トップページをいい感じにしたいけどCSSとかわからないから自分には無理だ…。
ブログのデザインを変えたいけど触り始めたら沼にハマりそうだから後回し…。
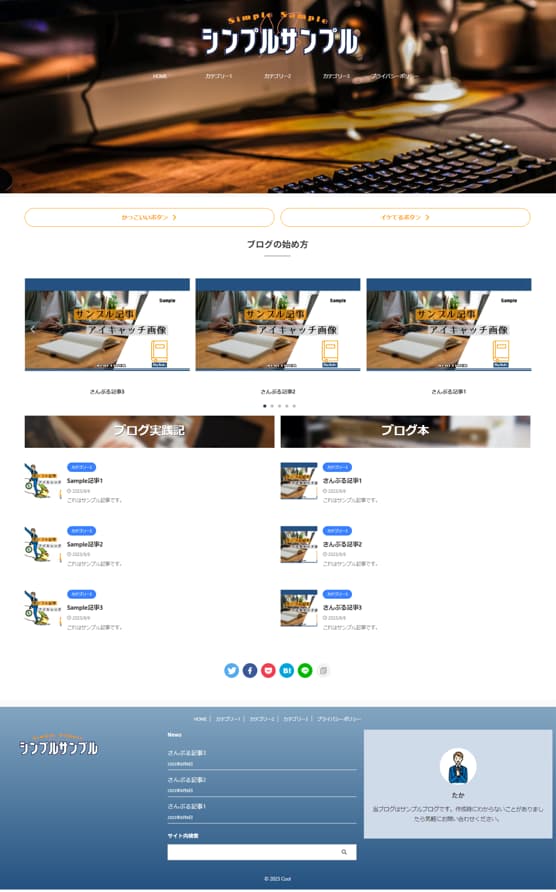
シンプルでアイキャッチが際立つ感じにできました!
この記事ではデザイン初心者でも専門知識なしでおしゃれなトップページを作成できる手順を詳しく説明します。図解で丁寧に説明していくのでまったくの未経験者でも簡単に作れます。
有料WordPressテーマ「AFFINGER6」を使用した手順になります。
「AFFINGER6」はカスタマイズ性に富んだ優秀なテーマです。テーマの機能でできることの幅が広いのでとてもおすすめです。
知らなかったけど興味が出てきた!という人はぜひチェックしてみてください。
ちなみにAFFINGER6には上位版のEX(有料)や専用の子テーマJET2(有料)がありますが、今回はそれらは使用せずに作成しましたのでご安心ください。
Sample1の特徴
Sample1のトップページの特徴はこちらです。
- サムネイル画像を大きく表示
- 最小限のコンテンツのみを表示
を意識しています。
画像が大きく表示されるので特に写真にこだわりがある人にはおすすめです。
また表示するコンテンツを最小限に抑えることで読者が必要な記事に早くたどり着くことができるのもメリットです。
トップページ作成の準備
まずは下準備をします。サイト内で使用する「色」を決め、「画像」も先に集めます。すでにこのあたりが固まっている人は次に進んでもらって構いません。
サイト内で使用する色を決める
サイト内で使用する3~4色を最初に決めます。
どんな色を選ぶとどんな印象になるのか全然わからない…
そんな人はこちらのサイトを参考にして色を決めるのがおすすめです。
配色パターン見本40選:ベストな色の組み合わせを探せるツール
- 万人受けする配色
- 親近感を感じさせる配色
- クール系の配色
- 元気・アクティブ系の配色
- かわいい系の配色
- 個性的な配色
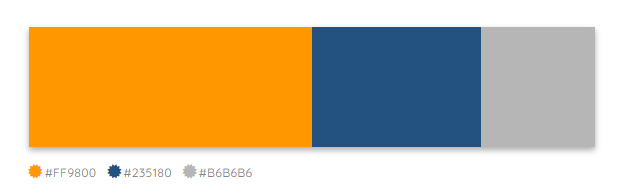
このサイトでは上記の6個の印象別に40パターンの色見本が用意されています。ちなみに当サイトもこちらのページを参考にして配色を決めました。選んだのはこちらです。
使用する色が決まったら色とカラーコード(#○○○○○〇)もメモ帳などに控えておきましょう。
必要な画像・イラストを集める
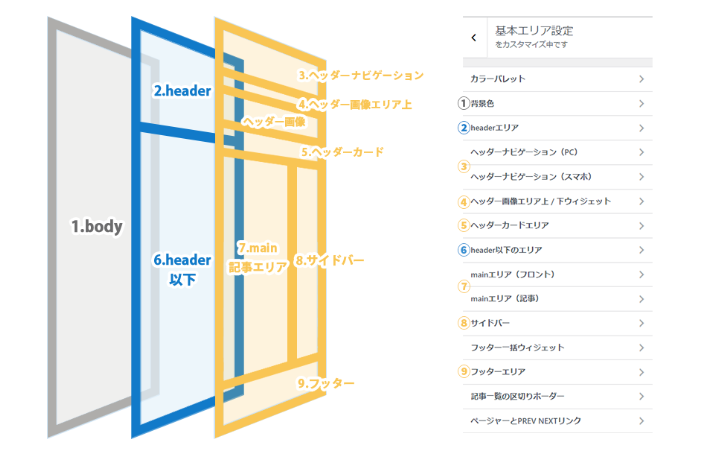
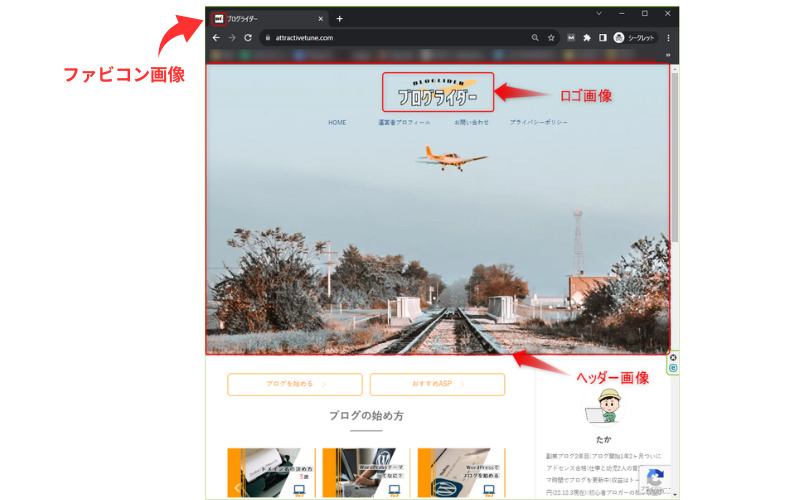
各部に使用する各画像の名称はこのようになっています。

