この記事でわかること

ブログの記事構成って何のためにするの?
記事構成のテンプレートはないの?
記事構成を作る手順が知りたい!
こんな悩みを解決できます!
僕はこの記事でご紹介する方法に落ち着いてから記事作成が早くなりましたし、記事の質が高くなった実感があります。
特別に僕が記事構成で使っているテンプレートもお渡しするのでぜひ使ってください!
この記事を読めば「記事構成が必要な理由」が理解でき、さらに「記事構成の作り方」も身に付きます。
ぜひじっくり読みながら実践してみてくださいね!
記事構成は記事の設計図
ブログの記事構成とは、記事を書く前に必要な情報を整理し全体の流れや各見出しの役割を決めておくことです。
家を建てる前に作る「設計図」のようなイメージです。
記事構成を事前に作ることによって、記事を通して一貫した主張ができ読者にとってわかりやすい記事を作成することができます。
記事構成を作る理由

記事構成とかめんどうくさいからいきなり書き始めたい
と思う人もいるかもですが、いきなり書き始めるとこんなデメリットがあるのでおすすめできません。
- 競合の記事より情報が不足する
- 記事全体で言いたいことが不明確になる
- 1度書いたけど全部消して書き直す
こんなことになることがほとんどです。
記事構成をしっかり作ることで書き直しを防ぎ時短になりますし、読者にとってわかりやすい記事を書くことができます。
ブログの記事を構成する要素

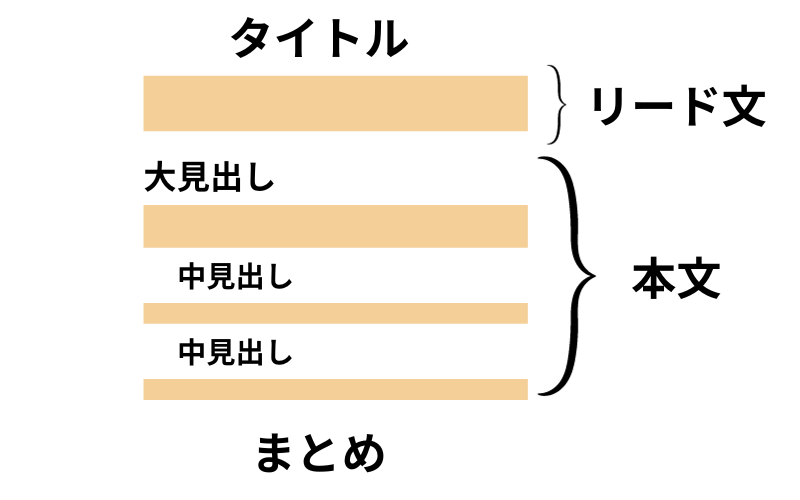
ブログ記事は大きく分けて4つの要素で構成されています。
- タイトル
- リード文
- 本文
- まとめ
それぞれの役割を解説します。
記事構成要素①タイトル
タイトルは検索結果画面で読者を自分のブログに引き込む役割があります。
競合サイトのタイトルよりも魅力的じゃないと自分のブログに読者は来てくれません。
タイトルを付けるコツは後述します。
記事構成要素②リード文
リード文の役割は「本文」を読んでくれるように誘導することです。
記事をクリックしてブログに来てくれた読者が最初に目にするのが「リード文」です。
リード文の内容を見て読者は「この記事は自分が読むべきか」を判断します。
たとえ本文中に読者が求める答えがあったとしてもリード文が魅力的でないと読み進めてもらえません。
記事構成要素③本文
本文がメインコンテンツであり「読者の悩み」を解決します。
こちらも後述するPREP法で文章を構成すると読みやすい記事になります。
記事構成要素④まとめ
まとめには2つの役割があります。
- 記事の要点のまとめ
- 読者に次の行動を促す
特に重要なのが「読者に次の行動を促す」ことです。
内部リンクでほかの記事へ誘導したり、おすすめ商品を紹介したりします。
特に記事を最後まで読んでくれている人は「購買意欲が高い人」なので商品やサービスのアフィリエイトリンクは絶対に設置しましょう。
ブログの記事構成を作る手順
記事構成を作る具体的な手順を解説します。
手順が多めなので慣れるまではこの記事を読みながら一つずつやっていきましょう。

