AFFINGER6を買ったけど最初に何をすればいいのかな
ブログ初心者でもできるように詳しく知りたい
こんな悩みを解消します。
この記事で学べる事
AFFINGER6の初期設定(インストールから基本的な設定、外部サービスとの連携、トップページのデザインまで)をすべて網羅
この記事を作成するに当たりネット検索でほかのブログが紹介している初期設定を見てみましたが、中には内容が古く不要な手順を含んだものも多くありました。
不要なプラグインをインストールすべきと書いていたりクラシックエディタでの運営方法しか書いていなかったり。
この記事では最新のおすすめ初期設定を紹介していきます。また不要なものは省いているのでブログ運営で最も大切な「記事執筆」にすばやく入れます。
僕がAFFINGER6を1年使い込んだ結果の最適な設定なのでぜひ参考にしてください。
AFFINGER6のインストールと有効化
AFFINGER6も他テーマと同様、親テーマと子テーマのふたつがあります。有効化するのは「子テーマ」の方です。
親テーマは本体、子テーマはカスタマイズ用のデータファイルです。親テーマを有効化していた場合、アップデートが行われるとカスタム内容がリセットされてしまいます。このことを頭の片隅に置いておいてください。
AFFINGER6のテーマファイルのインストール手順
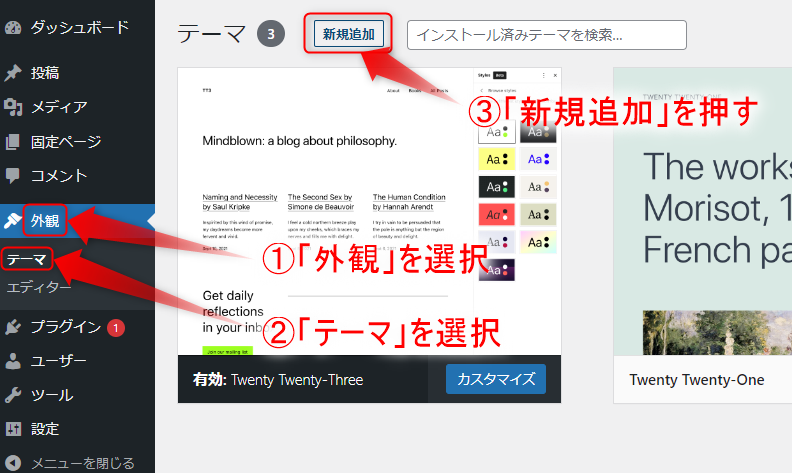
WordPressのダッシュボードにログインします。下記の設定場所に移動してください。

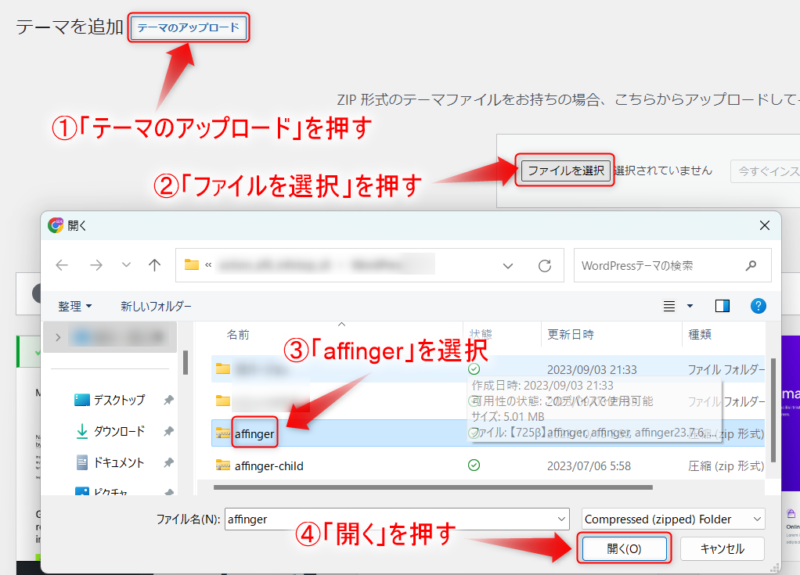
続いてテーマをアップロードします。

- 「テーマのアップロード」を押す
- 「ファイルを選択」を押す
- 「affinger」(親テーマ)を選択
- 「開く」を押す
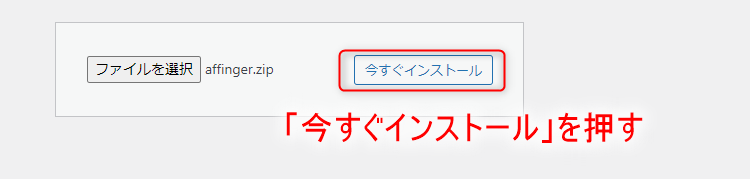
アップロードができたら「今すぐインストール」を押します。