必要な画像やイラストのサイズはこちらを参考にしてください。
〇ヘッダー画像
PC用 1900×800
スマホ用 960×200
〇ロゴ画像
PC用 600×150
スマホ用 600×400
〇ファビコン画像
512×512
写真を探すのにおすすめのフリー素材サイトはO-DAN(オーダン)です。
たくさんの良い感じの雰囲気の画像を無料でダウンロードすることができます。商用利用(ダウンロードした画像を利用し利益を得ること)可能なので安心して利用できます。
ヘッダー画像は「中間」サイズを選択するとちょうどいいです。
「ロゴ画像」はCanvaで自分で作成しました。今後簡単なロゴの作成方法について紹介する記事も作成予定です。
画像のサイズ調整もCanvaで行うと簡単にできます。O-DAN(オーダン)でジャストサイズかより少し大きめの画像を探してCanvaで調整するのがおすすめです。
固定ページを作成する
AFFINGER6公式で推奨している「固定ページの内容を挿入する」方法でトップページを作成していきます。
「コンテンツを挿入する」方法もありますが、ややコードをいじる必要があり難易度が上がるため、当記事ではより簡単な「固定ページの内容を挿入する」方法をご紹介します。
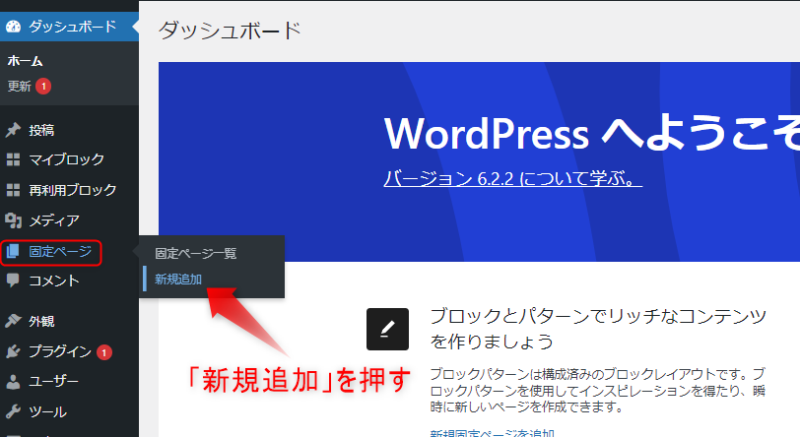
まずは下記の手順で固定ページを新規作成しましょう。

タイトルに「HOME」と記入しましょう。

ボタンの設置
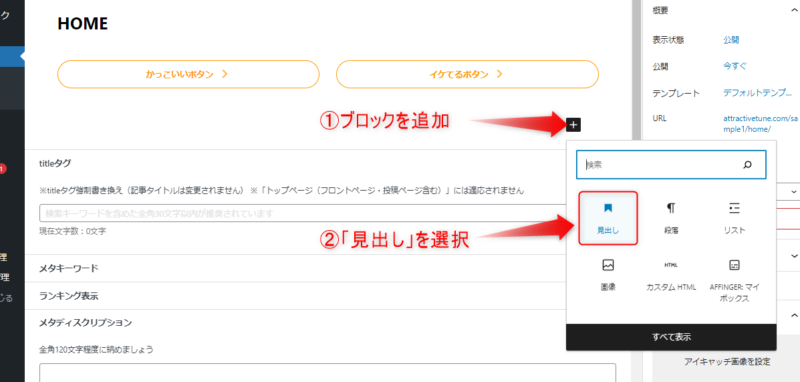
まずはボタンを作成していきましょう。ボタンを2つ横に並べる設定をしていきます。

