この記事でわかること
- 記事装飾でSEOに強くなる理由
- AFFINGER6でおすすめの記事装飾5つ
- おすすめの文字装飾3つ

記事装飾はGoogleの評価に関係あるの?
AFFINGER6でできる具体的な記事装飾が知りたい!
こんな悩みを解決できる記事になっています!
実際に僕もこの方法を実践したことで記事がかなり見やすくなりました。
この記事でご紹介するブロックを使って装飾すれば、ブログ初心者でも見やすい記事ができますよ!
記事前半では記事装飾の際に使うAFFINGER6のおすすめブロックを、後半では文字装飾を解説するのでじっくり読み込んでくださいね!
記事装飾でSEOに強くする
記事装飾が適切にされていると検索順位が上がる可能性があります。
あなたも記事の内容に関係なく「読みにくい!」と思ってすぐに離脱した経験があるのではないでしょうか。
適切に装飾されて読みやすい記事なら読者の離脱率が下がり、滞在時間アップ→Googleの評価アップ→検索順位アップとなる可能性があります。
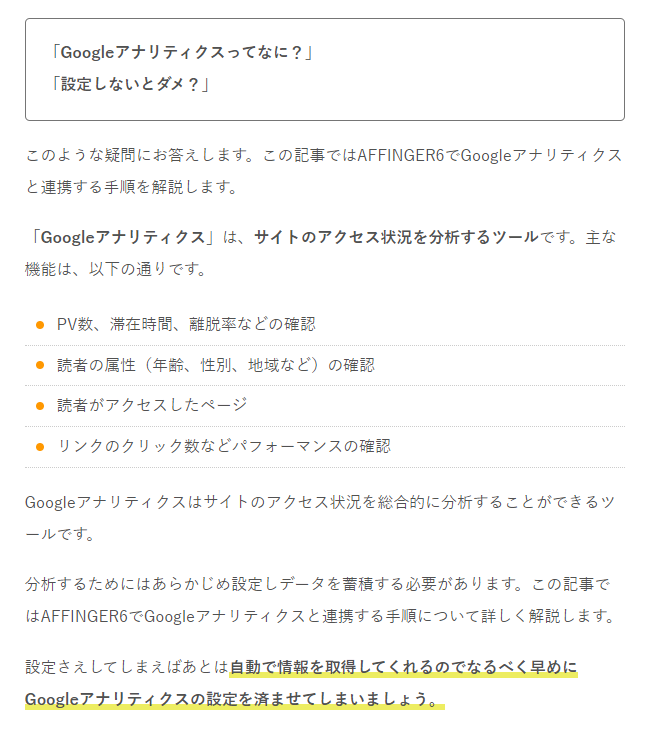
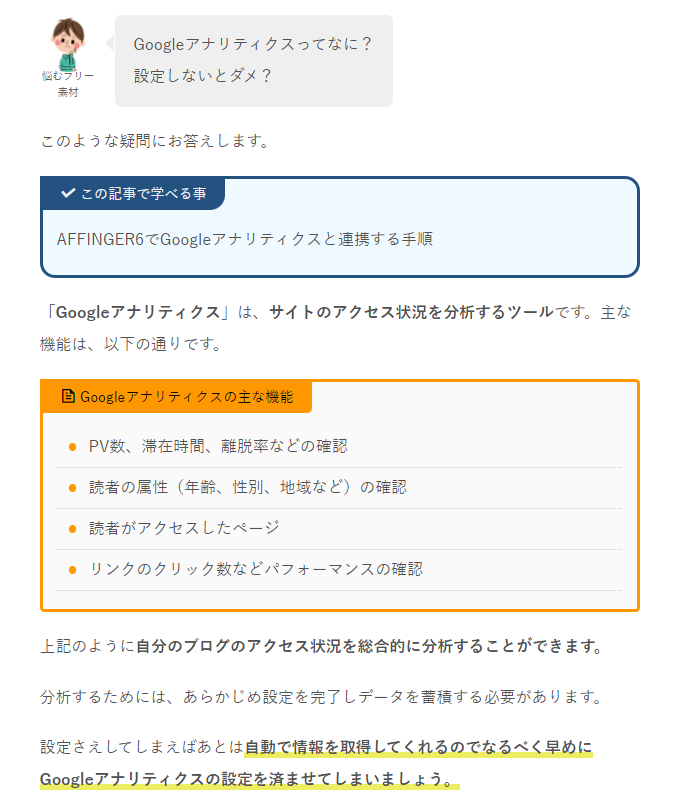
例えば、シンプルなボックスとリストのみの装飾と、ふきだしとタイトル付きボックスで適切に装飾された文章を比較するとちがいがよくわかります。
シンプル過ぎる装飾の例