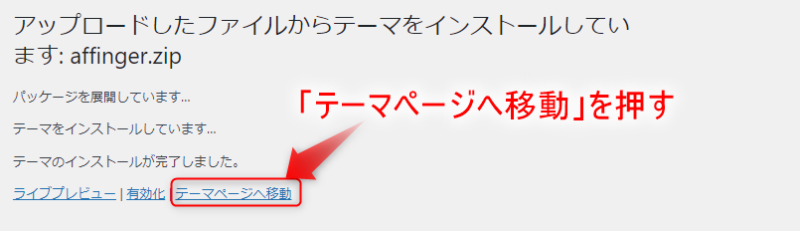
するとインストール開始してくれます。完了するとこちらの画面に移動するので「テーマページへ移動」を押します。

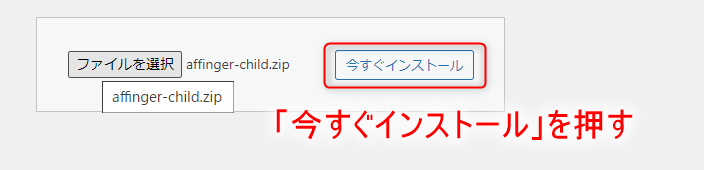
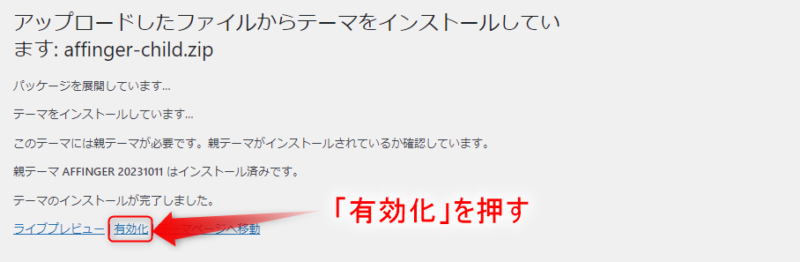
同じ流れで今度は「affinger-child」(子テーマ)をインストールしていきます。同様の流れでアップロードして「今すぐインストール」を押してください。

インストールが完了するとこちらの画面に移動するので「有効化」を押してください。

これでAFFINGER6のテーマファイルのインストールは完了です。
ブロックエディタ用プラグインのインストール
「ブロックエディタ」(Gutenbergとも呼ばれます)とは、WordPressの標準機能で、文章や画像などのコンテンツをブロック単位で管理できるエディタです。ブロック単位で管理することで、HTMLやCSSの知識がなくても、簡単にコンテンツを作成することができます。
「ブロックエディタ」は比較的最近出てきたもので、それ以前に使用されていたものは「クラシックエディタ」と呼ばれています。ブログと言えば「クラシックエディタ」の方をイメージしていた方もいるかもしれませんが、現在は「ブロックエディタ」が主流になってきているのでこちらを導入しましょう。

「何言ってるのか全然わかんない…」
って人でも大丈夫です。何個か記事を作成しているうちにすぐに慣れてきますよ!
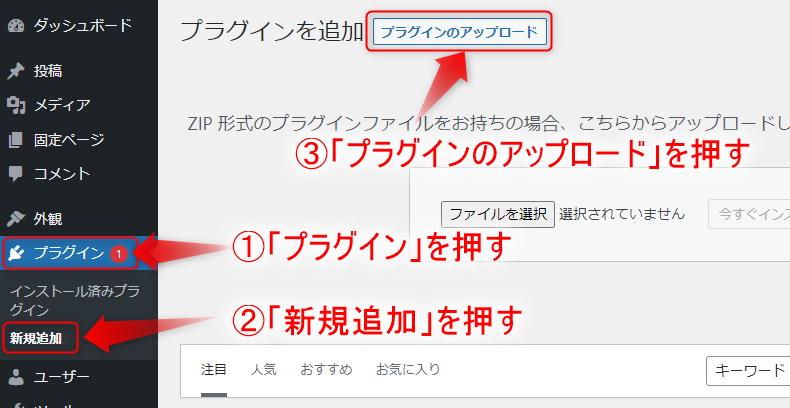
ではAFFINGER6専用のブロックエディタ用プラグイン「Gutenberg」をインストールしていきましょう。することは先ほどの「テーマファイルのインストールと同じ感じです。まずこちらの設定箇所に移動してください。

