AFFINGER6ってこんなことできちゃうんだ!
って機能が実はいろいろあります。でもこういう機能は意外と検索しても出てこないんですよね。
この記事で学べる事
AFFINGER6のうれしい機能4選
僕はAFFINGER6を使い始めて1年ほどになります。多機能なテーマなのでかなりいろいろなことが簡単にできちゃいます。
その中でもブログ運営に直結する機能ではないけど少しだけ自分のサイトを魅力的にしてくれる機能を見つけたので紹介します。おそらくAFFINGER6使っている人でも知らない人もいるかもしれません。
もしテーマ選びに迷っている人ならこの記事は少しでも役に立つはずです。公式ホームページにもたくさん魅力的な機能が紹介されてるのでそちらもぜひチェックしてください。
ではうれしい機能4選紹介していきます。
AFFINGER6のうれしい機能4選
僕がAFFINGER6を使ってきた中で見つけたうれしい機能4つはこちらです。
- サムネイル画像にセロテープ
- ラベルを付けられる
- ふきだしが動く
- アニメーションが簡単
それぞれ説明します。
サムネイル画像にセロテープ

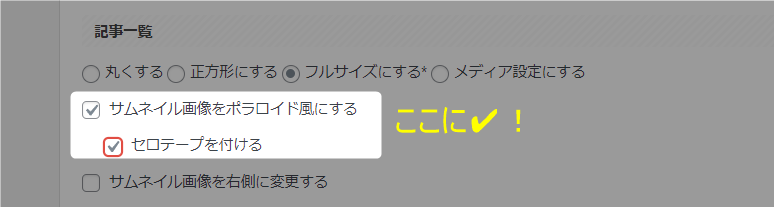
ちょっと色が薄めでわかりにくいですが「記事一覧のサムネイル画像」にセロテープを付けることができます。僕の場合、背景を方眼紙風にしているので紙に写真を貼り付けたような雰囲気を出せて気に入っています。
「サムネイル画像をポラロイド風にする」と「セロテープを付ける」に✔を入れるだけです。

こんな表示にするために自力でCSSでしようとしたら初心者なら何時間もムダにしそうです。感謝です。
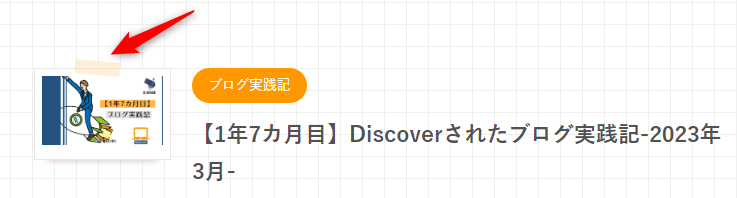
ブログカードにラベルを付けられる

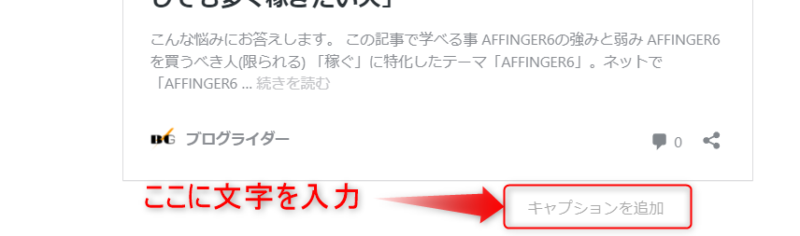
このように内部リンクのブログカードにラベルを付けることができます。キャプションに文字を入れるだけなので設定も超簡単です。

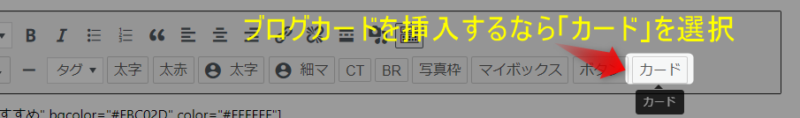
「埋め込み」ブロックを追加し表示させたい内部リンクのURLを入力、「埋め込み」ボタンを押します。

「埋め込み」ブロックの下に「キャプションを追加」が現れるのでここに文字を入力するだけです。ちなみにラベルの色の変更はこちらでできます。
「クラシックブロック」を使えば「たすき掛け」のラベルにすることもできます。また「画像」にもラベルを付けることもできます。

