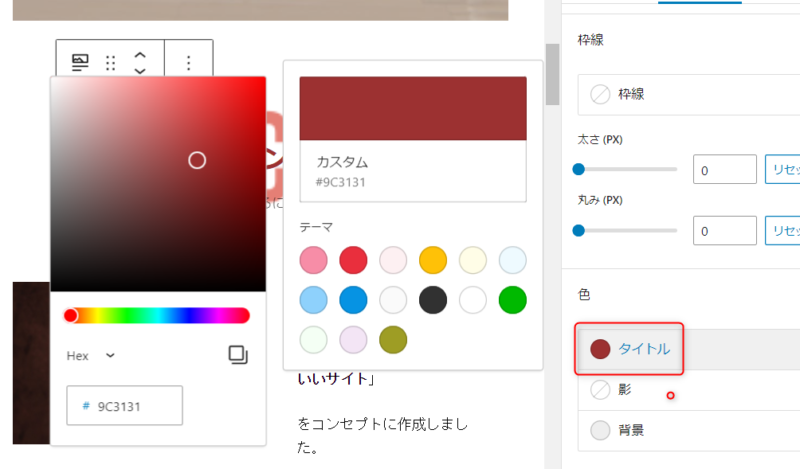
タイトルの文字色が黒だとくっきり感があるので少し赤っぽくします。右のメニューの下の方で「タイトル」の色変更ができます。

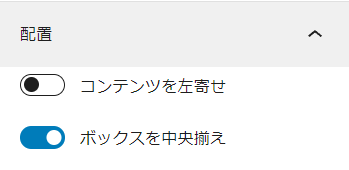
バナー風ボックスを真ん中に配置する
画面の真ん中に表示されるようにするために「配置」で「ボックスを中央揃え」をオンにします。

以上で「AFFINGER:バナー風ボックス」の設定は終了です。
コンセプトの内容を2カラムで表示する
「バナー風ボックス」の下に2分割のカラムを設置し、左に「画像」ブロック、右に「整形済みテキスト」ブロックを配置してコンセプトを説明します。
まず「ブロックを追加」→「カラム」→「50/50」を選択します。
左のカラムに画像ブロックを追加して好きな画像を選択しましょう。画像のサイズは640×400程度あると良いです。

右のブロックに「整形済みテキスト」を配置します。
改行しながら見やすい文章を書きます。
「整形済みテキスト」を使えば入力したとおりにテキストが表示されます。段落ブロックのようにスペースや改行がまとめられたりすることもありません。
見た目を整えた文章を表示させたい場合は「整形済みテキスト」ブロックが便利です。
これで「サイトコンセプト」セクションは完成です。
おすすめ記事部作成
「おすすめ記事」セクションはこのように作っていきます。
- カバーブロックで背景色を設定
- カラムを設置(2分割)
- 左カラムに記事一覧を表示
- 右カラムに検索窓とカテゴリアイコンを設置
それぞれ説明します。
カバーブロックで背景色を設定
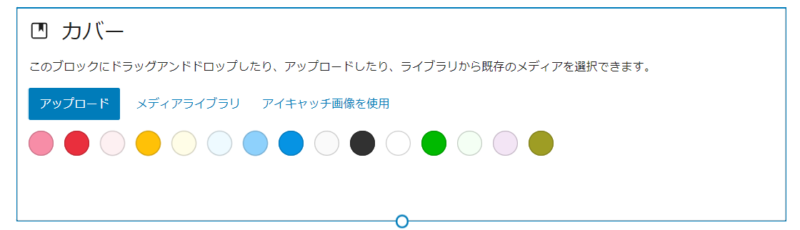
「ブロックを追加」→「カバーブロック」を選択します。