3回くらいやれば慣れて見なくてもできるようになりますよ!
キーワード選定
まずは記事のテーマとなるキーワードを選びます。
キーワード選定をする理由は「効率よく稼ぐため」です。
まったく検索されないキーワードで検索1位をとってもアクセスは増えません。
くわしいやり方については「キーワード選定のやり方」を参考にしてください。

キーワード選定を先にやっておけば「何書こうか」と悩まなくて済みますよ!
僕が作った「記事構成テンプレート」を無料で配布!
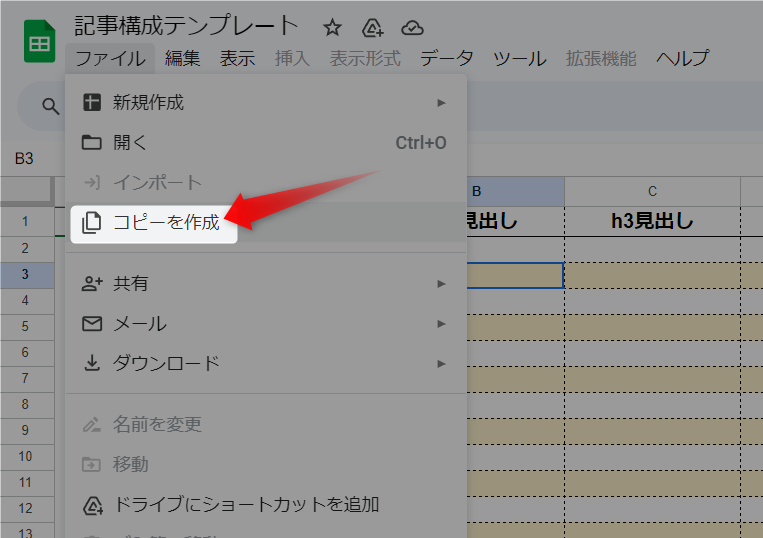
この記事を読んでくれているあなたに特別に、僕が使っている「記事構成テンプレートのGoogleスプレッドシート」を無料配布します。
いきなり記事を書き始めるよりも記事のレベルが格段に良くなるはずなのでぜひ使ってみてください!

使用する際は「コピーを作成」して使ってくださいね!
キーワードから検索意図を考える
キーワードを決めたらまずは自分で検索意図を考えます。
検索意図とは「検索した理由=検索して知りたいこと」と考えてOKです。
検索意図は先に自分で考えると「オリジナリティ」を出せます。
いきなり次の工程に進み検索して調べてしまうと自分の発想が出にくくなり「検索上位の記事のまとめ」のような内容になってしまいます。
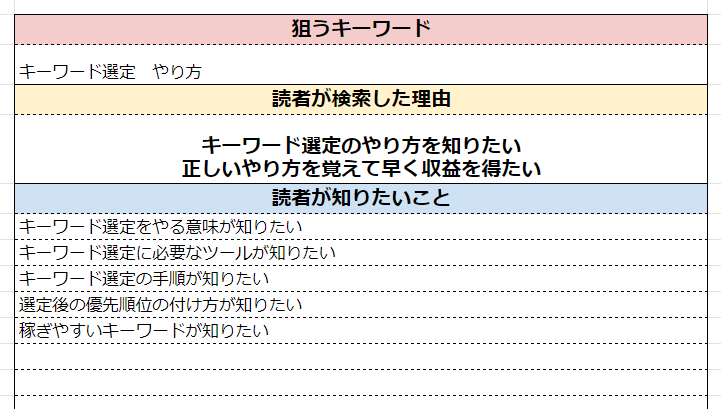
例として「キーワード選定 やり方」の検索意図を考えてみましょう。

