この記事でわかること
- マイブロックでムダな作業を削減
- タグ管理マネージャーで広告管理
- よく使う色の登録

記事執筆にかかる時間を少しでも減らしたい。
具体的な時短できる方法を知りたい!
こんな悩みを解決できます!
なぜならこれから紹介する「時短できる機能3つ」を実施したことで、当記事の作成時間は「約8分30秒」削減することができたからです。
「たった8分?」と思った人もいるかもですが待ってください。
10記事作れば85分(1時間25分)、100記事作れば850分(14時間10分)の削減です。
1日2時間ブログやっている人は約1週間分の時間が浮きます。
時短だけでなく、記事同士の見た目も揃えられサイト全体の統一感を出せます。
この記事ではAFFINGER6のおすすめ時短機能3つの使い方や設定方法を画像を交えてわかりやすく解説していきます。
じっくり読み込んで効率的なブログ運営をしていきましょう!
AFFINGER6で時短できる機能3選
記事執筆を効率化するために使ったことがない機能があったらぜひ取り入れてみてください。
マイブロックでムダな作業を削減
よく使うブロックは全部マイブロックに登録しちゃいましょう。
色やアイコンなどの設定を毎回しなくて済み手間減&時短になります。
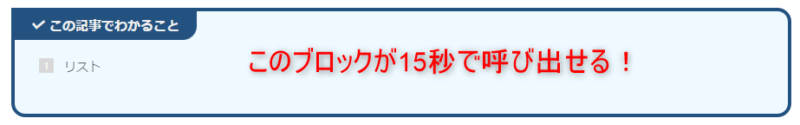
例えば記事の冒頭で使うこのブロックは手動で枠や背景色・アイコンなど設定すると75秒かかりますが、マイブロックに登録していれば15秒で呼び出せます。

こんな感じで手間減&時短になるマイブロック機能は絶対使いましょう。
マイブロックの使い方
マイブロック機能の使い方はこちらの2ステップです。
簡単ですぐにできるので早速やってみましょう。
step
1マイブロックに登録
まずダッシュボードの「マイブロック⇒新規追加」を押します。

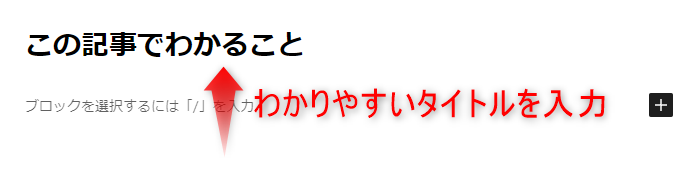
作り方は記事作成画面と同じです。まずタイトルには呼び出すときにすぐに識別できる名前を入力しましょう。

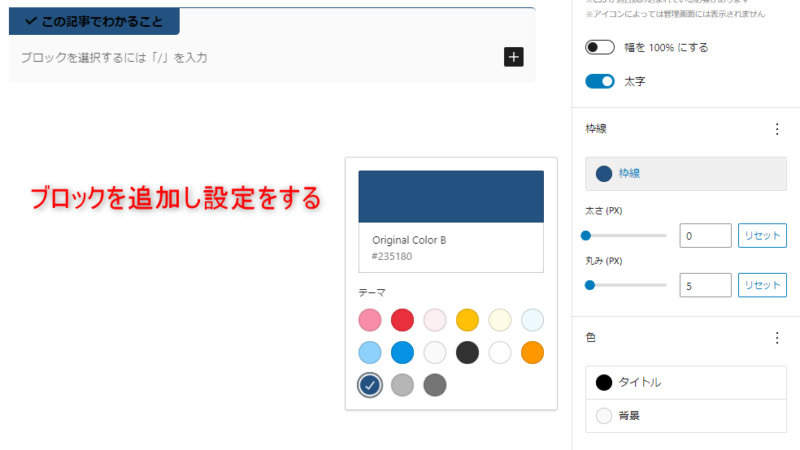
ブロックを追加して枠線・背景色・タイトルテキスト・アイコンなどの設定をします。(実際に僕が登録したブロックとその設定を次の見出しで紹介します。)