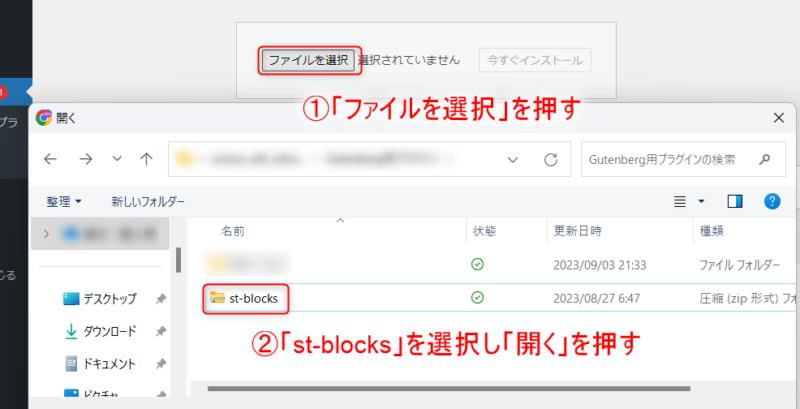
こちらに移動できたら「Gutenberg」のファイルを選択します。

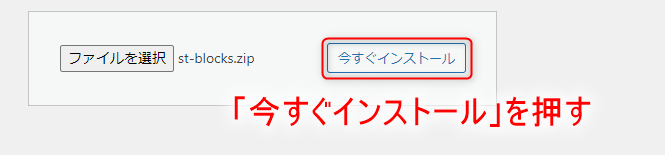
上図の流れでアップロードできたら「今すぐインストール」を押します。

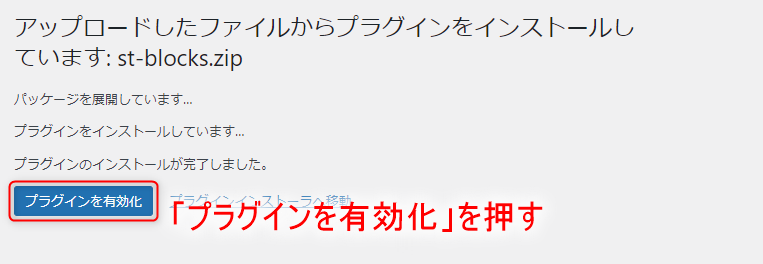
インストールが完了するとこちらの画面に移動するので「プラグインを有効化」を押します。

以上でブロックエディタ用のプラグインのインストールが完了です。お疲れ様でした。
AFFINGER6の基本的な設定
テーマのインストールができたので各設定をしていきましょう。
- 一般設定
- パーマリンクの設定
- 必須プラグインの導入
- 外部サービスとの連携
並べると難しそうですがそれぞれ丁寧に画像付きで説明していくので安心してくださいね。それではやっていきましょう。
一般設定
まずこれだけはやらないとダメ!ってものだけを集めました。
- ブログのタイトルとキャッチフレーズ
- タイムゾーン
- AFFINGER管理の初期保存
ブログのタイトルとキャッチフレーズ
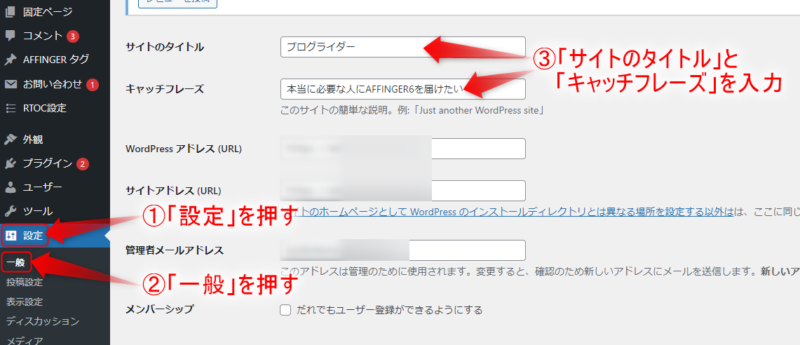
はじめにブログのタイトルとキャッチフレーズを設定します。

こちらに関してはいつでも変えられるのでとりあえずで構いませんが、空欄はSEO的に良くない可能性があるので何かしらは入力しておきましょう。
タイムゾーンの設定
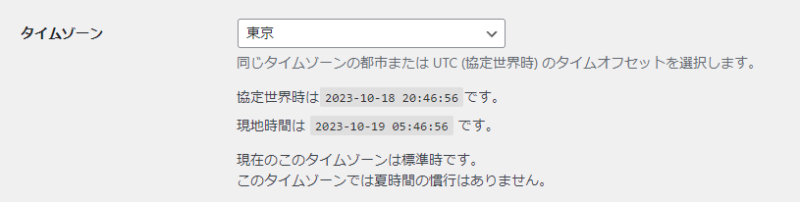
タイトルなどを設定した同じページで下の方にスクロールすると「タイムゾーン」の設定ができます。「東京」になっていることを確認します。

忘れずに![]() を押しましょう。
を押しましょう。
AFFINGER管理の初期保存
これは一瞬で終わります。下記に移動してください。
トップ画面に![]() を一度押すように指示があるので押しておきましょう。
を一度押すように指示があるので押しておきましょう。

ほかの設定は後で説明します。忘れないように先にやっておきました。
パーマリンクの設定
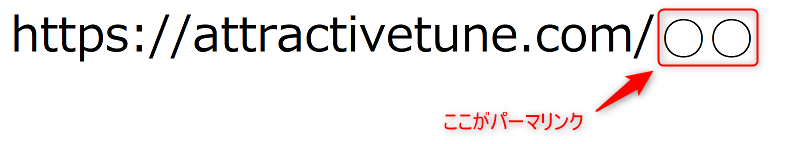
パーマリンクとはこちらの文字列のことです。

ドメインの後に続く文字列のことで記事ごとに個別に設定できるようにします。Googleは記事の内容が簡潔にわかるような「英語表記」にすることを勧めています。
記事が増えてきて途中でドメインの設定を変更するとURLが変わり「記事にアクセスできない」という大変な事態になってしまいます。今設定したらもう2度と変更することはないです。
ほかのテーマの時にすでに設定している人も設定を確認し初期設定もかねて「変更を保存」を押しましょう。