「キーワード選定 やり方」で検索する人が知りたいことを予想して書き出してみます。
- キーワード選定をやる意味が知りたい
- キーワード選定に必要なツールが知りたい
- キーワード選定の手順が知りたい
- 選定後の優先順位の付け方が知りたい
- 稼ぎやすいキーワードが知りたい
こんな感じで検索者が知りたいことを予測します。
競合調査でニーズを掴む
次は実際に検索して現在上位表示している記事の内容をチェックします。
競合調査をすればそのキーワードで検索する人の悩みを解決するために必要な情報を網羅できます。
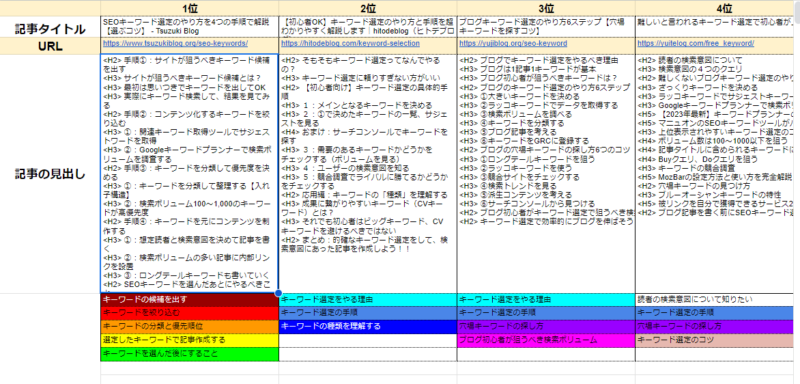
最初に機械的に「タイトル」「URL」「見出し」を抽出して貼り付けます。
「SEO META in 1 CLICK」を使えば簡単にタイトルと見出しの抽出ができます。
導入も簡単です。こちらの記事(外部サイト)を参考に導入してみてください。
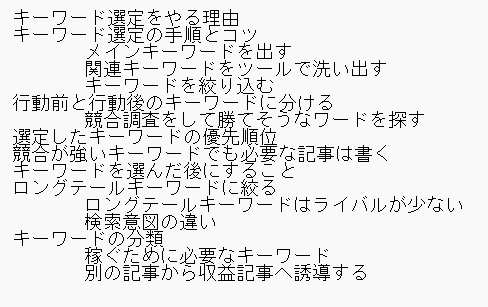
抽出した「見出し」のうち大見出し「h2」で「読者がわかること」を並べます。
色分けすると共通している内容を見分けるのが簡単です。

競合サイトの記事同士で「共通する内容」と「独自の内容」があることに気付きます。
「共通する内容」は自分の記事にも絶対入れましょう。
「独自の内容」は必要だと思うものを自分で判断し記事に入れます。
見出し作成
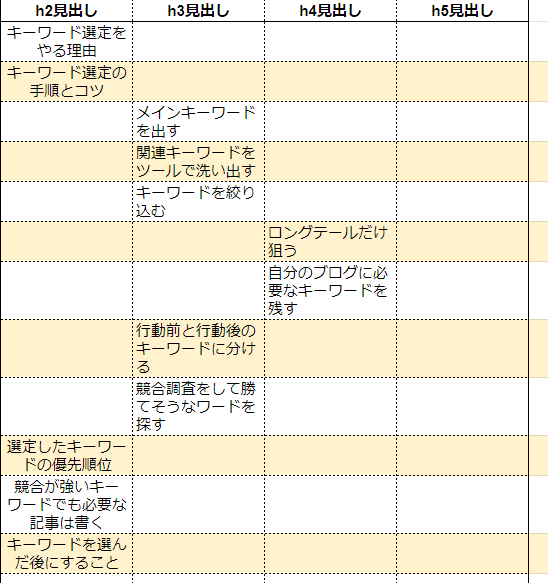
自分で考えた「検索意図」と「競合調査で抽出した内容」を合わせて記事の見出しを作ります。
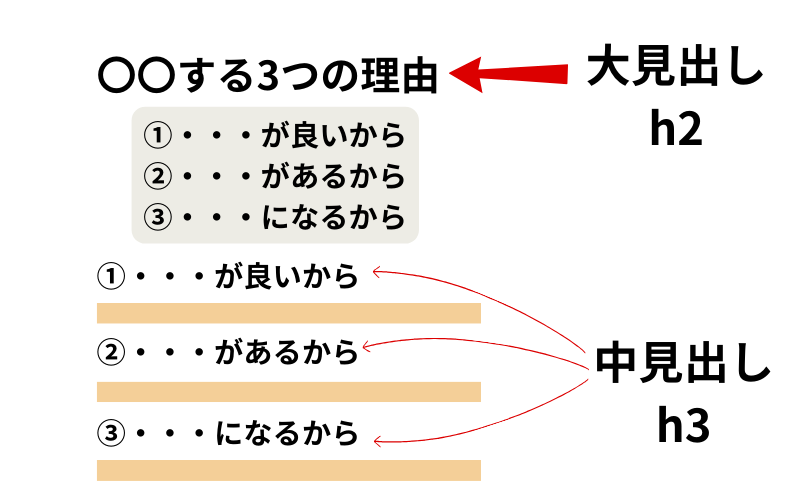
重要なポイントは「1つの見出しで主張は1つ」です。
複数の主張があるときは下の階層の見出しで分割します。