設定したい色が〇に表示されている場合はそれを選択しましょう。
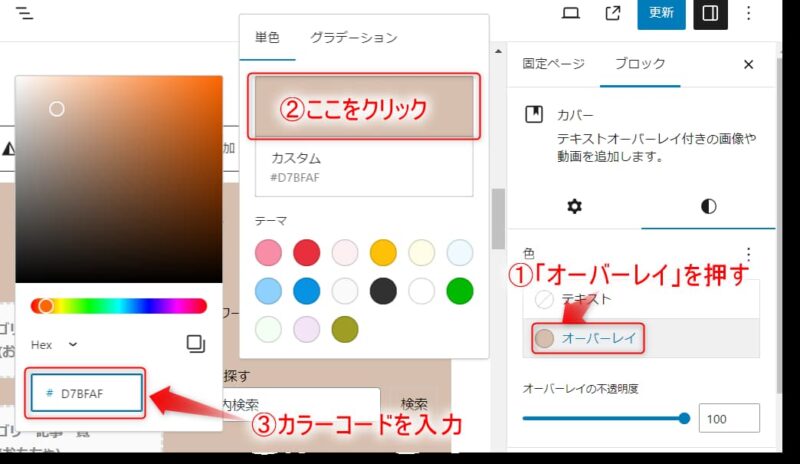
ない場合はブロック設定の「色」の中の「オーバーレイ」で色を指定します。

上図の流れで背景色を指定します。
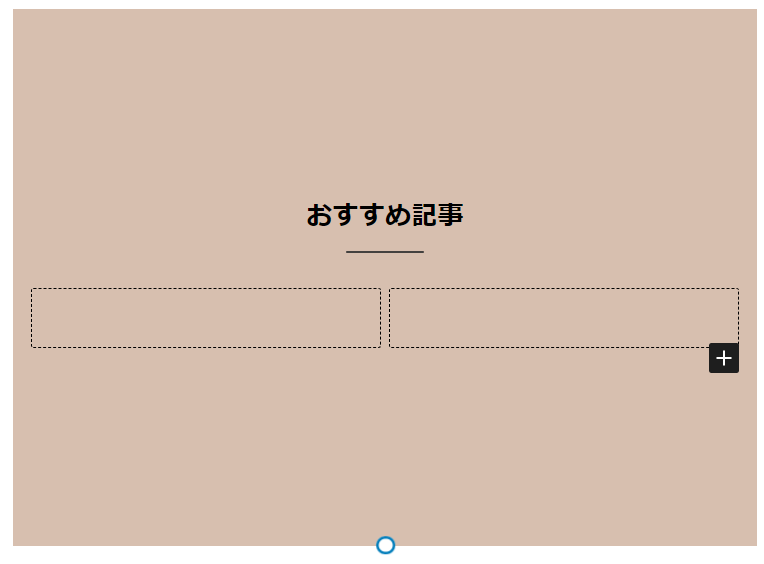
見出し、カラムの設置
設置した「カバーブロック」上に「見出し」ブロックと「カラム」ブロック(50/50)を設置します。
「見出し」ブロックはブロック設定でスタイルを「ライン」にしています。

