AFFINGER6を導入したら何がいいの?
記事作成の時短になる?
そんな悩みにお答えします。
この記事で学べる事
AFFINGER6で2秒でできる記事装飾4選
AFFINGER6は装飾が豊富かつ簡単にできるのでかなり時短になります。
今回は「CocoonではできないけどAFFINGER6でできる装飾」に限定して紹介します。他にもAFFINGER6でできる装飾はたくさんありますが、今回は無料テーマで人気のCocoonとの比較というテーマでこの記事を書きました。
AFFINGER6について書いているサイトを見てもこういった切り口の記事はあまりないので、「AFFINGER6ってどんなテーマ?」と思っている人には参考になるはずです。
ぜひ、最後まで読んで参考にしてください。
AFFINGER6で2秒でできる記事装飾4選
僕が選んだ「AFFINGER6で2秒でできる記事装飾4選」はこちらです。
- 見出しの見た目変更
- テーブルの見た目変更
- ボックスの枠変更
- ふきだしの向き反転
それぞれ説明します。
見出しの見た目変更
AFFINGER6には「見出し」ブロックにたくさんの装飾が用意されており2秒で見た目を変更することができます。

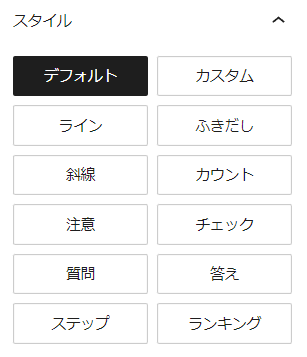
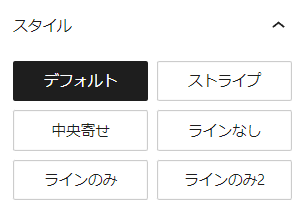
右のメニューバーに「スタイル」という項目が用意されており好みのものを選択するだけで見た目の変更が可能です。
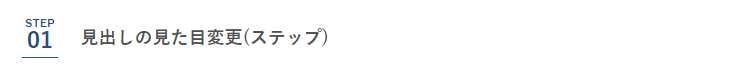
「見出しの見た目変更したいことある?」と思う人もいるかもしれませんが僕は結構使います。例えば何かの手順を説明したいときには「ステップ」を使います。こんな見た目になります。

同じ階層の見出し(h3ならh3)を並べて「ステップ」にスタイル変更すると数字もしっかり「01」→「02」と増えていきます。
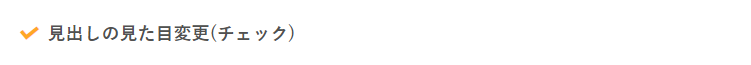
ほかにも「チェック」も多用してます。h4見出しはほぼ全部「チェック」にしています。

例えば、h3見出しで「ここで紹介したいことは3つあります」とリストで表示し、各項目をh4見出しにして詳細を説明します。その場合は何となくスタイルを「チェック」にした方がなじむ感じがするのでそうしています。
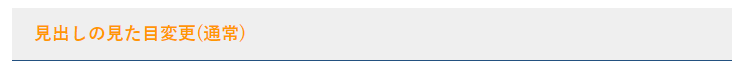
ほかのスタイルもまとめて紹介します。まずは通常(デフォルト)はこちら。

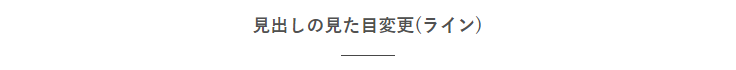
「ライン」にすると中央揃えになり文字下にラインが引かれます。

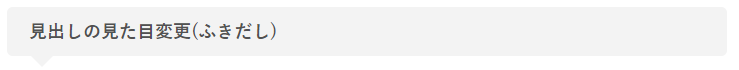
「ふきだし」にすると見た目がふきだし風になります。

「斜線」にすると文字の背景が斜線になります。

「カウント」は「ステップ」と似ていますが「STEP」の文字がなく数字だけの表示になります。

「注意」にすると赤丸の「!」が表示されます。

「質問」にすると「Q」が表示されます。

「答え」にすると「A」が表示されます。

「ランキング」にすると王冠と順位が表示されます。「ステップ」と同様、下に同じ階層の見出しを置いて「ランキング」にスタイル変更すると「第2位」「第3位」と数字が増えていきます。

上手にスタイル変更すれば記事作成のバリエーションが増え読者も読みやすくすることができます。
テーブルの見た目
文章にするとわかりにくいけど表(テーブル)にするとわかりやすいことが多いので、よく使われる「テーブル」ブロックですが、AFFINGER6ならいろいろなスタイルに簡単に変更できます。