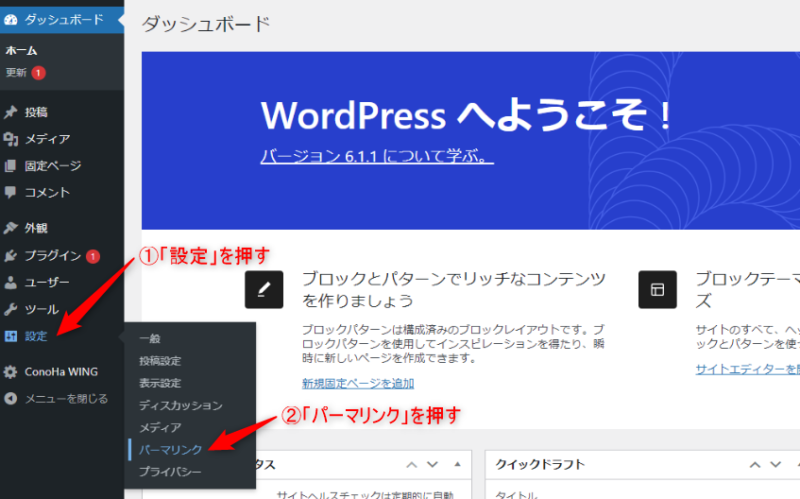
「設定」⇒「パーマリンク」をクリックします。

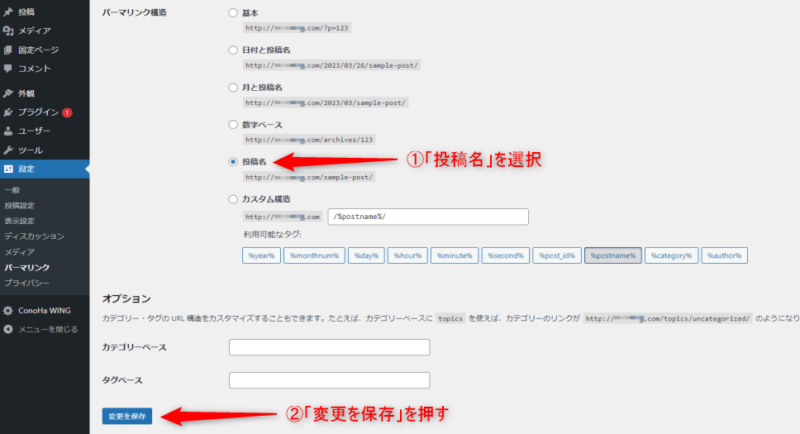
「投稿名」を選択(下のカスタム構造の欄に/%postname%/と入ればOK)
「変更を保存」を押して完了です。
プラグインのインストールと設定
「プラグイン」ってなに?って人のために簡単に説明します。「プラグイン」とはWordPressの機能を拡張するためのツールです。WordPressの標準機能では対応していない機能を追加したり、既存の機能をカスタマイズしたりすることができます。
有料のものも無料のものもありますがここでは「無料」のものに絞って紹介します。多くの利用者がいる信頼できるプラグインですのでぜひ導入しましょう。
必須プラグイン
- XML Sitemap Generator for Google(サイトマップ送信)
- Contact Form 7(お問い合わせフォーム)
- SiteGuard WP Plugin(セキュリティ対策)
- BackWPup(バックアップ)
- EWWW Image Optimizer(画像圧縮)
- Rich Table of Contents(目次)
上記のプラグインがあれば困ったことにはならないと思います(僕もすべて使用しています)。ブログ運営していく中で「こんな機能ないかな」と思ったときに随時追加していくのがいいと思います。
注意プラグインを入れすぎると動作が重くなってしまい、ブログ読者が離れてしまう原因になりかねません。むやみに追加せずよく吟味して導入しましょう。
外部連携設定
ブログ運営に欠かせない「アクセス解析」をするために外部サービスとの設定も最初にやってしまいましょう。
ブログが成長してきてアクセスが増えてきた頃に「どんなキーワードでアクセスがあるのか」や「どんな経路で自分のブログに来ているか」などを分析することで、さらにブログを成長させることができます。
こちらの2つをブログと連携します。AFFINGER6では簡単に設定できるようになっているので手順に従ってやってみてください。
- Googleアナリティクス
- Googleサーチコンソール
流れはこちらです。
Googleアナリティクスの連携手順
- Googleアナリティクスでプロパティを作成します。
- GoogleアナリティクスでプロパティのIDを取得します。
- AFFINGER6の管理画面で「Google・広告 / AMP」を開きます。
- 「アナリティクスコード(gtag.js)」の入力欄に、取得したプロパティIDを貼り付けます。
- 「保存」をクリックします。
詳しい手順についてはこちらを参考にしてください。
【10分で完了】AFFINGER6でGoogleアナリティクスと連携する手順
Googleサーチコンソールの連携手順
- Googleサーチコンソールでサイトを登録します。
- Googleサーチコンソールで所有権を認証します。
- AFFINGER6の管理画面で「Google・広告 / AMP」を開きます。
- 「Search Console」の入力欄に、コードを貼り付けます。
- 「保存」をクリックします。
詳しい手順についてはこちらを参考にしてください。
AFFINGER6でGoogleサーチコンソールを設定する手順
AFFINGER6で作るブログのデザイン設定
サイトのデザイン設定をしていきましょう。見た目を整えるとブログのやる気がさらにアップします!でも注意点としては特にブログを始めて初期(ブログ開設から半年くらい、30記事未満の人)まで「最優先は記事を増やすこと」なので凝り過ぎ注意です。
そこで「ブログ開設初期用デザイン」と、「ブログ運営に慣れてきた人用デザイン」に分けてそれぞれの設定手順を紹介します。
ブログ開設初期用デザイン
ブログ開設初期(ブログ開設から半年くらい、30記事未満の人)は記事数も少ないため、そもそもブログを訪れる読者が少ない状態です。そんな状態で手の込んだサイトデザインにするのは正直意味がないです。ムダに時間を消費してしまうことにもなりかねないため、記事が増えてからデザインに凝りましょう。
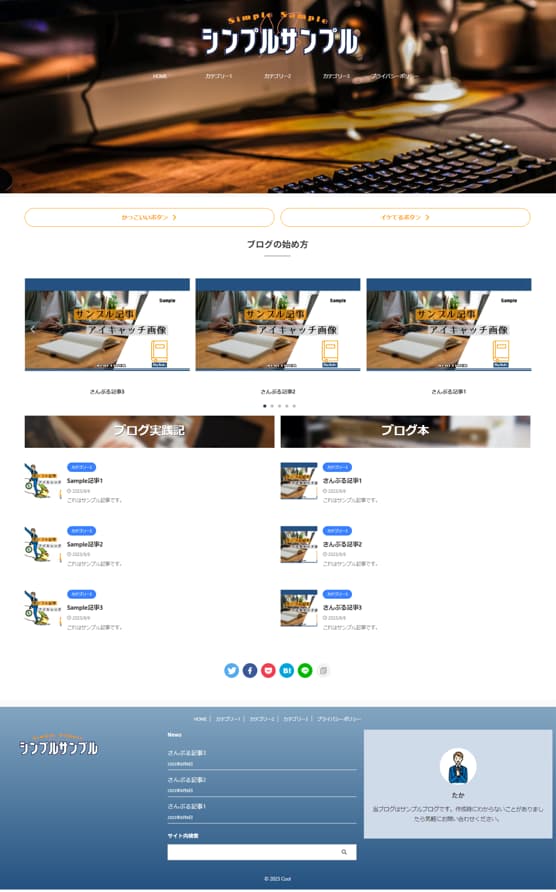
これから設定するデザインの完成図はこちらです。
簡単な設定で結構しっかりしたデザインになっているのではないでしょうか。ではこちらの流れで簡単にトップページのデザインを完成させて記事作成に入りましょう。
- メニューの作成
- ウィジェットの設定
- プロフィールカード作成
- サイトのカラー・デザインパターン設定
それぞれ順に説明していきます。
メニューの作成
ブログの一番上に表示されるメニューを先に作成しましょう。こちらに移動してください。
「新しいメニューを作成しましょう」を押してメニューを新規作成します。