適切に装飾された記事の例

適切に装飾されている記事は言い換えると「飛ばし読みでも意味が通じる記事」です。読み飛ばされることを前提として「ここだけは読んでほしい!」箇所を効果的に装飾します。
「読み進めたくなる」かつ「ほしい情報が見つけやすい」記事を作れば「装飾で検索順位アップ」も目指せるはずです。
記事装飾5選
AFFINGER6で使えるおすすめの「記事装飾ブロック」5選を紹介します。
それぞれ詳しく説明します。
ボックスブロック
記事の中で重要な箇所はタイトルやアイコンが付いているボックスで囲みます。
重要な部分を目立つボックスで囲めば飛ばし読みでも内容が理解できるからです。
実際、読者は記事の内容をほとんど読まないので、書き手側が「これだけは読んで!」というものを目立たせてあげる必要があります。
AFFINGER6には3種類のボックスブロックがありますが、おすすめの使い方を紹介します。
リスト+ボックス

リストをタイトル付きボックスで囲むとさらに読みやすくなります。
「何の箇条書きか」がすぐにわかります。
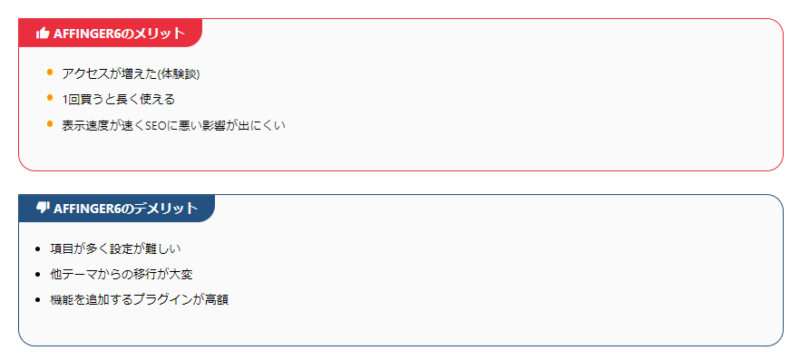
「メリット・デメリット」の場合には下図のようにタイトル・アイコン・枠線の色を変えることで直感的にわかりやすくできるのでぜひやってみてください。

内容とアイコンをリンク
アイコン付きボックスで文章と内容をリンクさせることも重要です。
アイコンを効果的に使えば「読む前に内容がわかる」ので読者にやさしい文章になります。
「AFFINGER6:メモボックス」ならアイコンの下に文字も入れられます。
「この記事で分かること」をボックスでまとめる
記事のリード文では「この記事で分かること」をボックスでまとめて表示するのがおすすめです。
記事に訪れた読者が「自分が読むべき記事なのか」がすぐにわかるからです。僕が使っているのはこちらです。
この記事でわかること
- 記事装飾でSEOに強くなる理由
- AFFINGER6でおすすめの記事装飾
- 文字装飾のやり方
注意:この表示をしているのに離脱する割合が多い場合は「タイトルと内容がズレている」可能性があります。読者の「検索意図」を再確認しましょう。
スライドブロック
記事が長くなり過ぎないようにするために「スライドブロック」を使用します。
記事が無意味に長くなると読者にスクロールの負担が掛かり読む気をなくさせてしまう可能性があります。
例えばブログ中級者にはわざわざ「WordPressテーマとは」の説明は不要ですよね。特定の人に不要な初歩的な説明などを「スライドブロック」内に書きます。
画像や内部リンクなども入れることができるので、「スライドブロック」で長すぎない記事を心がけましょう。
会話ふきだしブロック
「会話ふきだしブロック」もボックス同様、重要な文章を目立たせることができます。気を付けたいことは「読んでほしい文章をふきだしに書くこと」です。