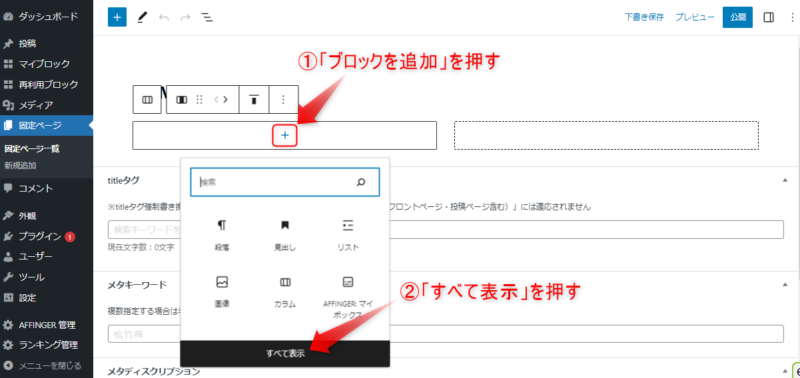
- 「ブロックを追加」を押す
- 「すべて表示」を押す

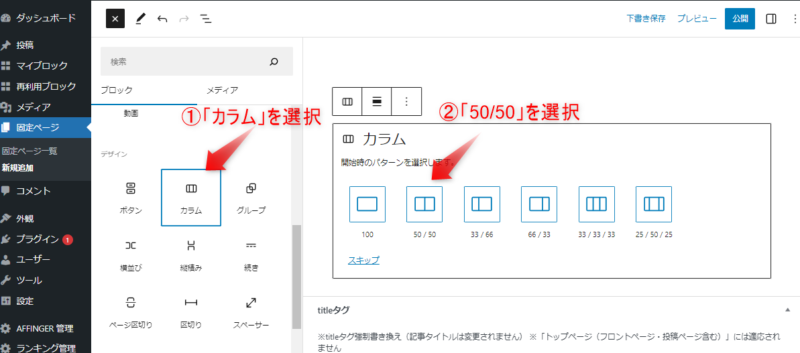
- 一覧の中から「カラム」を選択する
- 「50/50」を選択する
この設定により2列に分割して表示することができるようになります。3列にしたい場合は「33/33/33」を選びます。
次に分割した2列にそれぞれボタンを設置します。ブロックの追加は同じ流れです。

- 左列の「ブロックを追加」を押す
- 「すべて表示」を押す

下の方にある「AFFINGER:カスタムボタン」を選択する

カスタムボタンを設置するとこのようなボタンが出現します。ボタンに表記するテキストはボタン上で直接編集します。
ボタンの見た目の調整は右上の「設定」で行います。僕が設置しているボタンの設定はこちらです。設定を変更した箇所のみ記載しています。
〇リンク先URL
「#」以降に自分の記事やカテゴリーページなどのURLを記載
〇サイズ
100(横幅いっぱいに変更)
〇枠線
色 ⇒ オレンジ(#FF9800)
太さ ⇒ 2
丸み ⇒ 60
〇色
テキスト ⇒ オレンジ(#FF9800)
背景 ⇒ 白
〇高度な設定
追加CSSクラス ⇒ st-passing-icon(ボタンのアイコンにのみ「過ぎる」動きを追加※)
同様の設定をすべてのボタンにします。
※高度な設定の追加CSSクラスの欄にほかのCSSクラスを入力すれば違う動きにすることができます。ほかのCSSクラスはこちらのページを参考にしてください。
AFFINGER6公式マニュアル 特殊・アニメーションCSSクラス
記事一覧の設置
次にスライドショーで表示する記事一覧を設置します。まず見出しを設置してタイトルを付けます。

- 「ブロックを追加」を押す
- 「見出し」を選択する
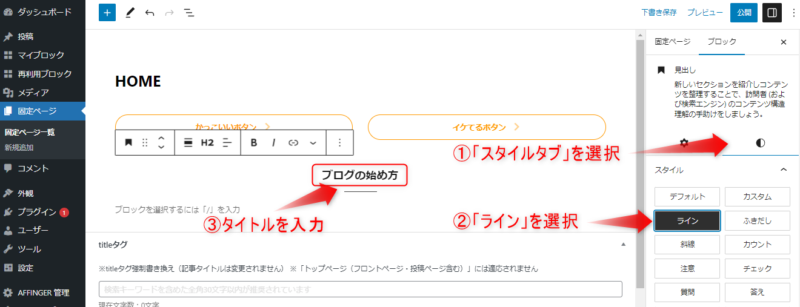
見出しはこちらのように設定します。

- 「スタイルタブ」を選択する
- 「ライン」を選択する
- 見出しのタイトルを変更する
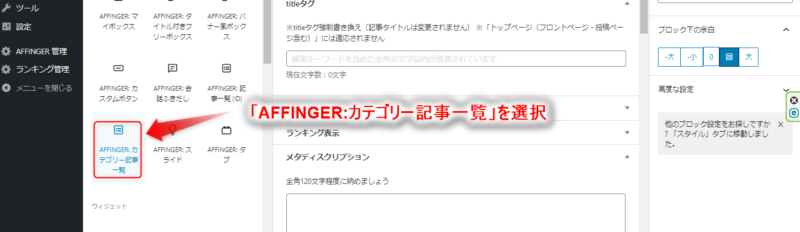
次に記事一覧をスライドショーでにできるブロックを設置します。先ほどの見出しの下で、
- 「ブロックを追加」を押す
- 「すべて表示」を押す
- 「AFFINGER:カテゴリー記事一覧」を選択

