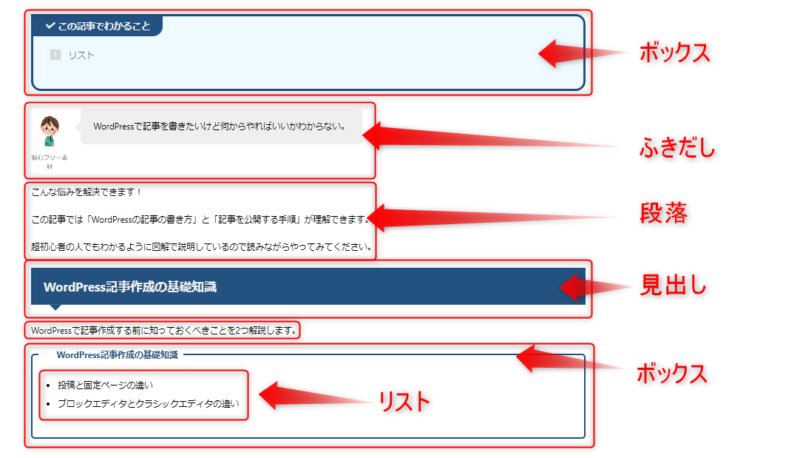
この記事でわかること

WordPressで記事を書きたいけど何からやればいいかわからない。
こんな悩みを解決できます!
この記事では「WordPressの記事の書き方」と「記事を公開する手順」が理解できます。
超初心者の人でもわかるように図解で説明しているので読みながらやってみてください。
WordPress記事作成の基礎知識
WordPressで記事作成する前に知っておくべきことを2つ解説します。
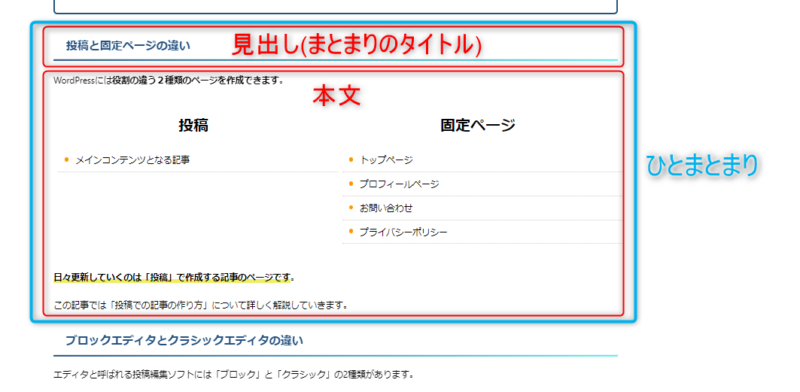
投稿と固定ページの違い
WordPressには役割の違う2種類のページを作成できます。
投稿
- メインコンテンツとなる記事
固定ページ
- トップページ
- プロフィールページ
- お問い合わせ
- プライバシーポリシー
日々更新していくのは「投稿」で作成する記事のページです。
この記事では「投稿での記事の作り方」について詳しく解説していきます。
ブロックエディタとクラシックエディタの違い
エディタと呼ばれる投稿編集ソフトには「ブロック」と「クラシック」の2種類があります。

現在のWordPressでは標準で「ブロックエディタ」を使う仕様になっています。
直感的にわかりやすく、投稿作成画面でも完成のイメージがしやすいのが特徴です。
「クラシックエディタ」は「ブロックエディタ」が出た2018年12月以前に使われていた機能です。
HTMLやCSSなどの知識がないとうまく扱うのは難しいです。
今後、クラシックエディタはサポートがされなくなる可能性があるので、今WordPressを始めた人は「ブロックエディタ」を使うのがおすすめです。
WordPressの記事の書き方
WordPressの記事の書き方を説明します。
それぞれ詳しく説明します。
投稿ページを作成
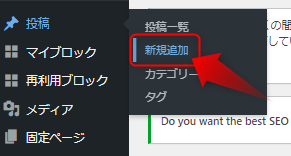
まず投稿ページを「新規作成」します。
ダッシュボード内の「投稿」⇒「新規作成」を押します。

