AFFINGER6でヘッダーメニューをおしゃれに表示したい!
こんな悩みを解決します。
この記事で学べる事
- ヘッダーメニューにアイコンを表示させる方法
- ヘッダーメニュー(横列)にサブタイトル(タイトル属性)を表示させる方法
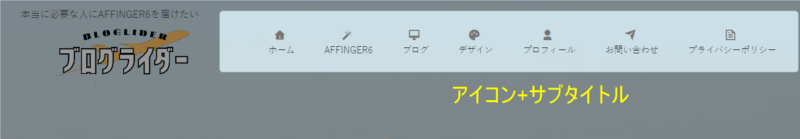
まずは完成図をお見せします。
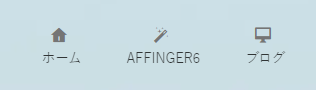
ヘッダーメニューのアイコンありはこちらです。メニュータイトル前にアイコンを挿入しています。

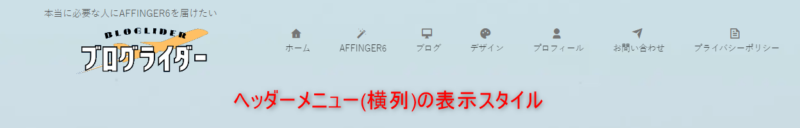
ヘッダーメニュー(横列)ならサブタイトル(タイトル属性)の表示も可能です。

アイコンの色も自由に変えることができます。
「ほかのブログを見てやってみたかった!」という人や「細かいところで差別化したい」なんて人もぜひやってみてください。
AFFINGER6でヘッダーメニューにアイコンを表示させる方法

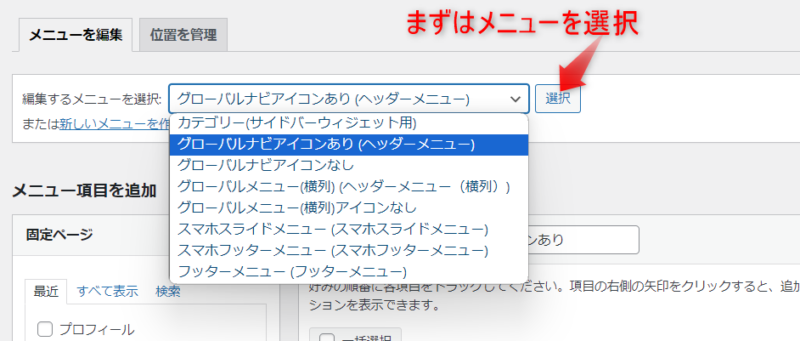
メニュータイトルの前にアイコンを挿入する方法について解説していきます。まずはこちらに移動してください。
アイコンを挿入したいメニューを選択します。アイコンを挿入したメニューを別で作りたい場合は「新しいメニューを作成しましょう。」を押して新規作成してもOKです。

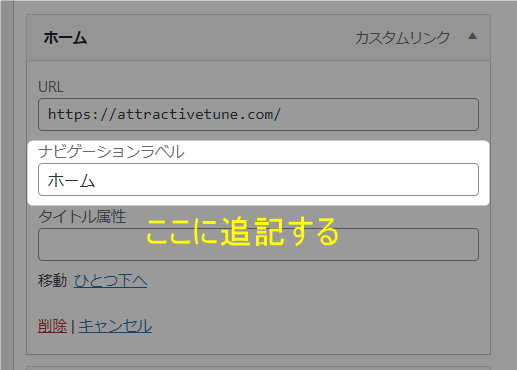
メニュー構造内の追加した個別の項目の中でタイトル(ナビゲーションラベル)に追記していきます。

「ホーム」の横に「」を入れる設定をします。とても簡単で、こちらのショートコードを「ホーム」の手前にコピペしてください。
<i class="st-svg-home" aria-hidden="true" style="margin-right:0.3em;color:#757575"></i>これだけで「ホーム」という表示変わっているはずです。アイコンや色は下記の○○部分を変更することで可能です。
アイコン変更 class="○○"(クラス名)
色変更 color:#〇〇"(カラーコード)
アイコンは100種類ほどAFFINGER6に最初から入っています。AFFINGER6の公式マニュアル(購入者限定)に使用できるアイコンリストがありますのでそちらで探してみてください。代表的なものをこちらにまとめました。
| 名称 | アイコン | クラス名 |
|---|---|---|
| チェック | st-svg-check | |
| マル | st-svg-circle-o | |
| バツ | st-svg-times | |
| ニジュウマル | st-svg-circle-w | |
| サンカク | st-svg-triangle | |
| Like | st-svg-thumbs-o-up | |
| 指さし | st-svg-hand-o-right | |
| 家(HOME) | st-svg-home | |
| コピー | st-svg-copy | |
| 紙飛行機 | st-svg-paper-plane | |
| パレット | st-svg-palette | |
| wordpress | st-svg-wordpress | |
| マル矢印 | st-svg-arrow-circle-o-right |
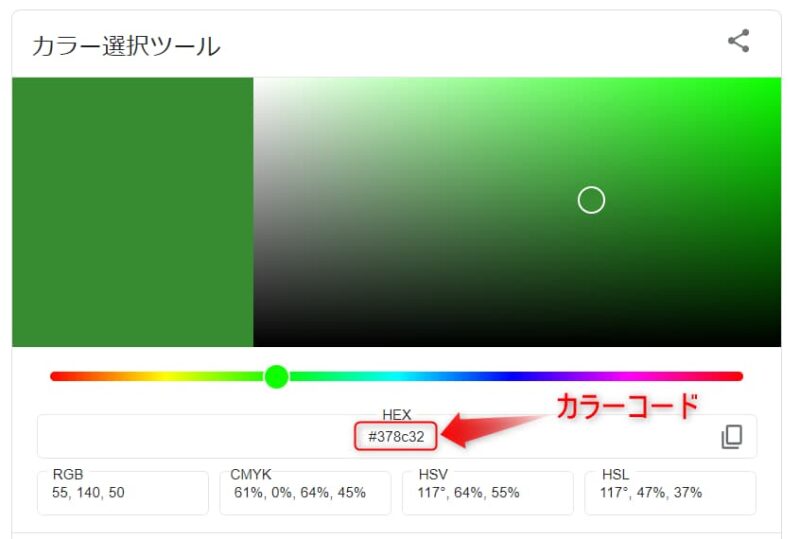
カラーコードはこちらで探すと便利です。「HEX」の下に書かれている「#〇〇〇」がカラーコードです。