「AFFINGER:カテゴリー記事一覧」ブロックの設定はこちらです。
〇カテゴリー
スライドショーで表示したいカテゴリーを選択
〇ページ
5(スライドショーで表示する記事数)
〇並べ替え
投稿ID (書いた順番になる)
〇スライドショー
ボタンをONにする
〇スライドタイプ
「画像のみ+タイトル」を選択
こちらの設定を変更することで「新着記事一覧」にすることもできます。その場合の設定はこちらです。
〇カテゴリー
(すべてのカテゴリー)
〇除外カテゴリー
新着記事に入れたくないカテゴリーがある場合は選択
〇ページ
新着記事として表示したい記事数
〇並べ替え
投稿ID
〇「降順」を選択
〇スライドショー
ボタンをONにする
〇スライドタイプ
「画像のみ+タイトル」を選択
この設定にすることですべての記事の中から新しい記事5件をスライドショーで表示することができます。
バナー風ボックスの設置
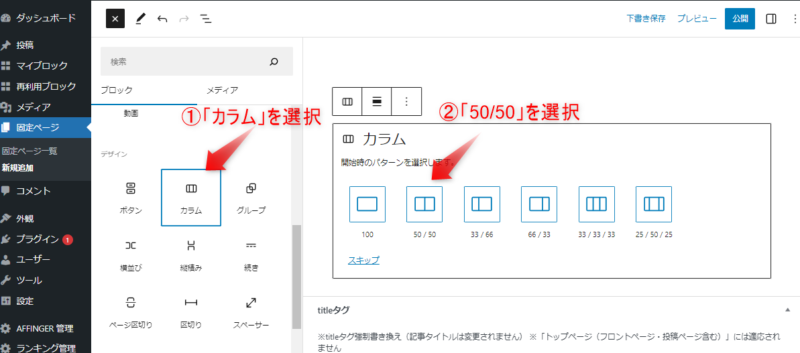
バナー風ボックスを設置していきます。今回はボタンのときと同様に2列(2カラム)で表示します。

- すべてのブロックの中から「カラム」を選択する
- 「50/50」を選択する
まずは左の列から作成します。

- 「ブロックを追加」⇒ 「すべて表示」を押す
- AFFINGER内「AFFINGER:バナー風ボックス」を選択
「AFFINGER:バナー風ボックス」の設定はこちらです。
〇タイトル
アイコン ⇒ (未設定)
〇画像
画像URLをコピペする(下記詳細)
「ぼかし」をON※
〇リンク
ここに表示するカテゴリーのURLをいれてもOK
〇サイズ
高さのみ「88」に変更(好みで変更してください)
〇色
タイトル ⇒ 白
影 ⇒ 黒(白のみだと見えにくいため)
このように設定します。私は設定を変更していませんが、「配置」や「枠線」も好みに合わせて設定してください。
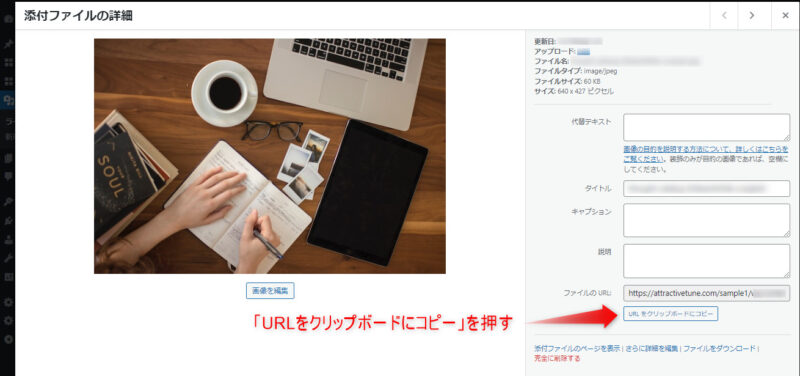
画像URLについて
ダッシュボード ⇒ メディア ⇒ ライブラリ でアップロード済みの画像の中から使用したいものを選択すると画像URLが表示されます。
「URLをクリップボードにコピー」を押して「バナー風ボックス」の画像URL に貼り付ければ完了です。

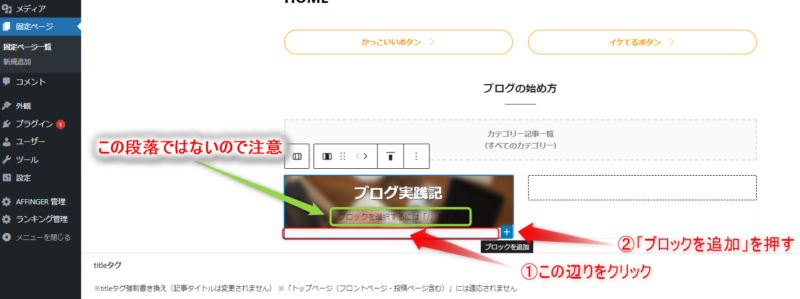
次はバナー風ボックスの下に固定表示する記事を挿入します。

バナー風ボックスの下に新たにブロックを追加します。バナー風ボックス内の段落ではないので注意してください。
- 「ブロックを追加」⇒「すべて表示」を押す
- 「AFFINGER:記事一覧(ID)」を選択

同じように「AFFINGER:記事一覧(ID)」を下に3つ並べるように追加していきましょう。右列も同様です。

このように並べることができたら各「AFFINGER:記事一覧(ID)」ブロックに表示させる記事のIDを入れていきます。
記事のIDは「投稿」⇒「投稿一覧」のページの右端の「ID」欄で確認することができます。