プレビューの見方
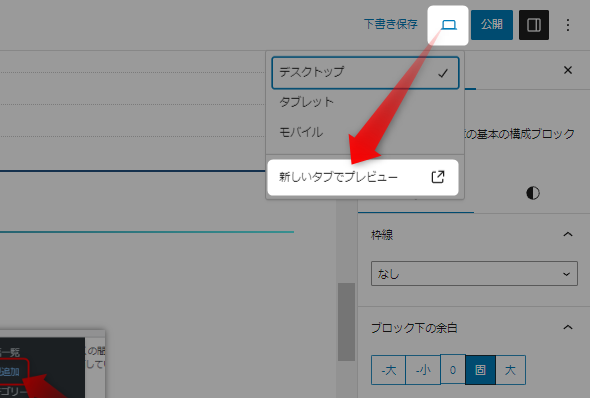
プレビューは右上の「![]() マーク」⇒「新しいタブでプレビュー」で記事の完成形を確認できます。
マーク」⇒「新しいタブでプレビュー」で記事の完成形を確認できます。

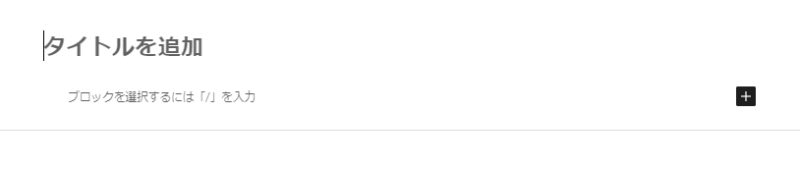
タイトルを設定する

タイトルは一番上部分で設定します。(見出しのところで口述しますがこのタイトルが「h1」です。)
タイトルの付け方のコツ4つを意識しましょう。
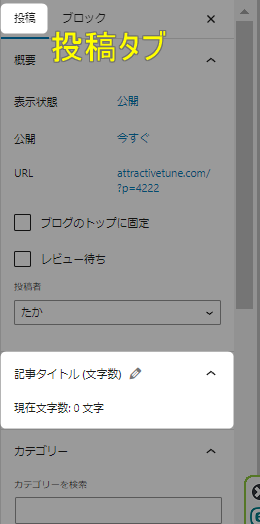
Googleの検索結果には記事タイトルが「32字前後」で表示されることが多いので、そのあたりに収めるようにしましょう。
右の設定サイドバーでタイトルの文字数を確認することができます。

この記事に何が書かれているかが読者にもGoogleにもわかるようにキーワードは絶対に入れるようにしましょう!

「おすすめ5選」のように数字を含めるとクリック率がアップします!
見出しを設定する
「見出し」とは「ひとつのまとまりのタイトル」のことです。

「見出しブロック」には2つの役割があります。
- 読者が理解しやすくなる
- 検索エンジンが構造を理解できる

段落ブロックでも文字を大きくすればそれっぽく見せられますが、検索エンジンに構造を伝えられません。
見出しの階層に注意
見出しは「h1」~「h6」まで6段階の階層になっています。
「h1」は「タイトル」に使われます。「h2」以下を本文中に使用します。
大見出しが「h2」、「h2」の中でさらに中見出しに分けるときに使用する「h3」といった感じで設定します。

「h2」の中見出しに「見た目が好きだから」という理由で「h4」を使ったりするのはやめましょう。
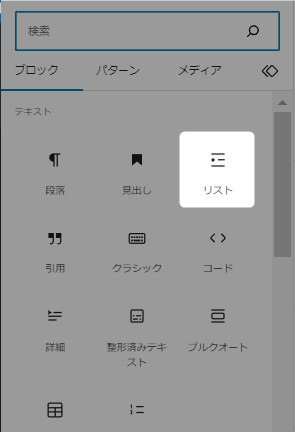
箇条書き(リスト)を設定する

文章でずらずら書くと見にくくなるので「箇条書き」は積極的に使いましょう。
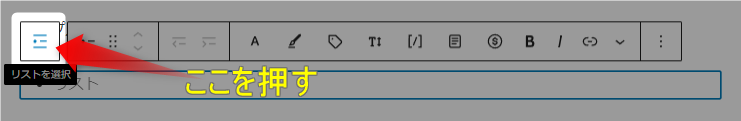
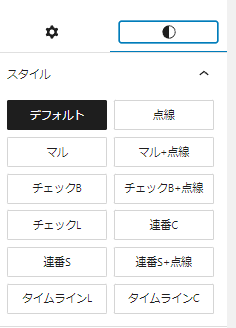
箇条書きは「リストブロック」を使います。WordPressテーマによっては見た目を簡単に変更できます。