この状態ができたら左カラムから設定していきます。
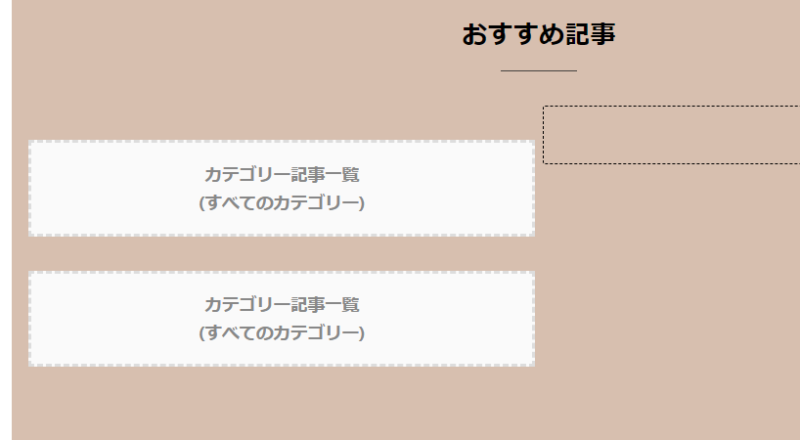
記事一覧の設置
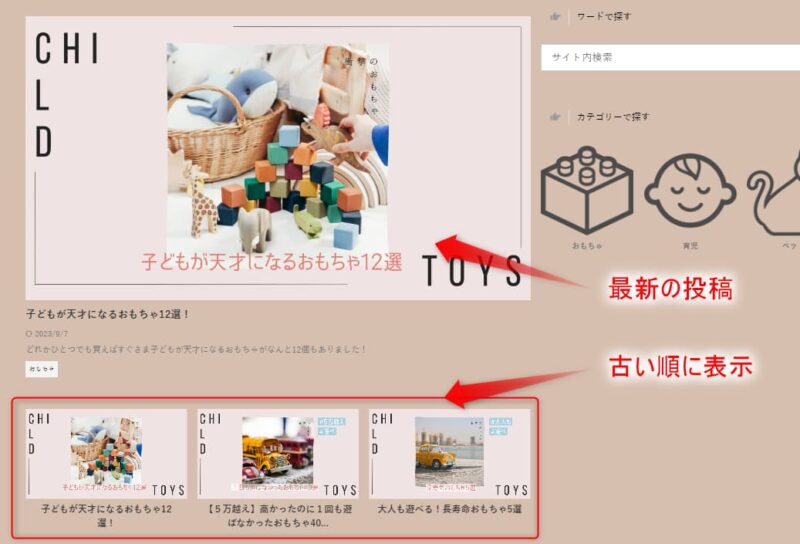
記事一覧は最新の1記事をバン!と大きく表示して、下に同じカテゴリーの記事スライドショーを置くという見た目にします。
「AFFINGER:カテゴリー記事一覧」ブロックを使います。左カラムに縦に
2つ設置してください。

上のブロックから設定します。こちらの設定にしてください。
〇カテゴリー
好きなカテゴリーを選択
〇ページ
「1」にします。
〇並べ替え
「日付」にして「降順」を選択しましょう。(「投稿ID」でもOK)
下のブロックはこちらの設定にします。
〇カテゴリー
好きなカテゴリーを選択
〇ページ
「」にします。
〇並べ替え
「日付」にして「昇順」を選択しましょう。(公開日が古いものから表示)
〇スライドショー
ONにする
「日付」はオフにする
スライドタイプは「画像のみ+タイトル」を選択
このような設定にすることによって下図のような表示になります。

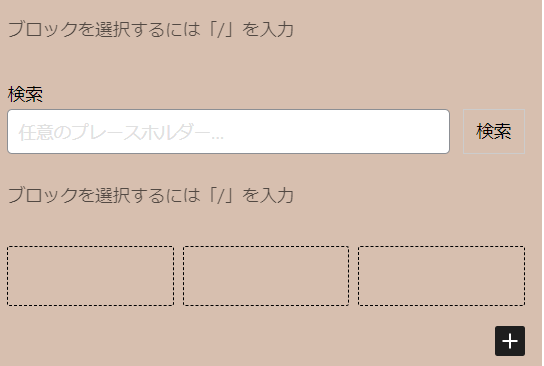
検索窓、カテゴリーアイコンの設置
右のカラムにはこちらのブロックを配置します。
- 段落
- 検索
- 段落
- カラム
配置するとこんな感じです。

段落にアイコンを加えて強調します。ブロック設定のスタイルで「カスタム」を選択します。
下の方に「アイコン」があるので「指さし」を選びます。
段落の背景が白くなってしまうので色の「背景」で色を指定し背景色を揃えます。
カラムは今回はカテゴリーが5つあるので「5カラム」にします。
「モバイルでは縦に並べる」はオフにします。

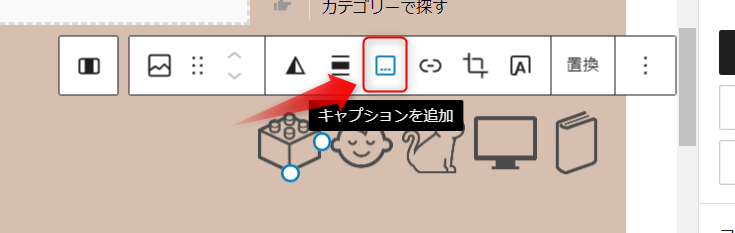
各カラムにアイコン画像を設定していきましょう。ブロックツールバーの「キャプションを追加」でカテゴリー名を入れると読者もわかりやすくなります。