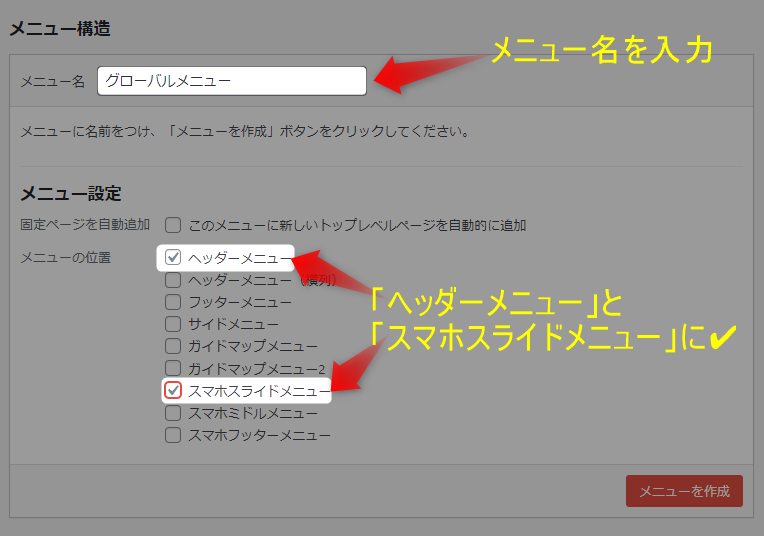
- メニュー名に「グローバルメニュー」と入力
- 「ヘッダーメニュ」と「スマホスライドメニュー」に✔
- 「メニューを作成」を押す
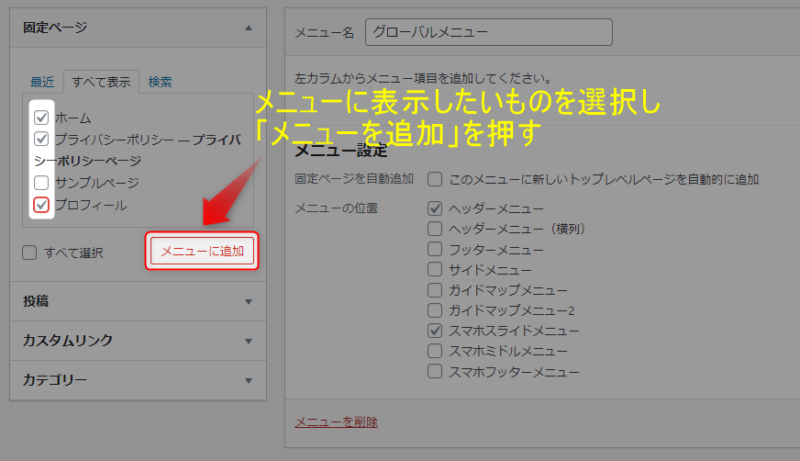
続いてフッターメニューに追加したい項目を選択します。