ブロックの設定ができたらカテゴリー設定をします。僕はこのブロックを「よく使う」カテゴリーに設定しました。

step
2マイブロックを記事に挿入
2種類の方法で記事に挿入できます。用途に合わせて使い分けてみてください。
その① パターンから選択する
パターンから選択するとブロックやショートコードの内容を記事作成画面で個別に書き換えられます。
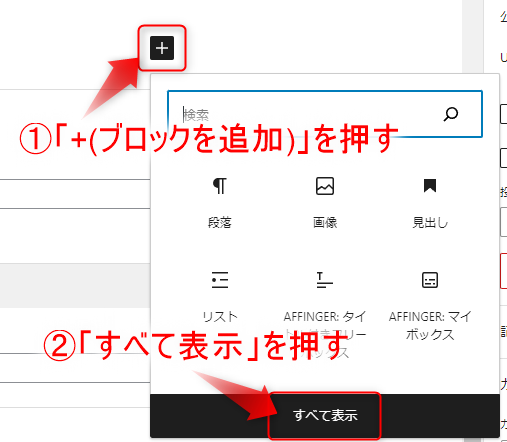
追加の手順は通常の記事作成でやっているのと同じく「①ブロックを追加⇒②すべて表示」を押します。

次に「①パターン⇒②カテゴリーを選択⇒③ブロックを選択」でOKです。

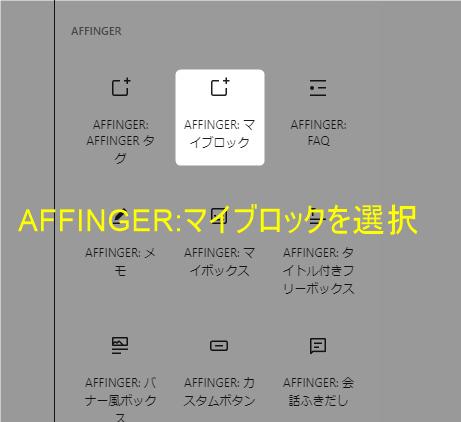
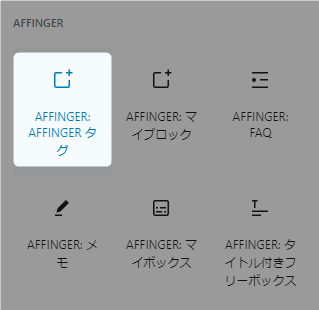
その② 「AFFINGER:マイブロック」を記事に挿入
「AFFINGER:マイブロック」というブロックを選択し記事に挿入することもできます。