Cocoonの場合

ボーダーでリストを囲む枠の設定を、スタイルで箇条書きの「・」の見た目を変えられます。
AFFINGER6の場合

「・」を色付きに変えたり数字に変えたりできます。

3つ以上を羅列するときは箇条書きを使いましょう!
画像を挿入する
画像は文章の7倍の情報量があると言われています。図解で説明すると読者の満足度も高まるので積極的に挿入しましょう。
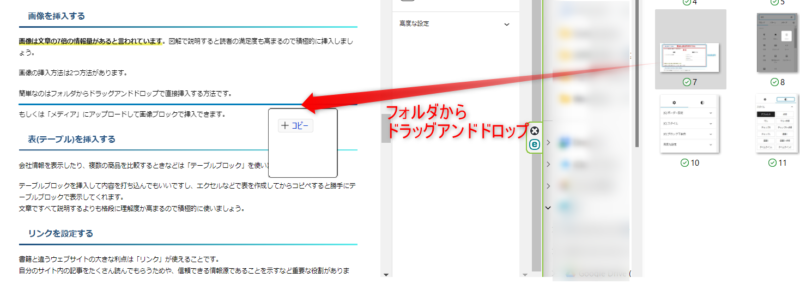
画像の挿入方法は2つ方法があります。
簡単なのはフォルダからドラッグアンドドロップで直接挿入する方法です。

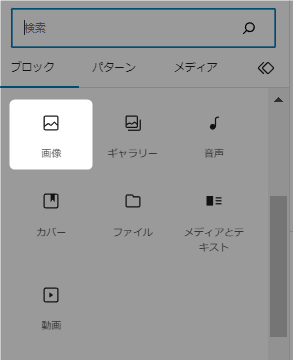
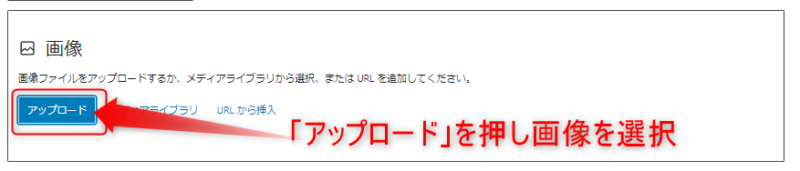
もしくは「画像ブロック」を選択し、「アップロード」で自分のPCに保存している画像を選択します。


表(テーブル)を挿入する

基本情報を表でまとめたり、複数の商品を比較するときなどは「テーブルブロック」を使います。
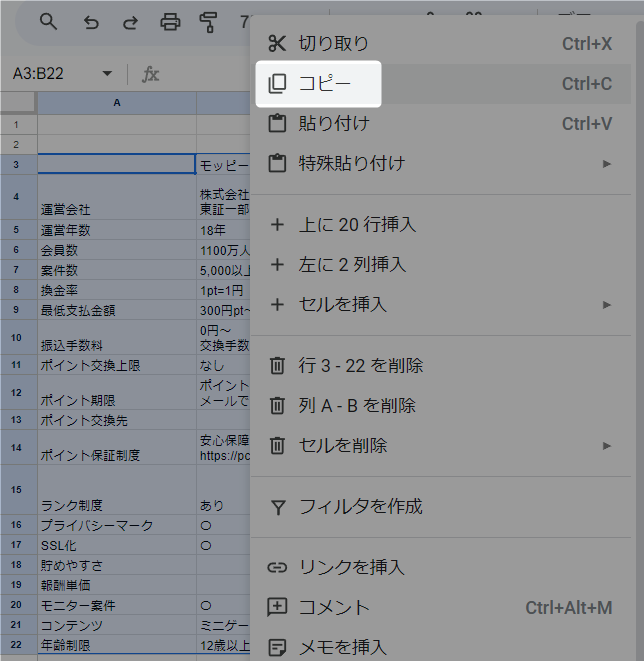
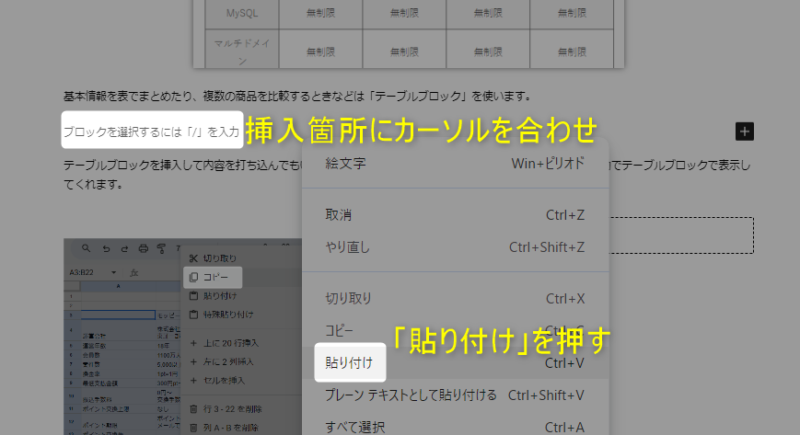
テーブルブロックを挿入して内容を打ち込んでもいいですし、エクセルなどで表を作成してからコピペすると自動でテーブルブロックで表示してくれます。