上図のように3つの主張があるときはそれぞれの主張を中見出しにします。
見出しを整理する
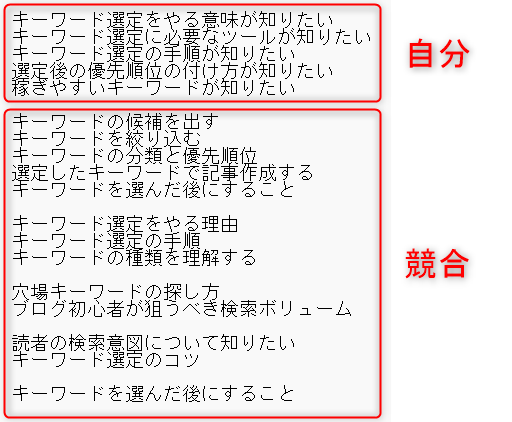
見出しの整理はメモ帳に貼り付けて並べ替えると作業がしやすいです。
自分が考えた「検索意図」と競合の見出しを抽出し色付けした内容をすべて貼り付けます。
競合サイトから抽出した内容で重複しているものはひとつにまとめてください。

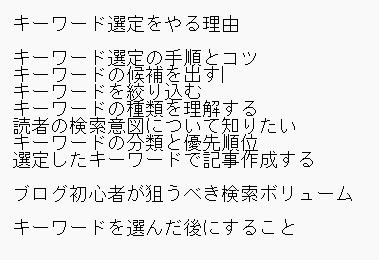
この中で必要だと考える見出しだけ残します。

これで「大見出しh2」ができました。
「大見出しh2」のうち必要な「中見出しh3」以下を書き出します。
「中見出しh3」は「Tab」キーで頭にスペースを入れると貼り付けの際にラクです。

以上で記事の見出し構成が完成しました。
見出しは読者が知りたい順番で並べる
見出しは「読者が知りたい順」に並べるのが鉄則です。
多くの記事で本文は下記のような順番になることが多いです。
- 前提知識(~とは、~する理由など)
- メイントピック(やり方・商品など)
- メリットデメリット
- 注意点
- よくある質問
- まとめ
「キーワード選定 やり方」の場合は「キーワード選定の手順」の見出しがメイントピックになります。
記事の後半ほど離脱が多くなり読者が少なくなるのでメイントピックは上の方に書きましょう。
記事構成ができたら執筆に入る
記事構成ができたらいよいよ執筆に入ります。
4ステップに分かれているのでそれぞれやっていきましょう。
記事タイトルを作る
記事で主張する内容が決まったのでタイトルを決めます。
タイトルは次のポイントを押さえて考えましょう。
- 文字数は32字程度
- キーワードを含める
- 数字を使う
- 「コツ」や「方法」、「裏技」など魅かれる言葉を使う

タイトルはいつでも変更可能なのでクリック率が悪いと思ったら変えてみましょう。
リード文(書き出し)を作る
リード文で一番大事なのは「共感」です。
この記事では冒頭のふきだし内の部分で「共感」を誘っています。