なるほど~
など相づちをふきだしに書く人がいますが飛ばし読みをしている読者には理解できません。
すべてふきだしだけで会話風にして記事を書くのもおすすめしません。ムダに長くなるし、どこが重要かわかりにくいからです。
本文に書けなかった補足など「重要な文章」をふきだしに書き効果的に目立たせましょう。
テーブル&タブブロック
複数のものを比較したいときは「テーブルブロック」か「タブブロック」を使います。
直感的にパッと見ですぐわかるので読者の負担も減りますし、理解度も上がります。
「商品の比較」「経過報告」など使える場面がたくさんあります。下図はWordPressテーマを比較したテーブルブロックです。
| テーマ | 金額(税込み) |
|---|---|
| AFFINGER6 | 14,800円 |
| SWELL | 17,600円 |
| JIN | 14,800円 |
| SANGO | 14,800円 |
| THE THOR | 16,280円 |
| Cocoon | 無料 |
使えそうなところは積極的にテーブルを使うのがおすすめです。
FAQブロック
記事内に「よくある質問」を書くときは「FAQブロック」を使います。
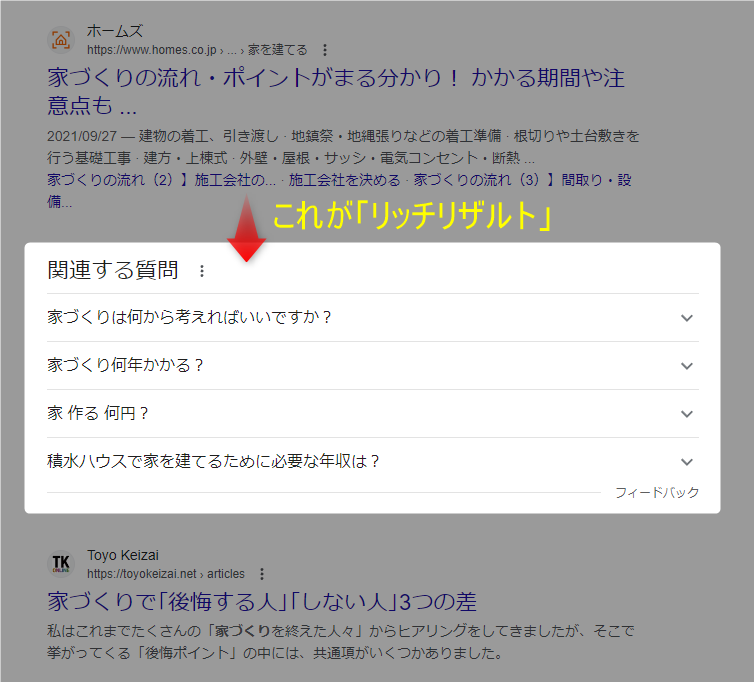
「構造化データ」で出力されるのでリッチリザルトで表示される可能性があります。検索結果に大きく表示されるのでクリック率が上がります。
構造化データで出力することで検索エンジンが「これは『質問』が書かれている」と理解できます。
リッチリザルトとは検索結果にこのように表示されるやつです。

「よくある質問」が記事内にあると検索結果表示回数が増えPV数の増加につながる可能性があるので、「FAQ」ブロックで記事にどんどん書くのがおすすめです。
文字装飾
ブロックで装飾する以外にも、本文中の重要な個所を文字装飾で強調しましょう。
文字装飾は種類を増やし過ぎるとカラフルになり読みにくくなります。3種類程度がベストだと思います。
僕の場合は太字、黄色マーカー、赤色マーカーの3種類を使っています。好みで赤太字も良いかと思います。
「ここを読んでもらわないと意味を理解してもらえない」ところに絞って文字を装飾して強調しましょう。
記事装飾の注意点
記事装飾および文字装飾は「やり過ぎ」に注意してください。
装飾しすぎると逆に「どこが重要?」となってしまい「読まれない」文になってしまうからです。
本文6~7割、装飾部文が3~4割の比率になるくらいがベストです。装飾してない普通の「段落」が全然ないなと思ったら少ないので装飾を減らしましょう。
「絶対に読んでほしい箇所」をよく見極めて装飾しましょう。
まとめ装飾で読みやすい記事を!
ユーザーのことを考えて読みやすい記事作成を心がけ、離脱率を下げることでGoogleからも評価される記事を作ることが大切です。
そのためにおすすめのAFFINGER6のブロックがこちらです。
これらを使うことでかなり見やすい記事を作ることができます。
これらのブロックと合わせて太字、黄色マーカー、赤色マーカーの3種類を使い重要な文章を装飾しましょう。
注意点は「装飾しすぎないこと」。「ここを読まないと理解してもらえない」箇所だけに絞って装飾しましょう。
AFFINGER6なら簡単にSEOに強い記事が作れるので「本気で稼ぎたい!」と考えている人にはおすすめのWordPressテーマです。
もしAFFINGER6についての疑問がありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。