文章ですべて説明するよりも格段に理解度か高まるので積極的に使いましょう。
リンクを設定する
書籍と違うウェブサイトの大きな利点は「リンク」が使えることです。
自分のサイト内の記事をたくさん読んでもらうためや、信頼できる情報源であることを示すなど重要な役割があります。
リンクには2種類あります。
内部リンク ⇒ 自分のサイト内の他記事へのリンク
外部リンク ⇒ 自分のサイト外へのリンク
使い分けをそれぞれ説明します。
内部リンクの使い方
内部リンクを上手に使えると読者が自分のサイト内を簡単に移動できることによる利便性の向上に加え、Googleからの評価アップにもつながります。
内部リンクの設定方法には「埋め込みブロック」と「テキストリンク」の2種類があります。
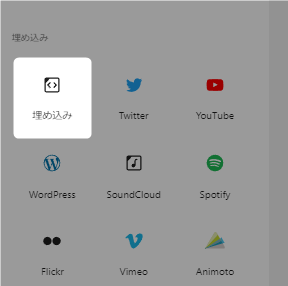
埋め込みブロック
埋め込みブロックは目立つので特にクリックしてもらいたい箇所に使いましょう。

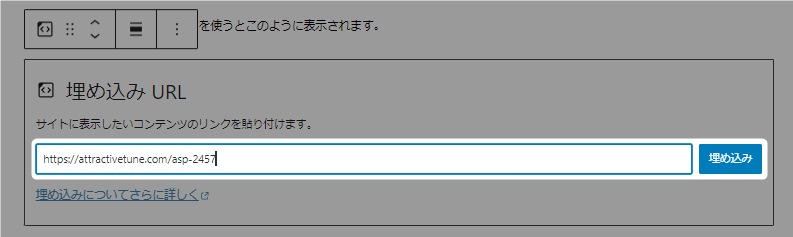
AFFINGER6では埋め込みブロックを使うとこのように表示されます。
設定方法はURLをコピーして貼り付ければOKです。

テキストリンク
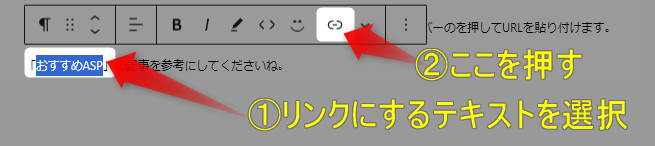
テキストリンクを作る手順を説明します。
①リンクにしたい文字をマウスで選択し、②ブロックメニューバーの![]() を押します。
を押します。

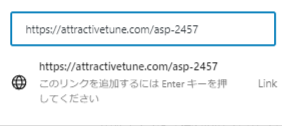
出てくる欄にURLを入力し「ENTER」を押します。

テキストリンクはこれで完成です。
外部リンクの使い方
外部リンクは「引用」や「情報源」などでよく使います。
設定方法は「テキストリンク」と同じ手順です。
外部リンクは「埋め込みブロック」では設定できません。
装飾して見やすくする
本文中の重要な箇所を装飾して見やすくしてあげましょう。
「装飾の箇所だけ読めば飛ばし読みしていても意味が伝わる」ように装飾するのがコツです。
2つポイントがあるので詳しく説明します。
文字装飾は3種類だけでOK
装飾に使うのは太字、赤太字、マーカーの3種類でOKです。
大文字は一昔前の日記ブログ感が出るのであまりおすすめしません。