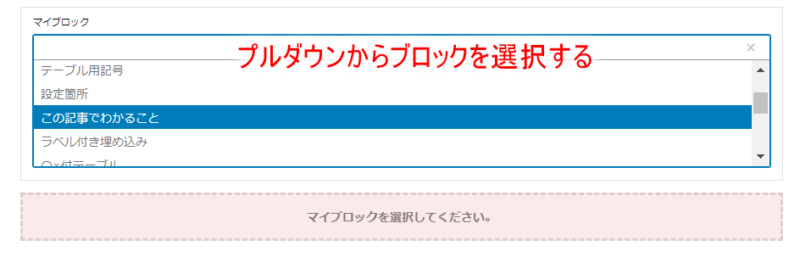
このブロックを選ぶとプルダウンの中から登録したブロックを選択できます。

この流れで追加したマイブロックは、ブロックを登録した画面で変更すると一括で変更が反映されます。
すべての記事で共通した内容を表示したい場合(自己紹介や広告など)は上記の手順で挿入しましょう。
マイブロックに登録すると便利なもの4つ
僕がマイブロックに登録しているブロックを4つ紹介します。丸パクリOKの詳細設定も載せておきます!
それぞれ説明します。
この記事でわかること
この記事でわかること
- 記事の冒頭で使っているこんなボックスです。
- 中にリストをあらかじめ挿入してあります
このボックスの設定はこちらです。
使用ブロック:AFFINGER:タイトル付きフリーボックス
アイコン:チェック
太字:ON
枠線色:#235180
枠線太さ:4px
枠線丸み:16px
タイトル文字色:#EFEFEF
背景色:#EEFAFF
メリットデメリット
メリット
- リストのスタイルは「マル」
デメリット
- リストのスタイルは「デフォルト」
メリットとデメリットのイメージに合うアイコンと色を選んでいます。
中にリストを最初から入れていて「点」の見た目を変えるためにリストのスタイルは違うものを選んでいます。
使用ブロック:AFFINGER:タイトル付きフリーボックス
アイコン:メリット⇒Like デメリット⇒Bad
太字:ON
枠線色:メリット⇒#E92F3D デメリット⇒#6F10B7
枠線太さ:1px
枠線丸み:20px
タイトル文字色:#FAFAFA
背景色:メリット⇒#FDF0F2 デメリット⇒#F8F3FD
テーブル用の記号
| テーマ | おすすめ度 | 表の作成 |
|---|---|---|
| A | ||
| B | ||
| C | ||
| D | できないことアリ |
この表の中にある記号(〇や×など)はショートコードで色や大きさを決めています。毎回設定するのは面倒なのであらかじめ設定したものをマイブロックに登録しています。
◎
[st-i class="st-svg-circle-w" add_style="font-size:300%;color:#F68799;"]
〇
[st-i class="st-svg-circle-o" add_style="font-size:300%;color:#AEF1F1;"]
×
[st-i class="st-svg-times" add_style="font-size:300%;color:#E0C7F3;"]
△
[st-i class="st-svg-triangle" add_style="font-size:300%;color:#F2CA9E;"]このコードをそのままコピペしてマイブロックに登録するだけで使えます。色や大きさを変えたいときはこちらの値を変更してください。
アイコンの大きさ:font-size:300% 数字(300%)から小さくするとアイコンも小さくなります
アイコンの色:color:#F68799 6桁の数値を任意のからコードに変更してください。
表の中に挿入したいときはコード(〇なら[st-i class="st-svg-circle-o" add_style="font-size:300%;color:#AEF1F1;"] )をコピーしてセルに貼ればOKです。
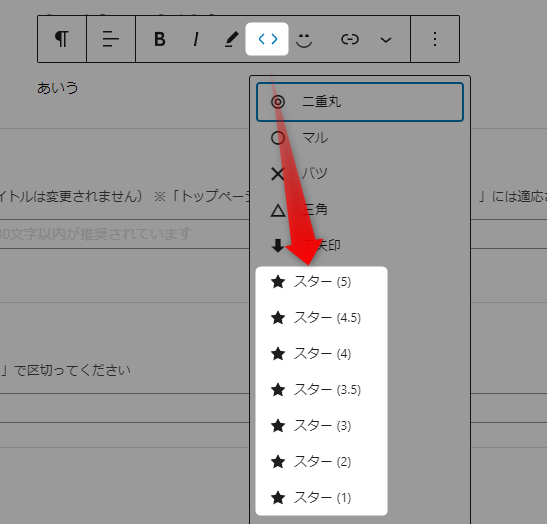
※ちなみに星はブロックメニューバーの<>から選択できます。

いろいろ用ブロック
リストはボックスで囲むと流し読みしていても理解がしやすくなります。
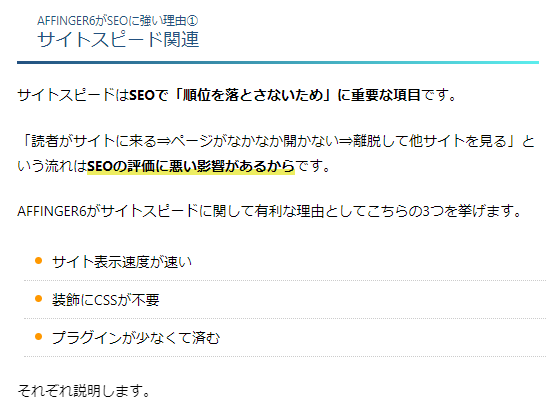
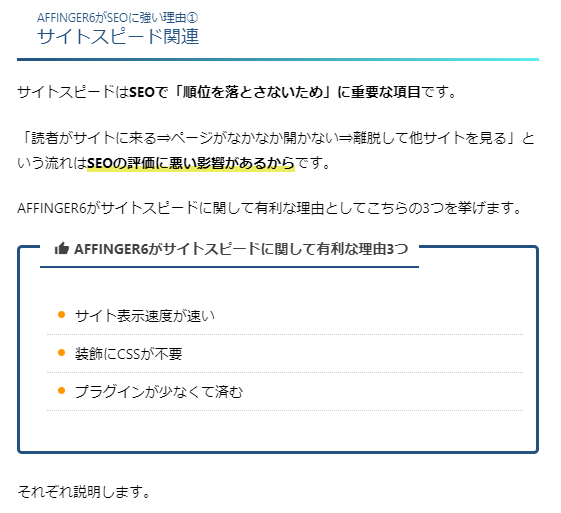
ボックスありとなしの比較
ボックスなし