僕はホーム、各カテゴリー、プライバシーポリシーをメニューに追加しました。追加し終えたら「メニューを保存」を忘れずに押しましょう。
ウィジェットの設定
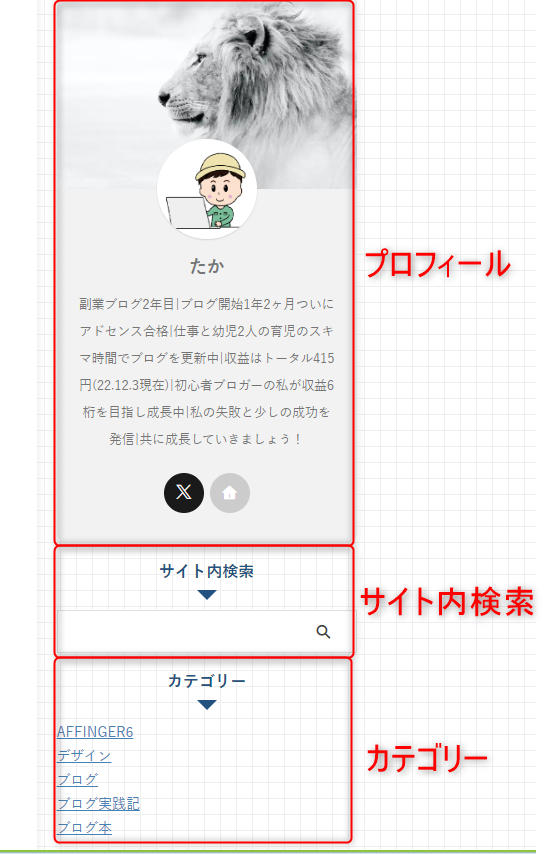
サイドバーにウィジェットを追加しましょう。僕のサイドバーに追加しているウィジェットはこんな感じです。

ブログ初心者の人もこれくらい最小限あれば十分だと思います。まず設定箇所へ移動します。
最初から勝手に追加されているウィジェットは必要ないのですべて消してしまいましょう。「サイドバーウィジェット」と「スクロール広告用」の中に合わせて5つあるので削除してしまいましょう。

では「サイドバーウィジェット」に追加していきましょう。

左側のウィジェットの一覧の中から追加したい項目を選択して「サイドバーウィジェット」に追加しましょう。ウィジェットはドラッグアンドドロップでも挿入することができます。
ウィジェットのタイトルを表示させたい(「サイト内検索」とか「カテゴリー」など)場合はタイトル欄に記載しましょう。

ブログ開始初期は最低限にとどめ、記事が増えてきた頃に順次調整していく流れが一番効率的です。
プロフィールカード作成
「この記事はどんな人が書いているのかな?」と思う人は結構多いのでプロフィールを表示させるのは大切です。
サイドバーに表示させる「プロフィールカード」を作りましょう。僕のプロフィールカードはこんな感じです。

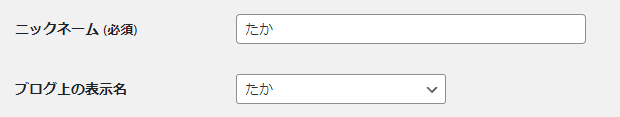
簡単に作れるのでサッと作ってしまいましょう。まずは表示される「表示名」と「プロフィール情報」を入力しましょう。
「ニックネーム」を入力し「ブログ上の表示名」を選択しましょう。

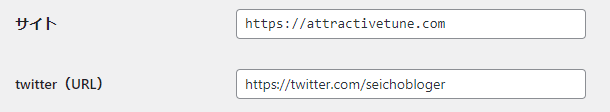
次にプロフィール下に設置するアイコンに表示させたいSNSなどのURLを入力します。入力したものだけが表示されます。