ほかの項目にも同じ設定をしていくだけでアイコンが挿入できます。
AFFINGER6でヘッダーメニュー(横列)にサブタイトル(タイトル属性)を表示させる方法

このように「アイコンの下にサブタイトル」のスタイルの設定方法を説明します。
この表示はヘッダーメニュー(横列)のみでしかできません。この設定にするとロゴ画像が小さめに表示され、その右側にヘッダーメニューが表示されるスタイルになります。

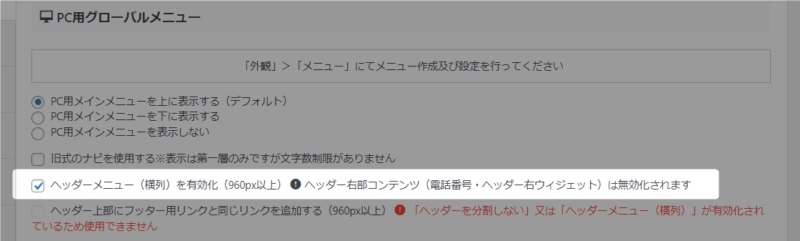
まずはこちらでヘッダーメニュー(横列)のスタイルで表示する設定をします。
こちらで「 ヘッダーメニュー(横列)を有効化(960px以上)」に✔を入れるだけでOKです。

では同じように「外観⇒メニュー」に移動してください。
初期の状態だとサブタイトルとなる「タイトル属性」を入力する欄がないので、まずはこれを表示させます。
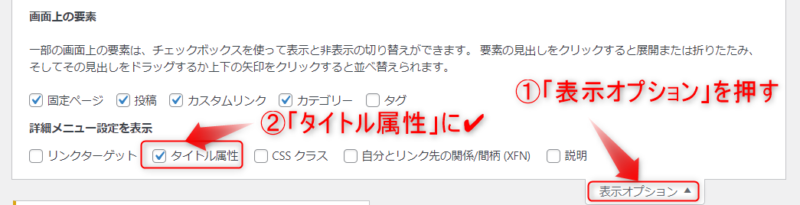
「メニュー」画面の右上にある「表示オプション」を押してください。

「詳細メニュー設定を表示」の中に「タイトル属性」があるので✔を入れます。
これで各メニュー項目内で「タイトル属性」を設定する欄が追加されます。
冒頭でもお伝えしましたがヘッダーメニュー(横列)を有効にした場合のみタイトル属性に入力した文字列が表示されます。有効にしていないとタイトル属性に文字を入力していても何も表示されないので注意してください。
ではそれぞれのメニュー項目に入力していきます。「ナビゲーションラベル」にはアイコンを、「タイトル属性」にはサブタイトルをそれぞれ入力します。

「ホーム」の場合はこちらのように設定します。
ナビゲーションラベル:<i class="st-svg-home" aria-hidden="true" style="margin-right:0.3em;color:#757575"></i>
タイトル属性:ホーム
こちらを参考にしながらアイコンや色の設定をしていきましょう。
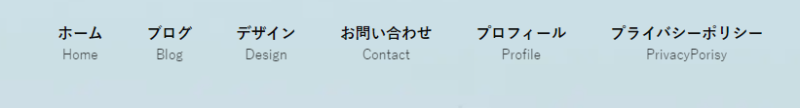
ほかにも「ナビゲーションラベル」にタイトル、「タイトル属性」に英語を入力すればこんな表示にすることもできます。

ぜひ好みに合わせて表示を設定してみてください。
まとめおしゃれなメニューでレベルアップ
今回はヘッダーメニューにアイコンを挿入する方法について解説しました。
<i class="st-svg-home" aria-hidden="true" style="margin-right:0.3em;color:#757575"></i>このようなタグをメニュー項目の「ナビゲーションラベル」や「タイトル属性」に挿入することで簡単に表示させることができます。アイコンは100種類ほど用意されているのでAFFINGER6公式マニュアルでもぜひチェックしてみてください。
もし「ここの設定がよくわからない…。」なんて疑問や「全然うまくできない」といったことがありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。