装飾しすぎてどこが重要かわからないとならないよう注意しましょう。
ボックスやふきだしも使おう
ボックスやふきだしを上手に使うとかなり見やすくなります。
同じ内容で装飾が違う例を用意しました。
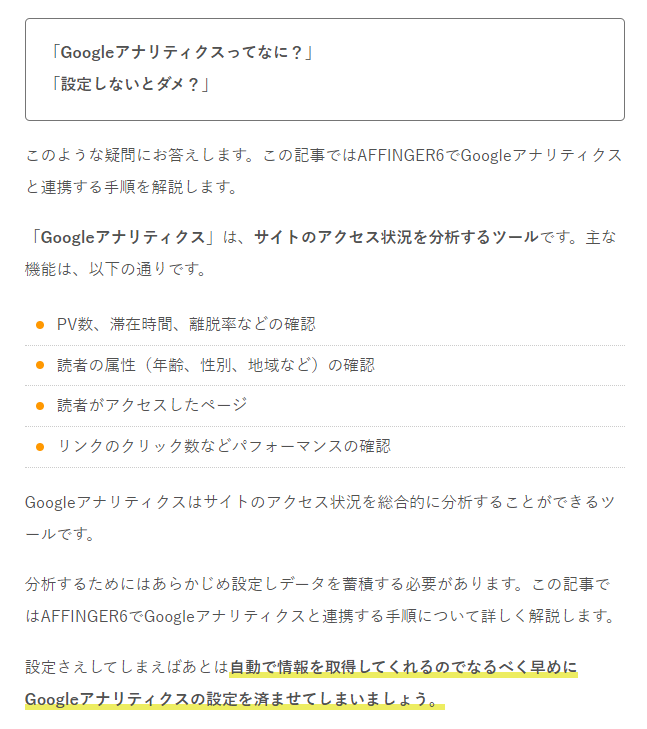
シンプル過ぎる装飾

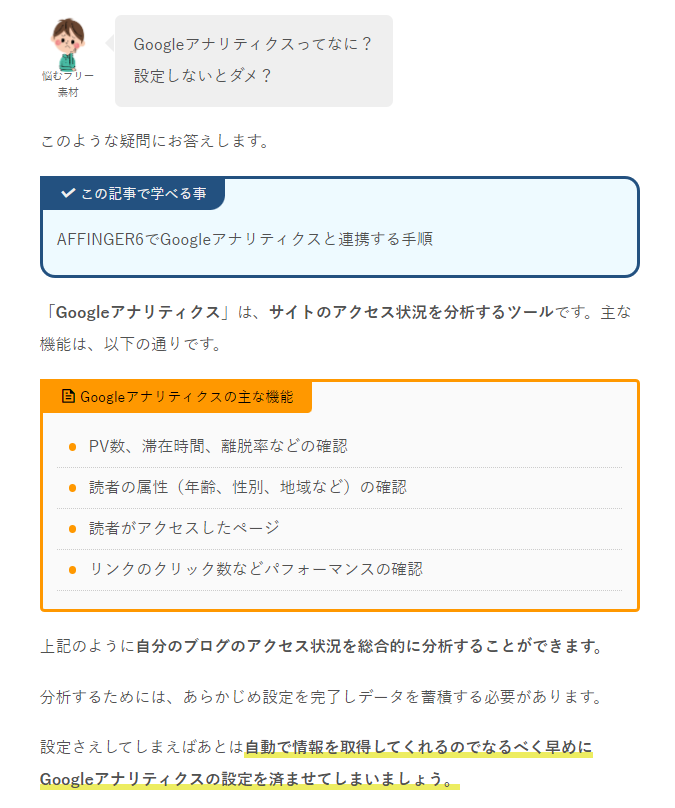
見やすい装飾


上手に装飾されている方が読み進めたくなりますね!
WordPressテーマ「AFFINGER6」を例に「SEOに強い装飾」を解説したのでぜひ読んでみてください。
記事を投稿する前にするべきこと
記事本文が完成したら記事を公開する準備をします。
こちらの5つの手順で記事を公開します。
メタ情報の入力
メタ情報は「タイトル」、「メタディスクリプション」、「メタキーワード」の3つがあります。
「Cocoon」および「AFFINGER6」は投稿下に設定箇所があります。
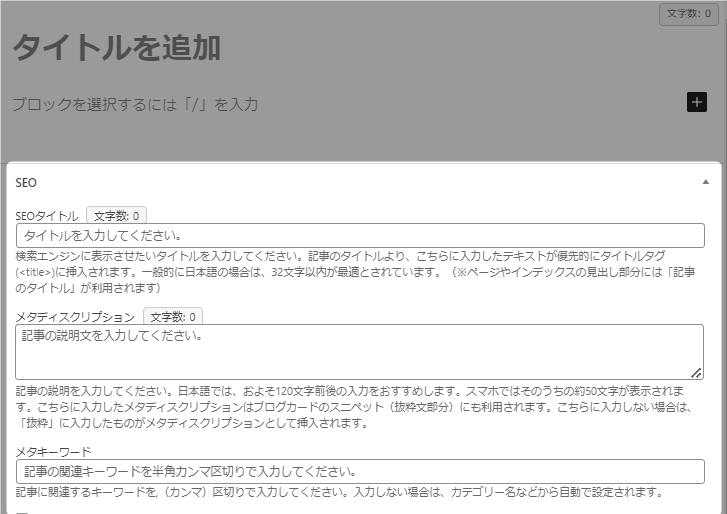
Cocoonのメタ情報入力箇所