画像を押して各カテゴリーページに移動できるようにリンクURLも設定します。
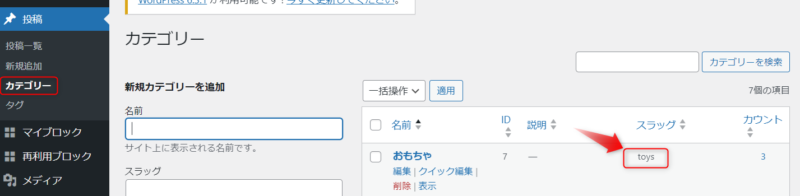
カテゴリーページのURLは「(自分のURL)/category/(スラッグ)/」となっています。
スラッグは「投稿」→「カテゴリー」内で確認・変更ができます。

僕の場合、「おもちゃ」のカテゴリーのスラッグは「toys」にしているので、「(自分のURL)/category/toys/」がカテゴリーページのURLです。
全部の画像にURLを設定出来たら「おすすめ記事」セクション完了です。
「ご協力のお願い」部作成
ここでは「見出し」、「カラム」、「カバー」、「整形済みテキスト」のブロックを使います。
ここは難しくないので簡単に説明します。
見出しH2を設置してスタイルで「ライン」を選択します。
その下にカラムを置いて「50/50」を選択します。右カラムは「整形済みテキスト」ブロックを配置します。
左カラムは少し違う画像の表示方法を使います。
カバーブロックで画像を選択しブロック設定で「固定背景」をONにします。するとスクロールに合わせて下図のような動きを出すことができます。
こんな表示になります
「オーバーレイの不透明度」の値を変えると画像の色合いを調整できます。

「ご協力のお願い」セクションはこれで完了です。
「お問い合わせ」部作成
ここでは「カバー」、「見出し」、「画像」、「整形済みテキスト」、「ショートコード」ブロックを使います。
「カバー」ブロック上に見出しを設置するのは「おすすめ記事」の時と同じ流れです。
左カラムには「画像」と「整形済みテキスト」ブロックを縦に並べます。ここまでは問題ないかと思います。
では右カラムに「お問い合わせフォーム」を設置していきます。
今回はお問い合わせフォームの作成に「Contact Form 7」というプラグインを使用した方法を紹介します。
多くの人が使用しているプラグインだと思うので、もろもろの設定は完了しているとして記事内に貼り付ける手順のみとします。

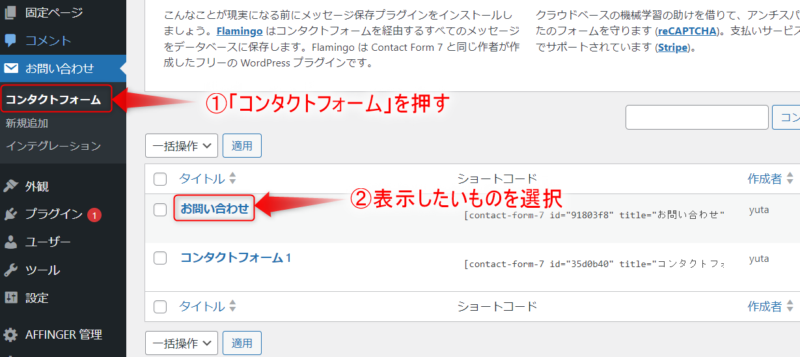
ダッシュボードの「お問い合わせ」→「コンタクトフォーム」を押します。
記事内に表示したいものを選択します。