以上で固定ページの作成は終わりです。作成が終わったら「公開」を押してください。「公開」を押さないとスマホで正しく表示されないことがあります。
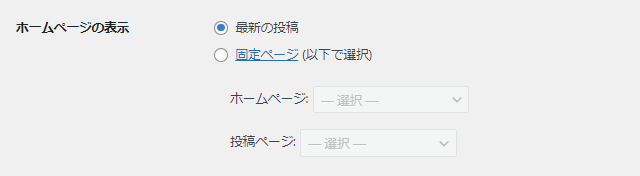
また、ワードプレス自体の設定項目で固定記事をフロントページに設定することができますが、「AFFINGER6」では推奨されていないためこの設定はしないで大丈夫です。
もともとそのように作成している人は設定>表示設定>ホームページの表示で「最新の投稿」を選択してください。

「AFFINGER管理」の設定
「AFFINGER管理」で設定すべき箇所はこちらの項目です。
- 全体設定
- メニュー
- ヘッダー
- トップページ
項目別にそれぞれ変更箇所を説明します。
設定箇所①「全体設定」
まずは「全体設定」を変更します。設定箇所は2箇所です。
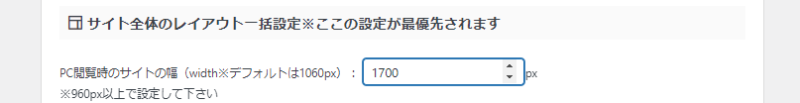
PC閲覧時のサイト幅を1700pxに変更

初期設定のままだと上図のように左右に余白を残した状態かと思います。この幅を広げることで表示されるサムネイル画像も大きく表示されるようになります。

幅はデフォルトでは1060pxとなっています。今回は「1700px」に設定しましょう。設定箇所はこちらです。
設定箇所
AFFINGER6管理>全体設定>サイト全体のレイアウト>PC閲覧時のサイトの幅 「1700」を入力
設定後は![]() を押して変更を保存します。
を押して変更を保存します。
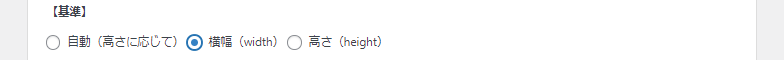
サムネイル画像の基準を横に変更

サムネイル画像(記事横に表示される画像)の基準はデフォルトでは「自動(高さに応じて)」となっています。しかし、この設定のままでは画像の端が切れて表示されてしまうため画像の横を基準に設定します。
設定箇所
AFFINGER6管理>全体設定>サムネイル画像設定>【基準】 「横幅(width)」を選択する
設定後は![]() を押して変更を保存します。
を押して変更を保存します。
設定箇所②「メニュー」
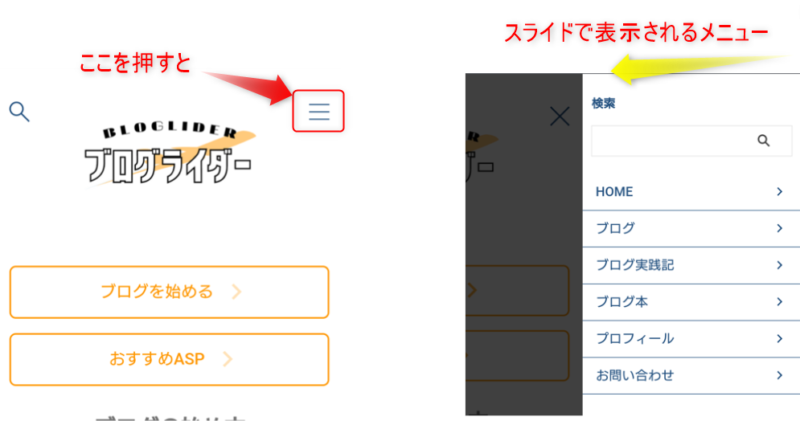
スマホのスライドメニューの設定をします。スライドメニューはスマホ閲覧時にメニューボタンを押すとスライドして表示されるメニューのことです。

スマホスライドメニューの設定
スマホの見た目を調整するための設定をします。下記の設定箇所でこちらを設定してください。
〇【アイコンデザイン】 クール
〇【メニューの位置】 右
〇【検索アイコン】 スマホヘッダーに検索アイコンを設定するに「✔」
設定箇所
AFFINGER6管理>メニュー>スマホスライドメニュー
設定箇所③「ヘッダー」
スマホ画面のヘッダー表示設定
ヘッダーにサイトタイトルを表示するのが一般的ですが、表示方法には2パターンあります。①文字を入力して表示させる方法と②ロゴ画像を表示させる方法です。
①文字を入力して表示させる方法の方が簡単にできますが、けっこう地味な見た目になってしまうため②ロゴ画像を表示させる方法がおすすめです。
ここではロゴ画像のみを表示させるためサイトタイトルおよびキャッチフレーズを表示させない設定をします。
設定箇所
AFFINGER6管理>ヘッダー>ヘッダーナビゲーション>スマホ(タブレット含む)のみ
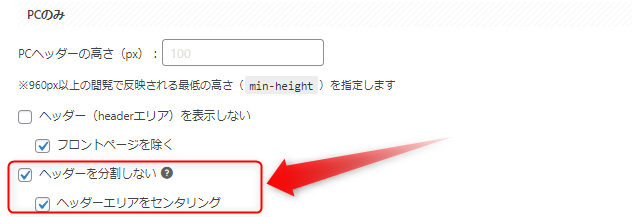
ロゴ画像をヘッダー中央に表示する
デフォルトではロゴ画像は左端に表示されていますが、中央に表示するように設定します。
- 「ヘッダーを分割しない」に✔
- 一度
 を押す
を押す - 「ヘッダーエリアをセンタリング」に✔
一回保存しないと✔ができないので上記の手順に従って設定してみてください。