ボックスあり

「ボックスあり」の方がユーザーにやさしい文章ですよね。
リストはいろいろなところで登場するので僕は「いろいろ用ブロック」を一つ登録し、アイコンとタイトルだけ変えて使いまわしています。
使用ブロック:AFFINGER:マイボックス
アイコン:リストの内容で変更
太字:ON
枠線色:#235180
枠線太さ:3px
枠線丸み:5px
タイトル文字色:#424242
背景色:#FFF(デフォルト)
タグ管理マネージャーで広告管理
AFFINGER6の有料プラグイン「タグ管理マネージャー」、購入すると21,800円(税込)ですが今はLite版が無料で使えます。Lite版でもめっちゃ便利なので絶対使いましょう!
タグ管理マネージャーの利点として表示回数やクリック数も見れます。
Lite版だと記録日数が1週間分のみになります。
いろんな記事で使う広告は登録しておくとマイブロックのように簡単に呼び出せます。
僕は「AFFINGER6」をよく紹介するのでボタンで2パターン登録しています。
マイブロックに登録してもOKですが、クリック数など見たい人は「タグ管理マネージャー」を使うのがめっちゃおすすめです。
タグ管理マネージャー(Lite版)の導入
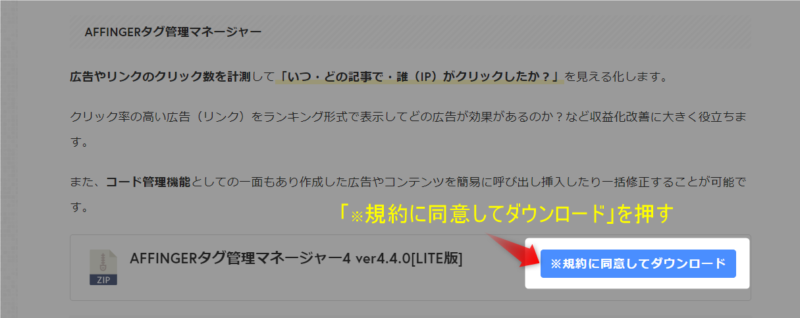
こちらのAFFINGER6公式ページから無料でダウンロードすることができます。

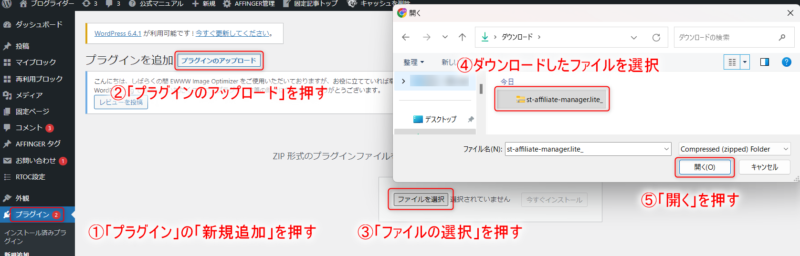
ダウンロードできたらプラグインをアップロードします。

- 「プラグイン」の「新規追加」を押す
- 「プラグインのアップロード」を押す
- 「ファイルの選択」を押す
- ダウンロードしたファイルを選択
- 「開く」を押す