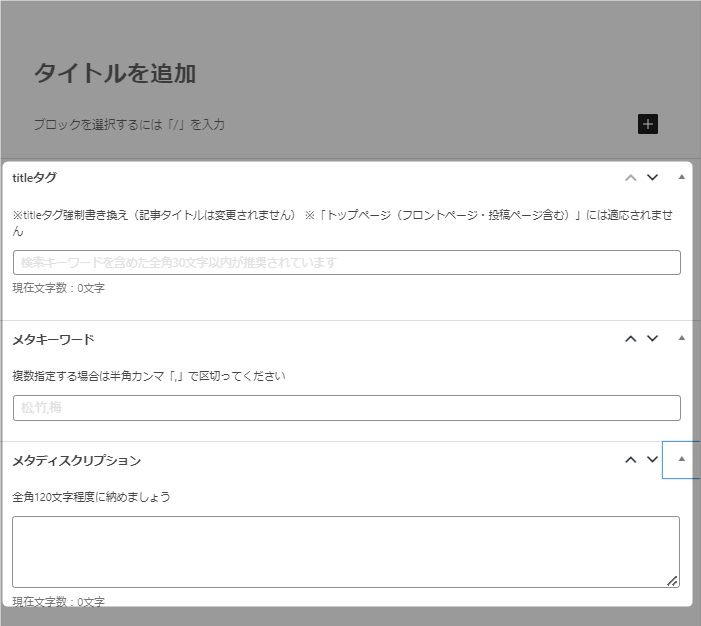
AFFINGER6のメタ情報入力箇所

メタ情報①タイトル
タイトルは一番最初に設定したものと同じでOKです。
メタ情報②メタディスクリプション
メタディスクリプションとは検索結果で記事タイトルの下に表示される文章のことです。

入力しなかった場合はGoogleが自動で抜粋して表示してくれます。
- 120文字以内
- キーワードを含める
を意識して書きましょう。

悩んでしまう人は書かなくてもOKですよ!
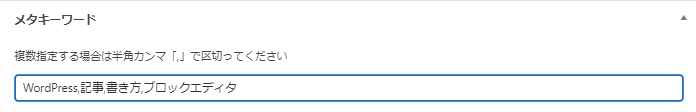
メタ情報③メタキーワード

メタキーワードはその記事で狙っているキーワードを入力しましょう。
この記事の場合だと「WordPress,記事,書き方,ブロックエディタ」です。
入れすぎも良くないので、「5単語程度」までにしましょう。
複数入力する場合は「,」(半角カンマ)で区切ってください。
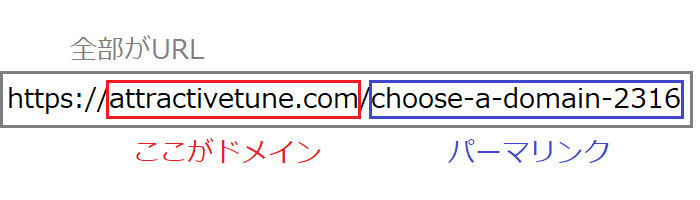
パーマリンクの設定

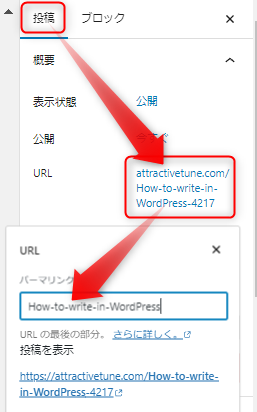
パーマリンクはURLの末尾に付く文字列のことで記事ごとに個別で設定します。
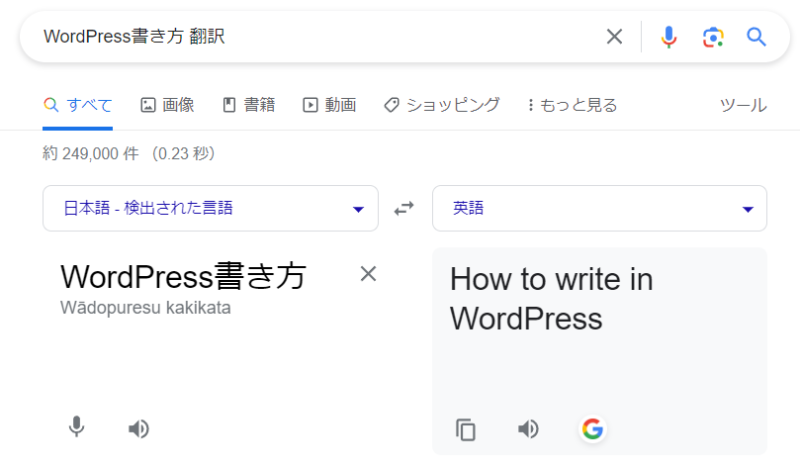
記事の要約を翻訳した英語を入力するのがおすすめです。
この記事の場合は「WordPress書き方」を翻訳して「How-to-write-in-WordPress」を設定サイドバーの「URL」に入力します。
スペース ⇒ 「-」にしています。