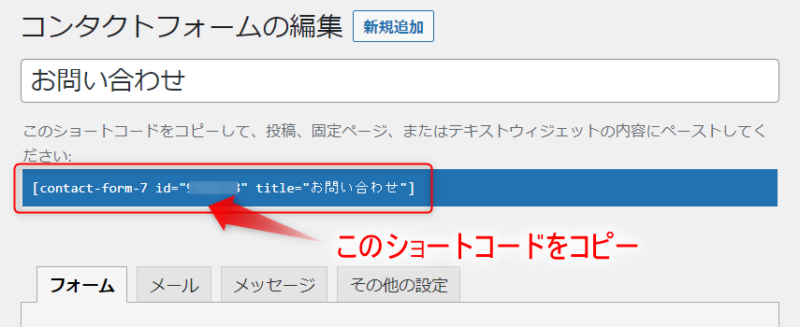
「コンタクトフォームの編集」画面の上部に表示されているショートコードをコピーします。

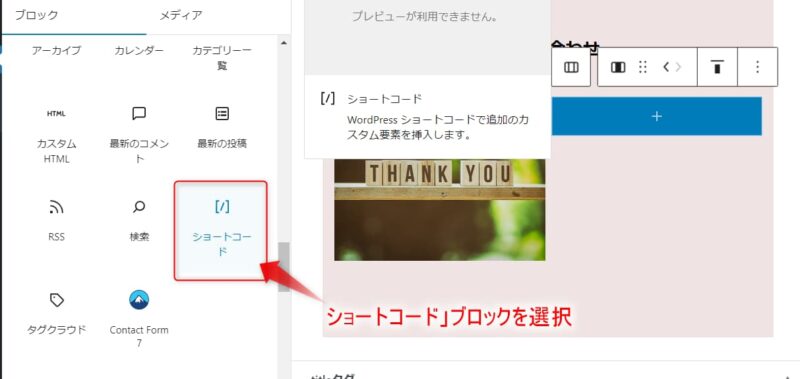
右カラムに「ショートコード」ブロックを設置します。

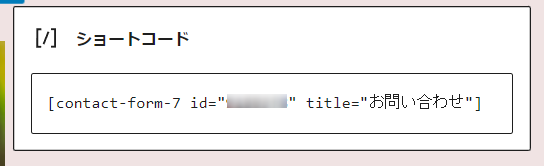
先ほどコピーしたショートコードを上図のように貼り付けます。
これだけで簡単に「お問い合わせ」を設置することができました。
これで「お問い合わせ」セクションは完了です。
「AFFINGER管理」の設定
「AFFINGER管理」で設定すべき箇所はこちらの項目です。
- 全体設定
- メニュー
- ヘッダー
- トップページ
項目別にそれぞれ変更箇所を説明します。
設定箇所①「全体設定」
まずは「全体設定」を変更します。設定箇所は2箇所です。
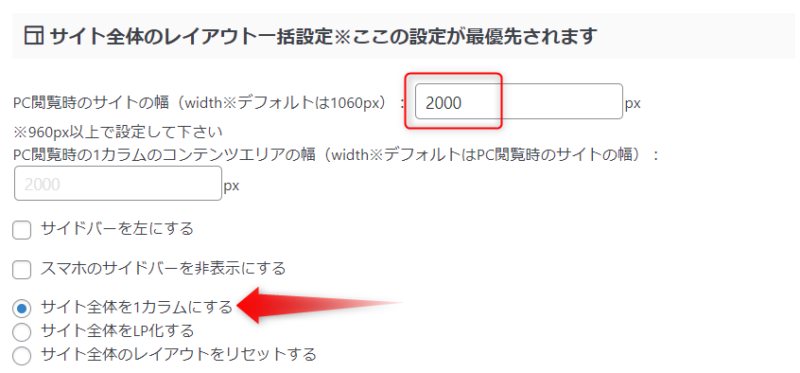
PC閲覧時のサイト幅を2000pxに変更