「共感」がうまくできると「これはまさに今の自分だ!」となって読み進めてくれます。

あまりたくさん並べても印象が悪くなるので多くて3つ程度にしましょう。
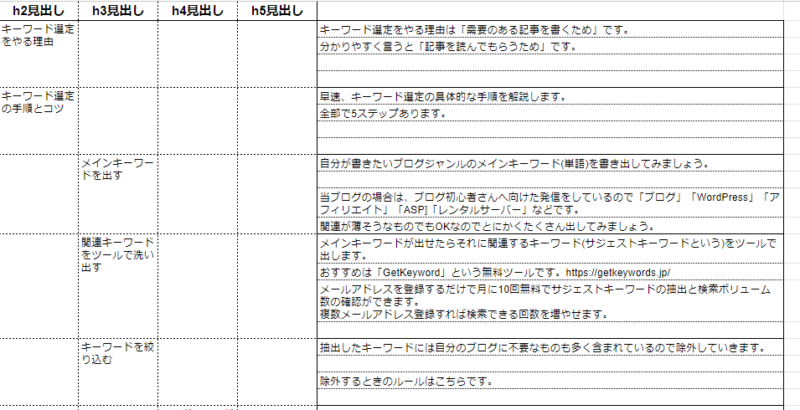
各見出しの本文を書く
見出しがすでに完成しているので見出しごとに本文を書きます。
完成している見出しをスプレッドシートの「見出し作成」シートに貼り付けてください。

「Tab」キーで見出しの頭にスペースをつけておけばB-2セルに貼り付けるだけでOKです。
「見出し」が「本文」シートに自動反映されます。

見出しごとに本文を書いていきましょう。
本文はPREP法で書く
本文は「PREP法」で書くと読者が理解しやすい文章になります。
PREP法は次の順番で文章を構成する方法です。
- Point:(結論) 最初に、記事の結論を述べます。
- Reason(理由): 次に、その結論に至る理由を説明します。
- Example(具体例): その後、具体例を挙げて、結論と理由を補強します。
- Point(結論): 最後に、再度結論を繰り返して、読者に印象づけます。
PREP法を使った文章の例をご紹介します。
(結論)ブログは副業に最適です。
(理由)理由は低コストだから。
(具体例)コストは月1000円程度だけど会社の給料以上に稼げる可能性もあります。
(結論) だから将来に不安がある人は副業でブログをやるのがおすすめです。
このようにすっきりした文章が書けるようになる方法なのでぜひやってみてください。

見出しによって「理由」や「具体例」がないこともありますが、「結論」は絶対に冒頭で述べましょう。
WordPressに入稿する
本文まで書き終わったらWordPressに入稿します。
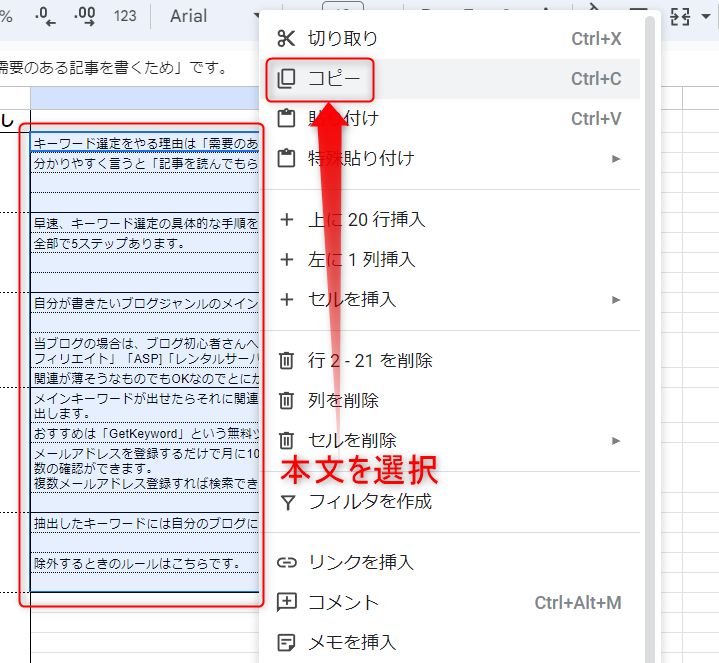
本文を選択しコピーします。