設定箇所
AFFINGER6管理>ヘッダー>ヘッダーエリア>PCのみ
設定箇所④「トップページ」
ここではトップページの細かい設定をします。
トップページのレイアウトを設定
サイドバーを表示しない1カラムの設定にします。下記の設定箇所で「1カラムにする」を選択します。
設定箇所
AFFINGER6管理>トップページ>トップページのレイアウト
サイドバーを表示しない分スッキリ見やすくなりますし、サイト幅が広がりサムネイル画像が大きく表示されて目立ちます。シンプルなトップページに仕上げることができます。
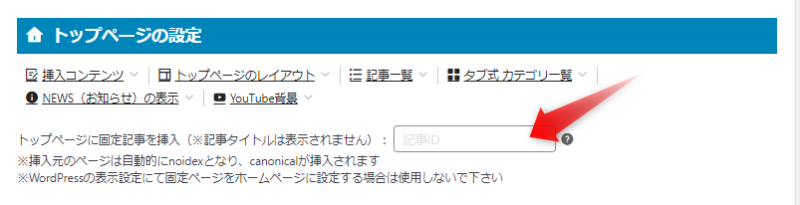
トップページに挿入する固定記事を指定する

AFFINGER6ではトップページの作成方法について①固定記事の内容を挿入する方法か②コンテンツを挿入する方法のどちらかを推奨しています。
②のコンテンツを挿入する方法は少しコード等を変更する必要があり難しい部分があるので今回は①の固定記事を挿入する方法でトップページを作成しています。
作成した固定ページの記事IDを指定します。下記の設定箇所に固定記事の記事IDを入力してください。
設定箇所
AFFINGER6管理>トップページ>トップページの設定>トップページに固定記事を挿入
固定記事の記事IDはダッシュボード>固定ページ>固定ページ一覧で確認することができます。

ここまで設定するとけっこういい感じのトップページができているはずです。一度ダッシュボード左上にある「サイトを表示」からトップページの仕上がりをチェックしてみましょう。
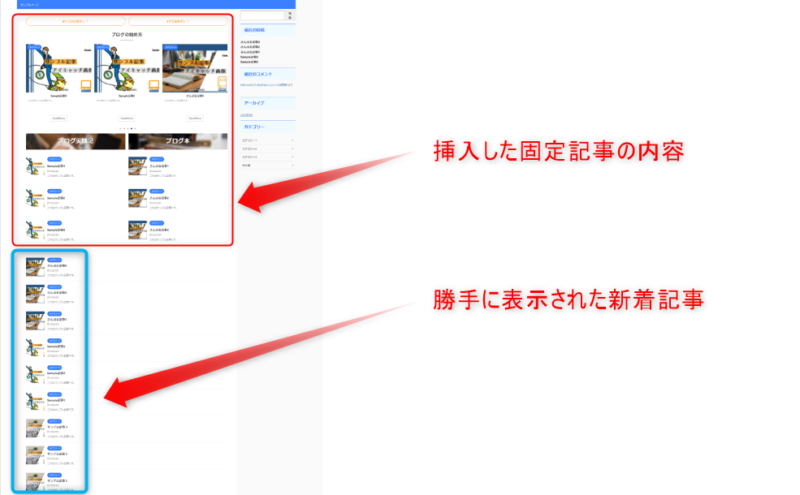
気付いた方もいると思いますが、下の方に意図しない記事一覧が出てきている人もいるでしょう。これはデフォルトで新着記事を表示する設定になっているからです。

スクショが小さくて少し見にくいですがこのように挿入した固定記事の内容の下に新着記事一覧が縦に並べられている状態です。新着記事を表示させないように次で設定します。
新着記事一覧を非表示にする
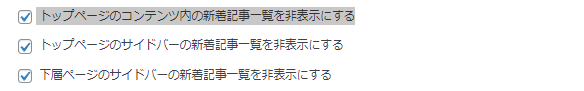
下記の設定箇所で「 トップページのコンテンツ内の新着記事一覧を非表示にする」にチェックを入れるとトップページの新着記事一覧を非表示にすることができます。
設定箇所
AFFINGER6管理>トップページ>トップページのレイアウト>記事一覧>新着記事
サイドバー等にも新着記事を表示させることが可能ですが、私の場合は新着記事一覧は表示させる必要がないと思っているので、この3項目すべてにチェックを入れています。(フッターに「お知らせ」という形で新着記事が紹介されるためです。詳細は後述します。)

設定後は![]() を押して変更を保存します。
を押して変更を保存します。
カスタマイザーの設定
次は「カスタマイザ」を設定します。準備の段階で集めた画像を設定したり各部の色を設定します。
設定箇所①「全体カラー設定」
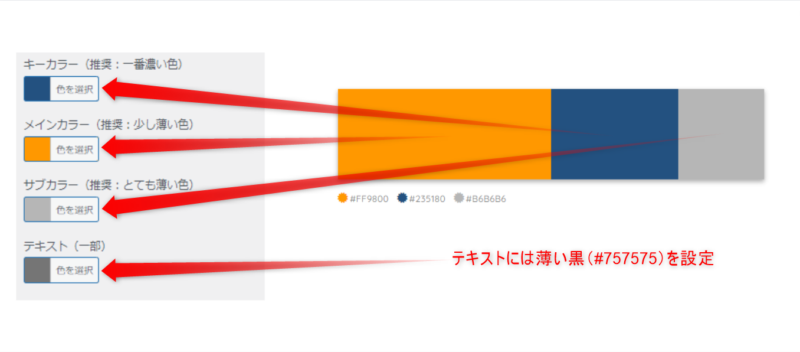
まずは全体カラー設定をしましょう。トップページ作成の準備のときに決めた色に設定していきます。