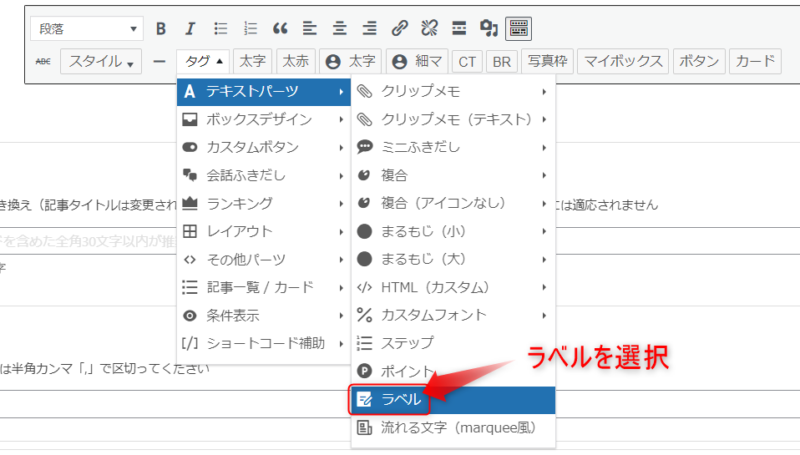
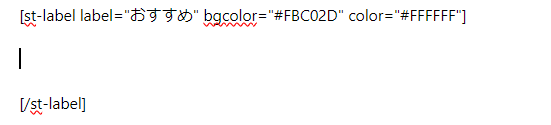
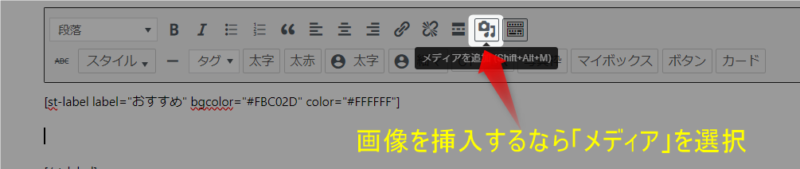
クラシックブロックでラベルを付ける手順は下の「クラシックブロックでラベルを付ける手順」を開いてみてください。
少しだけおしゃれにできる「ラベル」は気が付かない人もいるかもしれませんが、細部をちょっと差別化できます。
ふきだしが動く

ふきだしのアイコンもちょっと動いて目立たせることができます。
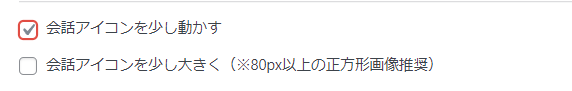
これは「AFFINGER6:会話ふきだし」ブロックで挿入した場合にのみ動きます。段落の「簡易会話AおよびB」では動きません。
設定以下所はこちらです。

ちなみに動き方は1パターンのみです。わざわざプラグインなど入れなくても目立たせることができてうれしい機能です。
アニメーションが簡単
AFFINGER6では最初から入っている機能として「アニメーション」を設定できる部分があります。
- ロゴ画像やタイトル
- ボックスなどに付くアイコン
それぞれ説明します。
ロゴ画像やタイトルをアニメーションで動かせる
トップページのファーストビューやスクロールしたときの画像の表示がおしゃれにできます。僕のトップページも「ロゴ画像が上からスライドイン」する設定にしているのでぜひ動きをチェックしてみてください。
画面をスクロールするとサムネイル画像がふわっと登場するのも簡単に設定できます。
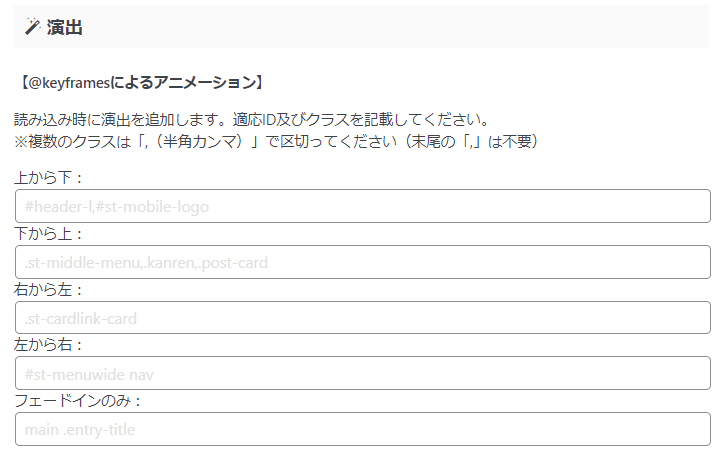
設定方法はどちらもこちらでできます。