右の設定サイドバーの「投稿」タブ内の「URL」を押すとパーマリンク設定欄が出るので貼り付けましょう。
大文字で入力しても自動で小文字になります。
パーマリンクの設定ができない場合
パーマリンクの設定ができていない可能性があるので下記の手順で設定を確認しましょう。

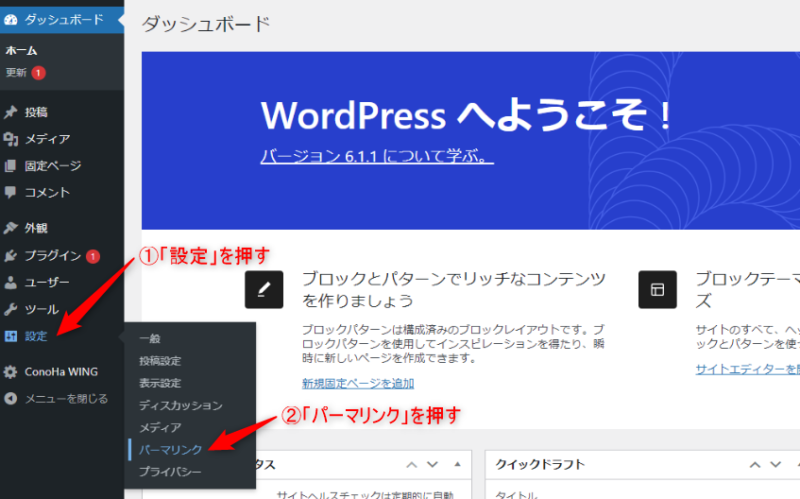
「設定」⇒「パーマリンク」をクリックします。

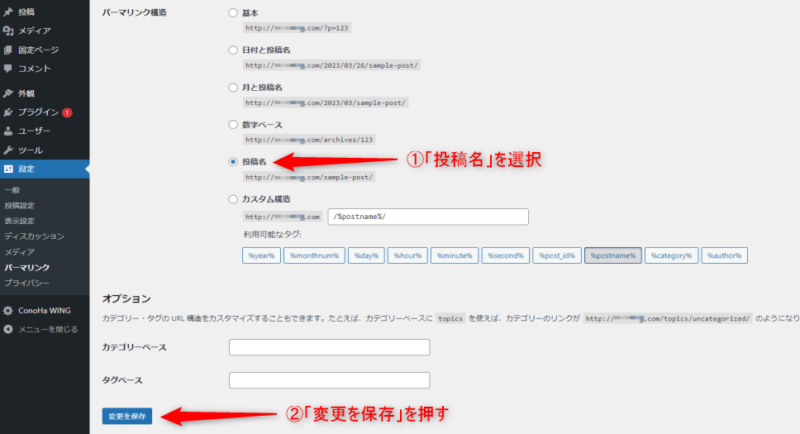
「投稿名」を選択(下のカスタム構造の欄に/%postname%/と入ればOK)
「変更を保存」を押して完了です。
カテゴリーの設定
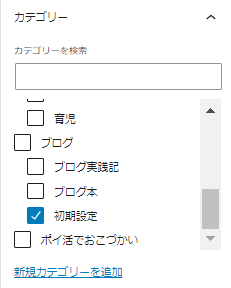
作成した記事をカテゴリーに分類すると読者が簡単に関連する記事を探せて便利です。
設定サイドバーで設定できます。