僕が良く使用するのは「中央寄せ」です。その方が見た目が整うことが多いので使っています。セル内の文字列が中央揃えになります。
| おすすめテーマ | 理由 |
|---|---|
| AFFINGER6 | 高機能 |
| SWELL | 簡単 |
| Cocoon | 無料 |
「中央寄せ」以外にも4種類用意されているのですべて紹介します。
こちらが通常(デフォルト)の状態です。見た目の色の設定済み、「表のセル幅を固定」をON,「ヘッダーセクション」をONにしています。
| おすすめテーマ | 理由 |
|---|---|
| AFFINGER6 | 高機能 |
| SWELL | 簡単 |
| Cocoon | 無料 |
| おすすめテーマ | 理由 |
|---|---|
| AFFINGER6 | 高機能 |
| SWELL | 簡単 |
| Cocoon | 無料 |
| その他 | その他 |
| おすすめテーマ | 理由 |
|---|---|
| AFFINGER6 | 高機能 |
| SWELL | 簡単 |
| Cocoon | 無料 |
| その他 | その他 |
| おすすめテーマ | 理由 |
|---|---|
| AFFINGER6 | 高機能 |
| SWELL | 簡単 |
| Cocoon | 無料 |
| その他 | その他 |
| おすすめテーマ | 理由 |
|---|---|
| AFFINGER6 | 高機能 |
| SWELL | 簡単 |
| Cocoon | 無料 |
| その他 | その他 |
微妙な違いですが、背景の色が違います。行や列が多くなると背景色を適切に設定すると見やすくなります。
ちなみにAFFINGER6ならショートコードを使ってこんなアイコン付のテーブルも作成できます。アイコンの色や大きさも自在に設定できます。
| テーマ | おすすめ度 | 表の作成 |
|---|---|---|
| A | ||
| B | ||
| C | ||
| D | できないことアリ |
上級者のブログになって説得力も増しますね!設定方法はこちらで説明しているので気になる人は読んでみてくださいね。
⇒【CSS不要】AFFINGER6でテーブル(表)を記号でおしゃれにする方法
ボックスの枠変更
Cocoonにもたくさんのボックスの枠が用意されています。この記事を作成するに当たりCocoonを久しぶりに触りましたが、無料テーマとは思えない豊富さで改めて驚きました。
かなり充実の装飾ラインナップでうれしい限りですが、残念ながら枠線の太さや丸み、色を自由に変更するにはCSSを追記する必要があります。
AFFINGER6なら上のようなボックスの枠変更も2秒でできます。

僕は使う色をこちらのサイトで決めたので、記事中で使う色も同じ色(カラーコード)にしたいところです。AFFINGER6なら色はカラーコードで指定できるので「このボックスだけ色が少し違う…」という違和感も出ません。
ふきだしの向き反転
Cocoonではふきだし設定の時点でアイコンの位置(左か右か)が決めるため、同じアイコンでも左右両側で使いたい場合はアイコン左バージョンとアイコン右バージョンの2つを別に設定しなければいけません。
ですがAFFINGER6には「向きを反転」ボタンがあるので同じアイコンを2つ設定しなくてもボタンひとつで変更可能です。

これが左バージョン
デフォルトは左ですが、下記のボタンを押すだけで右にアイコンが移動します。

これが右バージョン

ふきだしで設定する数が半分で済みますし、実際に投稿作成するときにも迷わず選択できるので時短になります。
番外編
さすがに2秒は厳しいため上では紹介しませんでしたがAFFINGER6でできる装飾でどうしても紹介したいものがあるので紹介させてください。
上の「✔」のようにAFFINGER6ではアイコンに動きを付けることもできます。ほかにもこんな動きができちゃいます。
ボタンのアイコンも動かせます。
アニメーションの種類はなんと「16種類」!こんなバリエーションがあります。
| アニメーション | 全体 | アイコン |
|---|---|---|
| 45°揺れ | st-wrench animated | st-wrench-icon |
| ベル揺れ | st-ring animated | st-ring-icon |
| 横揺れ | st-horizontal animated | st-horizontal-icon |
| 縦揺れ | st-vertical animated | st-vertical-icon |
| 点滅 | st-flash animated | st-flash-icon |
| バウンド | st-bounce animated | st-bounce-icon |
| 回転 | st-rotation animated | st-rotation-icon |
| ふわふわ | st-float animated | st-float-icon |
| 大小 | st-pulse animated | st-pulse-icon |
| シェイク | st-shake-s animated | st-shake-s-icon |
| シェイク(強) | st-shake animated | st-shake-icon |
| 拡大(ゆれ) | st-tada animated | st-tada-icon |
| 過ぎる | st-passing animated | st-passing-icon |
| 戻る | st-passing-reverse animated | st-passing-reverse-icon |
| バースト | st-burst animated | st-burst-icon |
| 落ちる | st-falling animated | st-falling-icon |
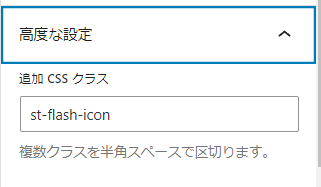
動かす手順も簡単です。動かしたいアイコンを含んだブロック(例えばAFFINGER:カスタムボタン)を選択し右のブロックメニューの一番下にある「高度な設定」を開きます。

この「追加CSSクラス」に先ほどの「CSSクラス表」の英語の文字列をコピペします。「全体」の方を貼り付けると文字もアイコンも動き、「アイコン」の方を貼り付けるとアイコンだけが動きます。
ちなみによく使うブロックやボタンに追加CSSクラスを貼り付けて「マイブロック」に登録しておけばわざわざ毎回同じ設定を繰り返さなくていいのでおすすめです。僕が良く使う「設定箇所」のボックスも「マイブロック」に登録しているので呼び出すだけでアイコンが動きます。
「CSSクラス表の文字をコピー」→「貼り付け」だけなら2秒ですがさすがにそれはずるい感じがしたので、「番外編」として紹介させてもらいました。
まとめAFFINGER6で効率的ブログ運営
今回は「AFFINGER6で2秒でできる記事装飾4選」として下記を紹介しました。
- 見出しの見た目変更
- テーブルの見た目変更
- ボックスの枠変更
- ふきだしの向き反転
「番外編」として「アイコンに動きを付ける」
記事装飾が簡単にできることでムダな時間をかけず記事執筆に集中することができるのは「有料テーマ」の大きな利点です。最短で結果を出し理想の生活を手に入れるためにする投資先として「AFFINGER6」はかなりコスパが高いと思います。
もし「ほかにもAFFINGER6でできることを知りたい!」なんてことがありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。