ロゴ画像を「上から下」に動かす場合は「上から下」のところに「.sitename」と入力します。
このような動きを付けられるのはほかにもあります。
| 位置 | class及びID |
|---|---|
| サイト名(ロゴ)と説明※PC | #header-l |
| サイト名(ロゴ)※PC | .sitename |
| サイト名(ロゴ)※スマホ | #st-mobile-logo |
| グローバルメニュー | #st-munuwide nav |
| スマホミドルメニュー | .st-middle-menu |
| ヘッダーカード | #st-header-cardlink |
動かしたい位置の「class及びID」を好みの動かし方の下の欄にコピペするだけです。上記以外のものにはアニメーションは付けられないようです。
同じ設定箇所で「画像をスクロールでフェードイン」する演出も選択することができます。
僕の場合は「サイト全体の画像表示をスクロールでフェードインする」に✔を入れています。記事内でもふわっと画像が現れるので少し「手が込んでる感じ」が出て気に入っています。
ボックスなどにつけるアイコンにもアニメーションを付けられる
ほかにもボタンのアイコンも動かすことができます。
アニメーションの種類はなんと「16種類」もあります。こちらです。
| アニメーション | 全体 | アイコン |
|---|---|---|
| 45°揺れ | st-wrench animated | st-wrench-icon |
| ベル揺れ | st-ring animated | st-ring-icon |
| 横揺れ | st-horizontal animated | st-horizontal-icon |
| 縦揺れ | st-vertical animated | st-vertical-icon |
| 点滅 | st-flash animated | st-flash-icon |
| バウンド | st-bounce animated | st-bounce-icon |
| 回転 | st-rotation animated | st-rotation-icon |
| ふわふわ | st-float animated | st-float-icon |
| 大小 | st-pulse animated | st-pulse-icon |
| シェイク | st-shake-s animated | st-shake-s-icon |
| シェイク(強) | st-shake animated | st-shake-icon |
| 拡大(ゆれ) | st-tada animated | st-tada-icon |
| 過ぎる | st-passing animated | st-passing-icon |
| 戻る | st-passing-reverse animated | st-passing-reverse-icon |
| バースト | st-burst animated | st-burst-icon |
| 落ちる | st-falling animated | st-falling-icon |
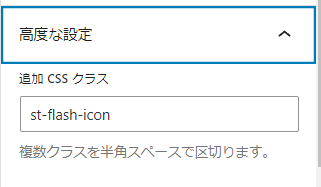
動かす手順も簡単です。動かしたいアイコンを含んだブロック(例えばAFFINGER:カスタムボタン)を選択し右のブロックメニューの一番下にある「高度な設定」を開きます。

この「追加CSSクラス」に先ほどの「CSSクラス表」の英語の文字列をコピペします。「全体」の方を貼り付けると文字もアイコンも動き、「アイコン」の方を貼り付けるとアイコンだけが動きます。
ちなみによく使うブロックやボタンに追加CSSクラスを貼り付けて「マイブロック」に登録しておけばわざわざ毎回同じ設定を繰り返さなくていいのでおすすめです。僕が良く使う「設定箇所」のボックスも「マイブロック」に登録しているので呼び出すだけで使ってます。
まとめAFFINGER6はいいテーマ
僕がAFFINGER6を使っていてうれしかった機能4つを紹介しました。
- サムネイル画像にセロテープ
- ラベルを付けられる
- ふきだしが動く
- アニメーションが簡単
HTMLとかCSSに詳しい人なら「こんな機能別に…。」って感じかもしれませんが、初心者の人がこれを全部自力で取り入れようとすると膨大な時間を要すること間違いなしです。
こんな機能を設定でチェックを入れたりするだけでできるので、それだけでもAFFINGER6を導入してよかった!ってなるはずです。(僕はなりました)ちなみに今回紹介した機能、僕は全部使っています!
細かいところに気を配ると一気に素人感が抜ける感じがします。「記事の信頼性」にも繋がるので意外と大事な機能だったりします。
もし「もっとAFFINGER6について知りたい!なんて疑問がありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。