僕の場合は「サイト」と「X(旧Twitter)」のみを入力しているので2つだけ表示されています。

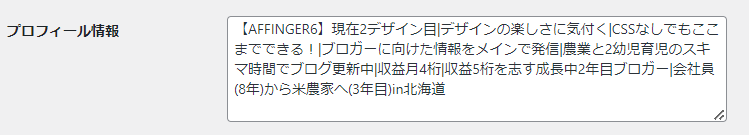
次は「プロフィール情報」を入力しましょう。

僕の場合は「X(旧Twitter)のプロフィールと同じ」にしています。
ここまでで必要な情報の入力は完了です。見た目を整えていきましょう。こちらに移動してください。
ここではアバター画像、ヘッダー画像、色設定をします。
プロフィールカードには「旧バージョン」と「新バージョン」2種類の表示があります。「旧バージョン」を使いたい場合は一番上の「旧プロフィールカードに変更」にチェックを入れてその下の「色設定」をします。
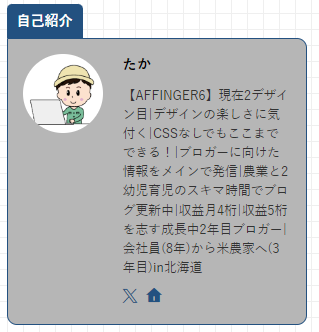
「旧バージョン」の見た目はこんな感じです。ちなみに僕は「新バージョン」を使っています。


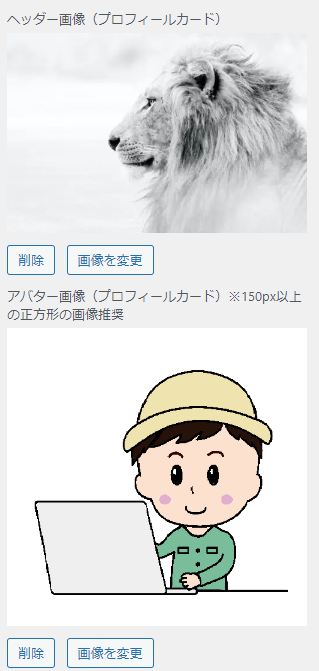
「新バージョン」での設定を紹介します。設定している画像はこんな感じです。

僕の場合、画像サイズはヘッダー画像が「640×427」、アバター画像が「477×477」です。ヘッダー画像はフリー素材サイト「O-DAN」で「sサイズ」でダウンロードしたものをそのまま使っています。
「アバター画像」は150px以上の正方形が推奨されているので、そのような画像を使いましょう。
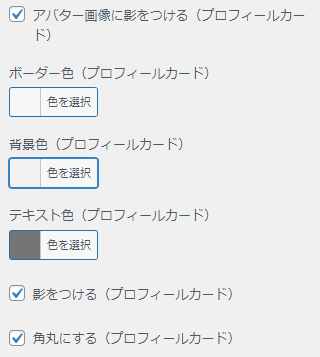
画像が設定出来たら「色設定」も行います。

ボーダー色を設定するとプロフィールカードがその色の枠で囲われます(僕は設定していません)。背景色は「#f2f2f2」とテキスト色は「#757575」にしています。
以上でプロフィールカードが完成しました。お疲れさまでした。
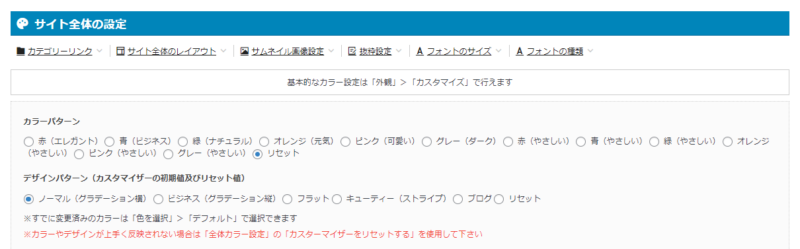
サイトのカラー・デザインパターン設定
サイト全体の「カラーパターン」と「デザインパターン」をサッと選びましょう。

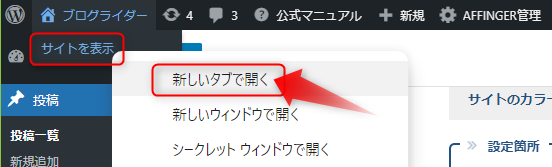
ダッシュボード左上の「サイトを表示」で右クリックし、別のタブで自分のサイトを表示すると変化が見やすいのでおすすめです。

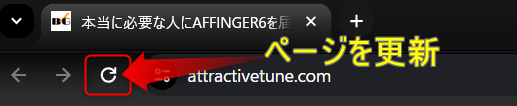
設定を変更し![]() で保存後、自分のサイトを表示しているタブを更新すると変更が反映されます。
で保存後、自分のサイトを表示しているタブを更新すると変更が反映されます。