初期設定のままだと上図のように左右に余白を残した状態かと思います。この幅を広げることで表示されるサムネイル画像も大きく表示されるようになります。

幅はデフォルトでは1060pxとなっています。今回は「2000px」に設定しましょう。設定箇所はこちらです。
設定箇所
AFFINGER6管理>全体設定>サイト全体のレイアウト>PC閲覧時のサイトの幅 「2000」を入力
その下にある「サイト全体を1カラムにする」を選択しましょう。サイドバーがないすっきりした見た目になります。
フォントを変更する
AFFINGER6には7種類ほどフォントが用意されています。僕のおすすめは「游ゴシック」です。デフォルトのフォントよりすっきりした見た目で気に入っています。
設定箇所
AFFINGER6管理>全体設定>サイト全体のレイアウト>A フォントの種類
設定後は![]() を押して変更を保存します。
を押して変更を保存します。
設定箇所②「メニュー」
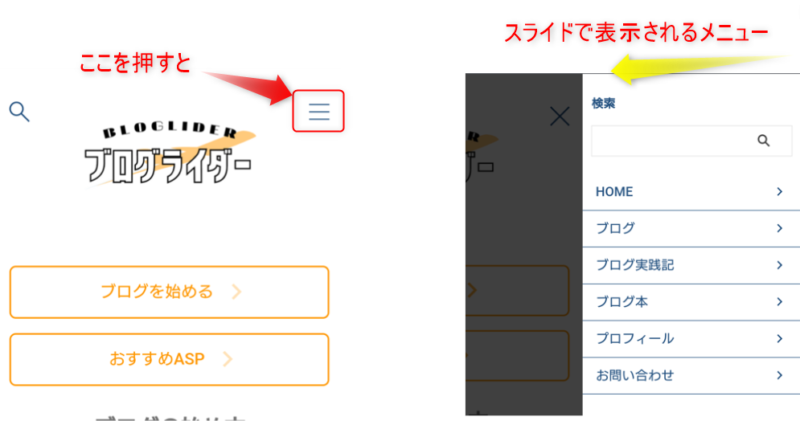
スマホのスライドメニューの設定をします。スライドメニューはスマホ閲覧時にメニューボタンを押すとスライドして表示されるメニューのことです。

スマホスライドメニューの設定
スマホの見た目を調整するための設定をします。下記の設定箇所でこちらを設定してください。
〇【アイコンデザイン】 クール
〇【メニューの位置】 左
〇【検索アイコン】 スマホヘッダーに検索アイコンを設定するに「✔」
設定箇所
AFFINGER6管理>メニュー>スマホスライドメニュー
設定箇所③「ヘッダー」
ロゴ画像をヘッダーのセンターに表示させるための設定をします。
ロゴ画像をヘッダー中央に表示する
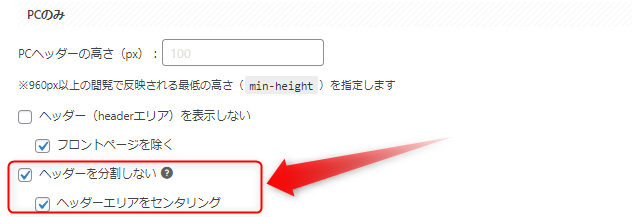
デフォルトではロゴ画像は左端に表示されていますが、中央に表示するように設定します。
- 「ヘッダーを分割しない」に✔
- 一度
 を押す
を押す - 「ヘッダーエリアをセンタリング」に✔
一回保存しないと✔ができないので上記の手順に従って設定してみてください。

設定箇所
AFFINGER6管理>ヘッダー>ヘッダーエリア>PCのみ
設定箇所④「トップページ」
ここではトップページの細かい設定をします。
トップページに挿入する固定記事を指定する
AFFINGER6ではトップページの作成方法について①固定記事の内容を挿入する方法か②コンテンツを挿入する方法のどちらかを推奨しています。
②のコンテンツを挿入する方法は少しコード等を変更する必要があり難しい部分があるので今回は①の固定記事を挿入する方法でトップページを作成しています。

設定箇所
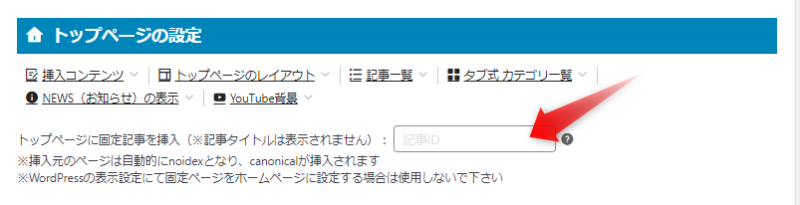
AFFINGER6管理>トップページ>トップページの設定>トップページに固定記事を挿入
作成した固定ページの記事IDを指定します。上記の設定箇所に固定記事の記事IDを入力してください。
固定記事の記事IDはダッシュボード>固定ページ>固定ページ一覧で確認することができます。