テキストは真っ黒より薄目にして柔らかい印象にしたいので薄い黒(#757575)に設定しました。
設定箇所
外観>カスタマイズ>全体カラー設定
「簡単設定を使用する」という項目が用意されていますが今回は使用しません。「使用しない」を選択したままでOKです。このままだとどこの色も変更されませんが、あとあと各所の色設定をするときに少し楽になるので最初にこちらを設定しました。
設定後は![]() を押して変更を反映させます。
を押して変更を反映させます。
設定箇所②「ロゴ画像/サイトのタイトル」
ロゴ画像を設定します。ロゴ画像のサイズは「600×150」がおすすめです。
設定箇所
外観>カスタマイズ>全体カラー設定>ロゴ画像/サイトのタイトル>一番上の「画像を設定」
下の「ヘッダーロゴ画像を使用する」に「✔」を入れるとフッターにも同じロゴ画像が適用されます。
「スマホロゴ画像」にも同じ画像を設定します。
設定後は![]() を押します。
を押します。
設定箇所③「ヘッダー画像」

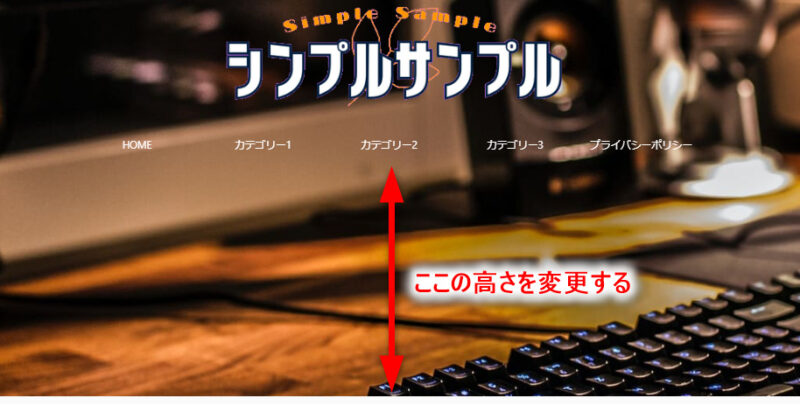
ここでは「ヘッダー画像」は設定しませんが「ヘッダー画像エリア」の高さの設定をします。この高さを変更することで「headerエリア」に設定した画像をどの程度表示するかを変えることができます。
僕の場合は「ヘッダー画像エリアの最低高さ(px)」を「300」にしました。「スマホ(599px以下)※高さを分ける場合」の方は「100」に設定します。
「headerエリア」下のボタンや記事一覧の見え方も考慮に入れながら最適な高さを設定しましょう。
設定後は![]() を押して変更を反映させます。
を押して変更を反映させます。
設定箇所④「基本エリア設定」
「基本エリア設定」でトップページの顔となる画像やロゴ画像などの設定をしていきます。
ちなみにAFFINGER6では「headerエリア」と「ヘッダーエリア」を区別しています。詳しくはこちらで解説しています。
headerエリア
この「headerエリア」に設定する画像は自分のブログに来てくれた人が最初に目にする部分なのでどんな画像を使うかで印象が左右されます。
推奨する画像サイズは「1900×800」です。
設定箇所
外観>カスタマイズ>基本エリア設定>headerエリア
上記の設定箇所の一番上の「画像を選択」を押して用意した画像を選択しましょう。
あわせて、少し下にある「 背景画像を幅100%のレスポンシブにする」に✔を入れます。
PCヘッダーメニューの色と配置の設定

PCヘッダーメニューの背景色やボーダー色をクリア(色を設定しない)にすることで背景画像を透過し、上図のような「header画像の上にメニューの文字のみがある」というおしゃれ状態を作り出します。
設定箇所
外観>カスタマイズ>各メニュー設定>PCヘッダーメニュー

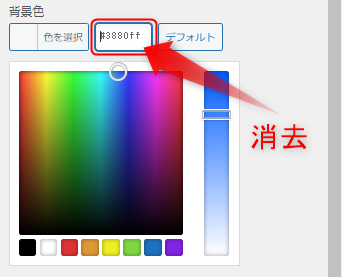
上図のカラーコードの欄の文字をどんどん消していきます。
- 背景色
- 背景色(グラデーション上部)
- ボーダー上下色
- ボーダー左右色
- ボーダー右色
上記の色はすべてクリア(カラーコードを空欄)にしてしまいましょう。文字色は「headerエリア」に合わせて「濃い色なら白系」など見えやすい色に設定します。ボーダーの色を文字色と合わせてもかっこいいのでお好みで設定しましょう。
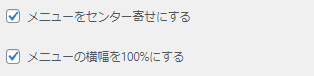
色設定の下にある「メニューをセンタ―寄せにする」と「メニューの横幅を100%にする」に✔を入れましょう。