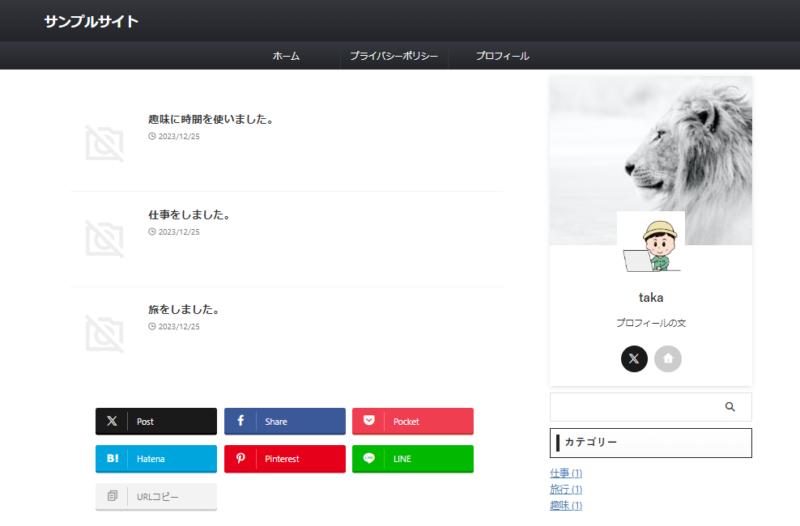
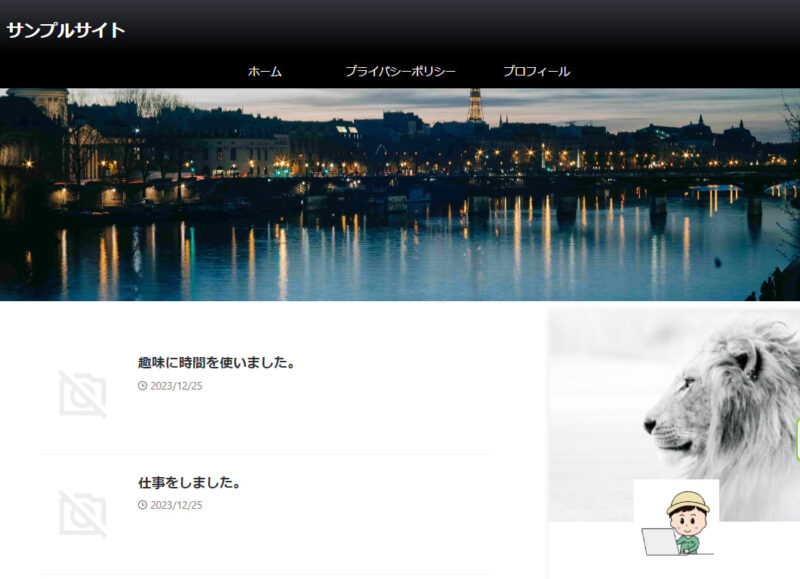
「ダークグレー」と「ビジネス」を選ぶとこのような見た目になります。

ヘッダー画像の設定
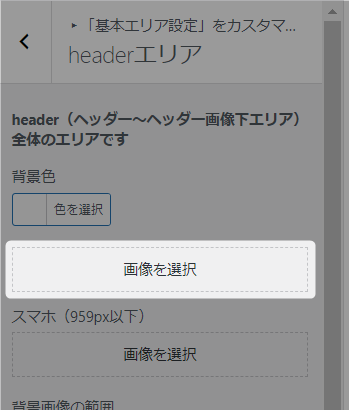
少し寂しいと感じる人はheaderに画像を設定しましょう。

上の「画像を設定」を選び画像を選択します。
画像のサイズが大きいほどパソコンの画面で見てもきれいに表示されます。
O-DANならLサイズ(2400×1600pxくらい)でもOKです。
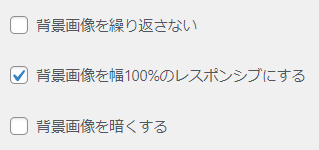
少し下にスクロールして「背景画像を幅100%のレスポンシブにする」にもチェックを入れておきましょう。

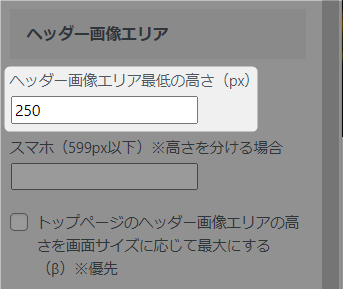
これだけだと画像が表示されないので下記でheader画像を表示する高さを設定します。

僕は250pxに設定してみました。この数字はお好みで調整してみてください。

これで「ブログ開始初期用デザイン」完成です。お疲れさまでした。
30記事程度になるまではこちらのデザインでブログを運営していくのがおすすめです。
慣れてきたら次の「ブログ運営に慣れてきた人用デザイン」に挑戦してみましょう。
ブログ運営に慣れてきた人用デザイン
記事がある程度ある状態でAFFINGER6に乗り換えた人や、記事が増えてきた人はブログデザインで個性を出してみましょう。AFFINGER6ならCSSに関する知識がなくてもいろいろなバリエーションのデザインのブログを作ることができます。
僕がたくさんの画像付きで丁寧に説明している記事がありますのでぜひ参考にしてください。
AFFINGER6でできる「シンプルなデザイン」の作り方はこちら。
AFFINGER6でできる「かわいいデザイン」の作り方はこちら。
ぜひ参考にしてください。
まとめAFFINGER6で充実のブログライフを!
初期設定が完了したらあとは記事をたくさん書いていくだけです。
もし「ここの設定がよくわからない…。」なんて疑問や「全然うまくできない😭」といったことがありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。