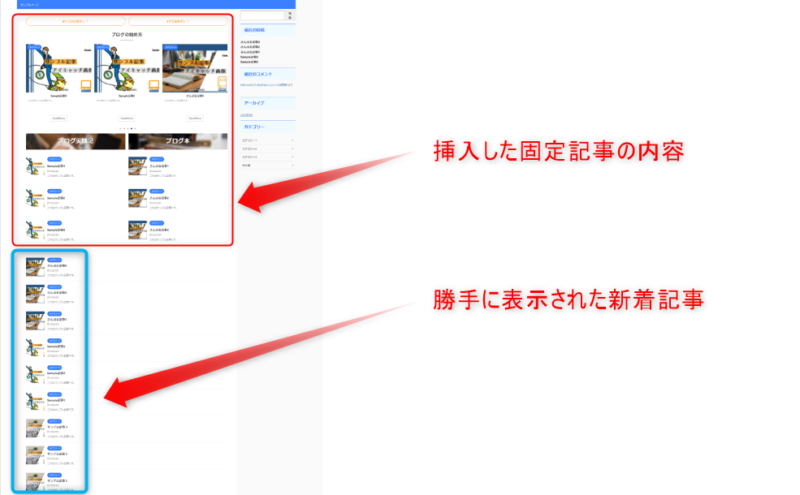
ここまで設定するとけっこういい感じのトップページができているはずです。一度ダッシュボード左上にある「サイトを表示」からトップページの仕上がりをチェックしてみましょう。
下の方に意図しない記事一覧が出てきている人もいるでしょう。これはデフォルトで新着記事を表示する設定になっているからです。

スクショが小さくて少し見にくいですがこのように挿入した固定記事の内容の下に新着記事一覧が縦に並べられている状態です。新着記事を表示させないように次で設定します。
新着記事一覧を非表示にする
下記の設定箇所で「 トップページのコンテンツ内の新着記事一覧を非表示にする」にチェックを入れるとトップページの新着記事一覧を非表示にすることができます。
設定箇所
AFFINGER6管理>トップページ>トップページのレイアウト>記事一覧>新着記事
設定後は![]() を押して変更を保存します。
を押して変更を保存します。
メニューの設定
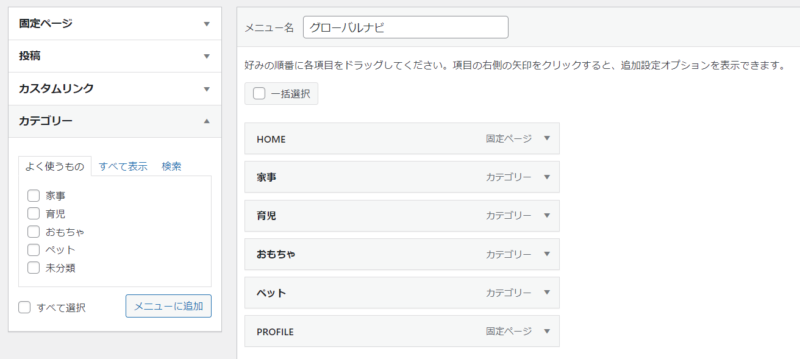
トップページの上部に表示されるメニュー(グローバルナビ)を作成します。下図のようなよく見るやつです。

設定箇所
外観>メニュー
グローバルナビの作成
「新しいメニューを作成しましょう。」を押してメニューを作成します。メニュー名はわかりやすく「グローバルナビ」などにするとよいかと思います。
左カラムから表示させたい項目を追加していきます。
僕は固定ページの「HOME」と「PROFILE」、カテゴリーで全カテゴリーをメニューに追加しました。