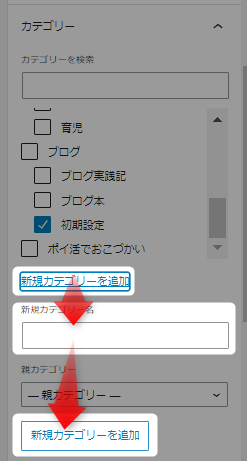
当てはまるカテゴリーがない場合は新しく作りましょう。

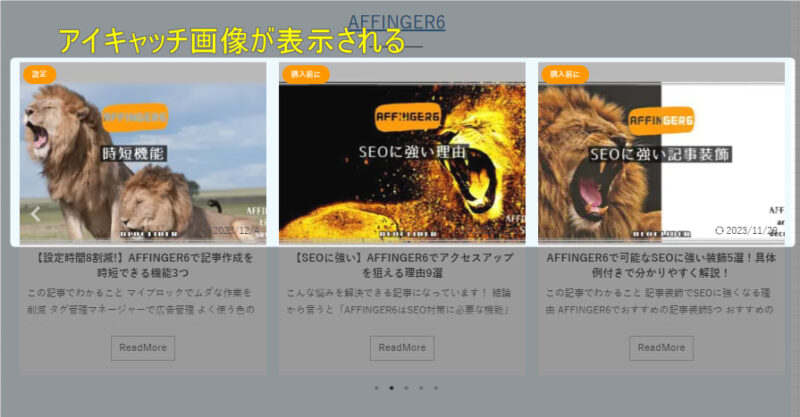
アイキャッチ画像の設定

アイキャッチ画像を設定するとトップページや内部リンクの「埋め込み」、SNSでシェアされたときなどに表示されます。
アイキャッチ画像のデザインが統一されているとブログの見た目もおしゃれになります。
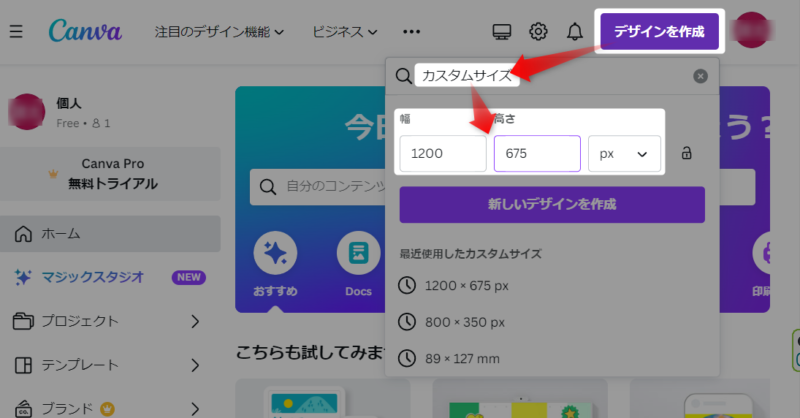
Canvaならデザイン初心者でも簡単にそれっぽい画像を作成できます。
画像の大きさは「X(旧Twitter)で表示される最大サイズ「1200×675px」がおすすめです。

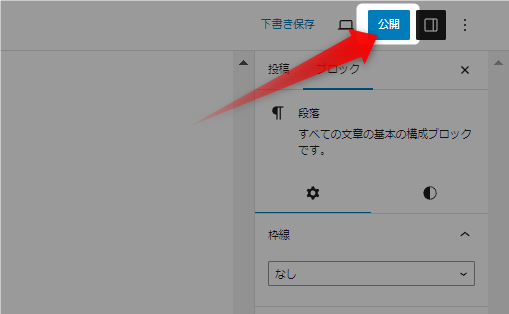
「公開」を押す
上記の設定ができたら右上の「公開」ボタンを押します。

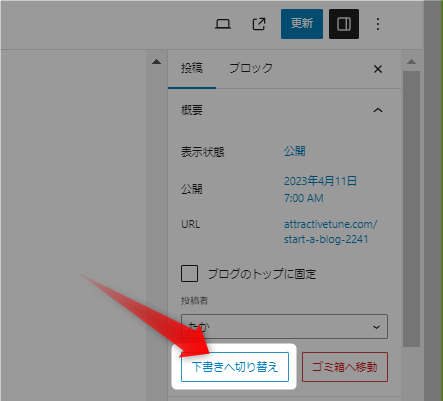
記事を下書きに戻したいときは設定サイドバーでできます。

まとめたくさん書いてまず慣れよう!
WordPressでの記事の書き方を解説しました。
ブロックエディタは慣れないとわかりにくいところもありますが数記事書いたら自然と慣れます。
最初はPREP法やセールスライティングなど難しいことは意識しなくてOKです。

WordPressに慣れたら少しずつライティングを勉強しましょう!
もし記事の書き方でわからないことがありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。