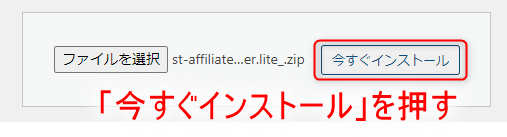
「今すぐインストール」を押します。

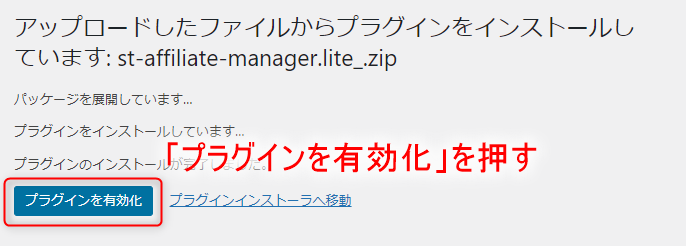
画面が遷移してインストールが完了するので「プラグインを有効化」を押します。
以上で「タグ管理マネージャー」の導入は完了です。
広告の登録手順
では広告を登録していきましょう。
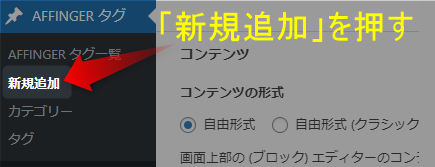
「タグ管理マネージャー」のプラグインを有効化するとダッシュボードの左側のメニューに「AFFINGERタグ」という項目が追加されているはずです。
「新規追加」を押してください。

記事作成画面と同じような画面が表示されます。わかりやすいタイトルをつけましょう。
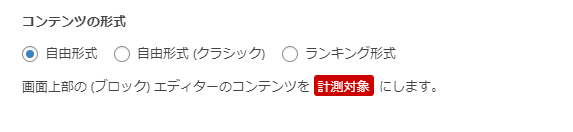
「コンテンツの形式」はブロックエディタに慣れている人は「自由形式」でOKです。旧エディタがいい人は「自由形式(クラシック)」を選択してください。

あとは記事作成やさっきの「マイブロック登録」と同じようにブロックを挿入していってください。
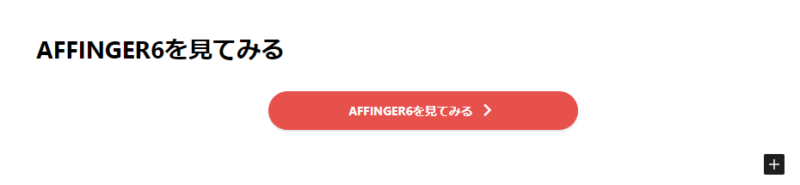
「AFFINGER:カスタムボタン」を挿入するとこんな感じになります。

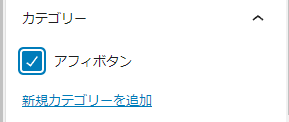
広告がたくさんある人はカテゴリー分けすると便利です。

完成したら忘れずに「公開」を押します。

これで広告の登録は完了です。
記事への貼り方
登録した広告を記事に挿入します。通常のブロックを挿入する手順とまったく一緒です。
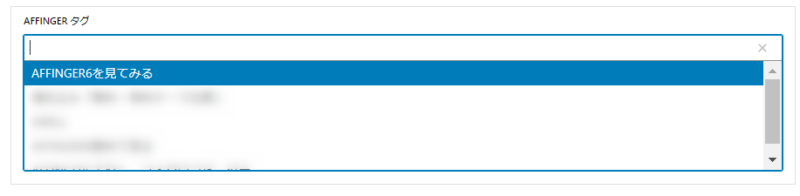
ブロック選択画面で「AFFINGER6:タグ」を選択します。

あとはプルダウンから表示したい広告を選択するだけです。

これだけで完了です!
「広告のURLが変更されたとき」や「ボタンの色や文言を変えたいとき」も登録元を編集すれば一括ですべて反映されるので便利です。
AFFINGER6タグ>AFFINGER6タグ一覧に「クリック数・表示回数・CTR(%)」(Lite版は1週間分のみ)も表示されていてとても便利です。

よく使う色の登録
自分のサイトのテーマカラーを決めている人は4色まで「オリジナルカラーパレット」に登録すると時短になります。

色選択の最後の4つが自分のテーマカラーにできるので毎回カラーコードを入力する手間が省けます。
ちなみに僕はこちらのサイトで決めたこの3色+薄めの黒を登録してます。

毎回カラーコード(#〇〇〇)を入力するのは面倒なのでかなりありがたいです!
まとめAFFINGER6で記事執筆を時短!
AFFINGER6で時短できる便利な機能を3つ紹介しました。

せっかくAFFINGER6を導入したなら絶対使わないと損な機能ばかりです!
ブログ運営は「記事作成」がメインなので少しでも無駄を省いて効率的に進めていきましょう!
もし「マイブロックの設定がわからない」や「タグ管理マネージャーが入れられない」など疑問がありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。