「メニュー設定」内で「ヘッダーメニュー」にチェックを入れましょう。スマホのスライドメニューも同じ内容でいい場合は「スマホスライドメニュー」にもチェックを入れます。
スマホとPCで表示する内容を変えたい場合は「新しいメニューを作成しましょう。」を押してスマホ用の別メニューを作成すればOKです。
カスタマイザーの設定
次は「カスタマイザ」を設定します。準備の段階で集めた画像を設定したり各部の色を設定します。
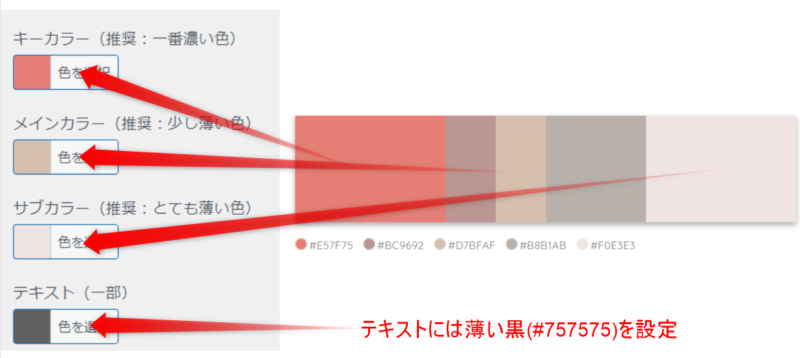
設定箇所①「全体カラー設定」
まずは全体カラー設定をしましょう。トップページ作成の準備のときに決めた色に設定していきます。

テキストは真っ黒より薄目にして柔らかい印象にしたいので薄い黒(#757575)に設定しました。
設定箇所
外観>カスタマイズ>全体カラー設定
「簡単設定を使用する」という項目が用意されていますが今回は使用しません。「使用しない」を選択したままでOKです。このままだとどこの色も変更されませんが、あとあと各所の色設定をするときに少し楽になるので最初にこちらを設定しました。
設定後は![]() を押して変更を反映させます。
を押して変更を反映させます。
設定箇所②「ロゴ画像/サイトのタイトル」
ロゴ画像を設定します。ロゴ画像のサイズは「600×150」がおすすめです。
設定箇所
外観>カスタマイズ>全体カラー設定>ロゴ画像/サイトのタイトル>一番上の「画像を設定」
下の「ヘッダーロゴ画像を使用する」に「✔」を入れるとフッターにも同じロゴ画像が適用されます。
「スマホロゴ画像」にも同じ画像を設定します。
設定後は![]() を押します。
を押します。
スマホの見た目チェックも忘れずに
パソコンではいい感じ見た目だけどスマホで見たら全然思った通りになっていない!
こんなことはけっこうあるので実際にスマホで表示を確認しましょう。「カスタマイザ」画面の左下に各端末で見たときの表示ができるボタンがあります。

しかしこれで見た表示と実際のスマホ表示が全然違うことの方が多いので、やはりスマホで「自分のブログのURL」を検索して確認しましょう。
ちなみに![]() を押してもスマホでの表示が変わるのには少し時間がかかることがあります。設定を変えたのに反映されてない場合は少し時間を空けて確認してください。
を押してもスマホでの表示が変わるのには少し時間がかかることがあります。設定を変えたのに反映されてない場合は少し時間を空けて確認してください。
まとめ
以上で今回のトップページ作成はすべて完了です。
もし「設定がよくわからない…。」なんて疑問や「全然うまくできない!」といったことがありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
AFFINGER6の公式ページにもたくさんおしゃれデザインが紹介されているのでそちらもぜひ見てみてくださいね!(無料で見れます)
今後も「AFFINGER6」のポテンシャルを最大限に活かしたデザインやカスタマイズを紹介していきますのでぜひチェックしてください。
関連記事
AFFINGER6で「シンプル」なトップページを作る手順を解説しています。
記事のアイキャッチ画像が際立つ雰囲気です。現在の当サイトのHOMEの作成方法です。
興味がある人はぜひご一読ください。