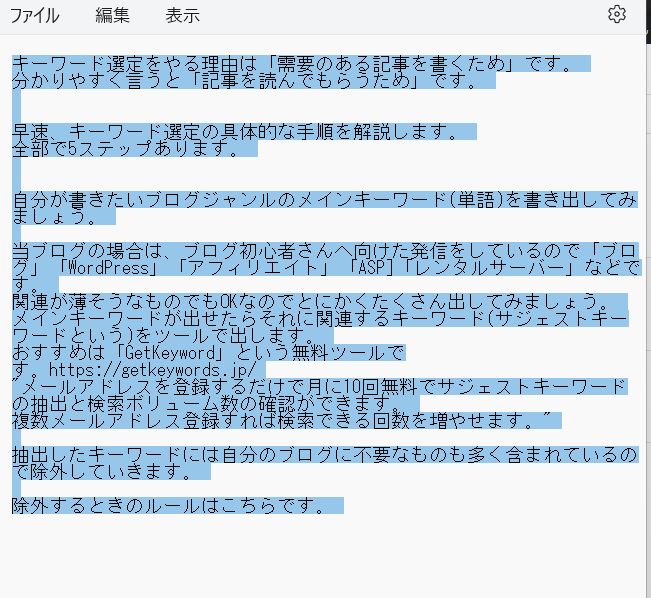
このままWordPressに貼り付けると「表」の状態になってしまうので一度メモ帳に貼り付けます。

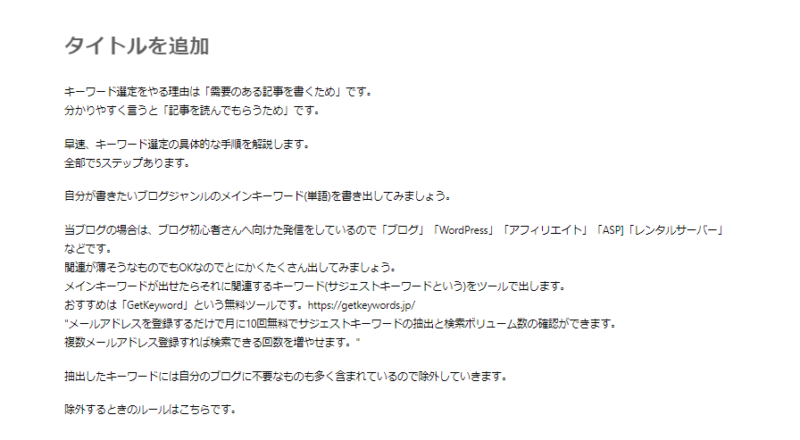
すべて選択しコピーしてWordPressの投稿に貼り付けます。

貼り付けた後は見出しや画像、リストなどを使って見た目を整えます。
ブロックエディタの使い方は「WordPressの記事の書き方」の記事を参考にしてください。
この手順でできた記事が「キーワード選定のやり方」の記事です。ぜひ装飾や文章の構成など参考にしてみてください。
記事構成を作るときに注意すること
記事構成を作る際はこちらの2つに注意しましょう。
見出しに結論を入れる
見出しに結論まで書きましょう。
読者の悩みがより早く解決する方が満足度は高いはずです。
見出しに結論があれば目次を見るだけで答えがわかりますし、「ここを読めばいいんだ」と分かりやすくなります。
例を挙げると「記事構成ってなに?」ではなく「記事構成は記事の設計図」と書きます。
ほかにも「○○のメリット」ではなく「○○のメリットは時短になること」と書きます。
長くなりそうな見出しは分割する
1つの見出しが長くなってしまう場合は「下の階層の見出し」を使って分割しましょう。
1つの見出しが長いと読者の負担が大きくなります。1つの見出しで複数の主張をしてないかもチェックしましょう。
1つの見出しは多くても5・6行程度すると見やすい長さになります。
まとめ記事構成を作ってから書こう!
ブログ記事を高品質にするために必要な記事構成を作る手順をご紹介しました。
記事構成が完成したら本文を書いていきます。
こちらの流れで執筆しましょう。
いきなり記事を書き始めるよりも確実に「高品質な記事」が書けるようになります。
最初は面倒に感じるかもしれませんがじっくりやってみてください!
もし「記事構成」に関してわからないことがありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。