設定後は![]() を押して変更を反映させます。
を押して変更を反映させます。
スマホの見た目チェックも忘れずに
パソコンではいい感じ見た目だけどスマホで見たら全然思った通りになっていない!
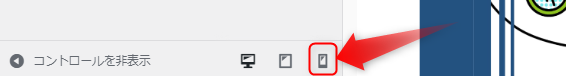
こんなことはけっこうあるので実際にスマホで表示を確認しましょう。「カスタマイザ」画面の左下に各端末で見たときの表示ができるボタンがあります。

しかしこれで見た表示と実際のスマホ表示が全然違うことの方が多いので、やはりスマホで「自分のブログのURL」を検索して確認しましょう。
ちなみに![]() を押してもスマホでの表示が変わるのには少し時間がかかることがあります。設定を変えたのに反映されてない場合は少し時間を空けて確認してください。
を押してもスマホでの表示が変わるのには少し時間がかかることがあります。設定を変えたのに反映されてない場合は少し時間を空けて確認してください。
フッターの設定

上図のようなフッターを作成します。今回は3カラム(3列)のフッターを作成します。表示させるのはフッターメニュー、お知らせ、検索窓、プロフィールです。
フッターメニューの作成
下記の設定箇所でフッターメニューを作成します。
設定箇所
外観>メニュー
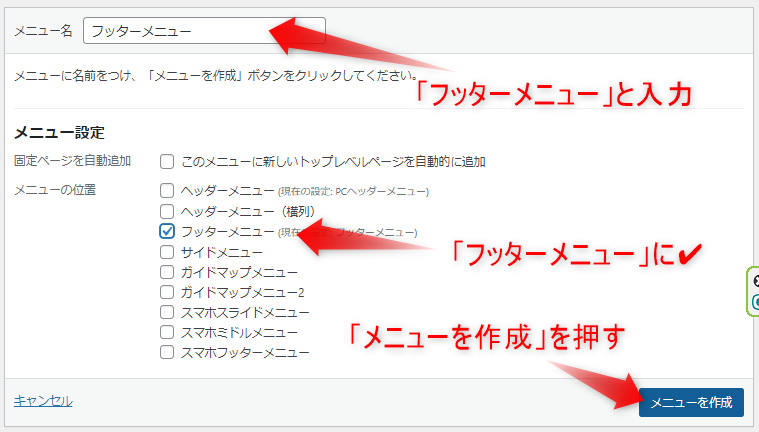
「新しいメニューを作成しましょう」を押してメニューを新規作成します。

- メニュー名に「フッターメニュー」と入力
- 「フッターメニュー」に✔
- 「メニューを作成」を押す
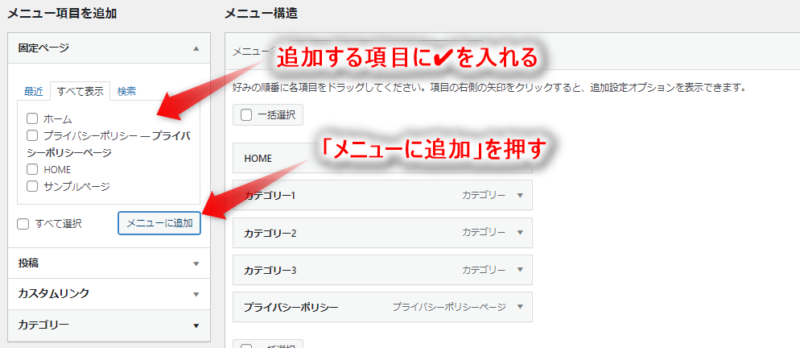
続いてフッターメニューに追加したい項目を選択します。

僕はHOME、各カテゴリー、プライバシーポリシーをフッターメニューに追加しました。追加し終えたら「メニューを保存」を忘れずに押しましょう。
フッターの各列に項目を追加
フッターは「ウィジェット」で設定します。左端にロゴ画像、その横に各項目が並ぶように設定します。
設定箇所
外観>ウィジェット>フッター右用ウィジェット(2列目)
「フッター右用ウィジェット(2列目)」に以下の2項目を追加します。
〇最近の投稿
タイトル ⇒ News
「投稿日を表示しますか?」に✔
〇検索
タイトル ⇒ サイト内検索
フッターの3列目にプロフィールのウィジェットを追加しましょう。
設定箇所
外観>ウィジェット>フッター右用ウィジェット(3列目)
3列目には「STINGERプロフィールカード」を追加します。
〇STINGERプロフィールカード
タイトル ⇒ サイト管理者プロフィール
フッターの背景色設定
フッター背景色はこちらで設定します。
設定箇所
外観>カスタマイズ>基本エリア設定>フッターエリア
僕は「背景色」と「背景色(グラデーション上部)」を設定しています。フッターにも画像を設定することが可能です。同じ設定箇所の「フッター画像」に画像を設定しましょう。
以上でフッターの設定は終了です。
まとめ
以上で今回のトップページ作成はすべて完了です。
もしわからないことやうまくいかないことがありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMでご連絡ください。
AFFINGER6の公式ページにもたくさんおしゃれデザインが紹介されているのでそちらもぜひ見てみてくださいね!(無料で見れます)
今後も「AFFINGER6」のポテンシャルを最大限に活かしたデザインやカスタマイズを紹介していきますのでぜひチェックしてください。
関連記事
AFFINGER6で「かわいい」トップページを作る手順を解説した記事を作成しました。
ファーストビューにこだわりがあるので興味がある人はぜひご一読ください。