AFFINGER6でおしゃれなテーブル(表)を作りたい
CSSを使わない&簡単に使い回したい
こんな疑問に答えます。
この記事で学べる事
- AFFINGER6でおしゃれなテーブル作れる
- マイブロックに登録して簡単に使い回せる
完成図はこちらです。このテーブルに挿入されている「星」と〇や×などの「記号」はショートコードを入力することで表記しています。
| テーマ | おすすめ度 | 表の作成 |
|---|---|---|
| A | ||
| B | ||
| C | ||
| D | 文字は記号の上か下に |
「ショートコードとかよくわからないから使いたくないんだけど」と思った人もいるかもしれませんが大丈夫です。僕が全部設定したのでコピペするだけで使えます。
この記事を作成した経緯として「AFFINGER6でおしゃれなテーブルを作成できないか検索したけど出てこなかった。」ため自力で頑張りました。AFFINGER6使いの人はぜひ使ってみてください!
AFFINGER6でテーブルをおしゃれにする手順2つ
手順はこちらの2つだけです。
- テーブルの色設定
- ショートコードをコピペする
それぞれ説明します。
テーブル(表)の色を設定する
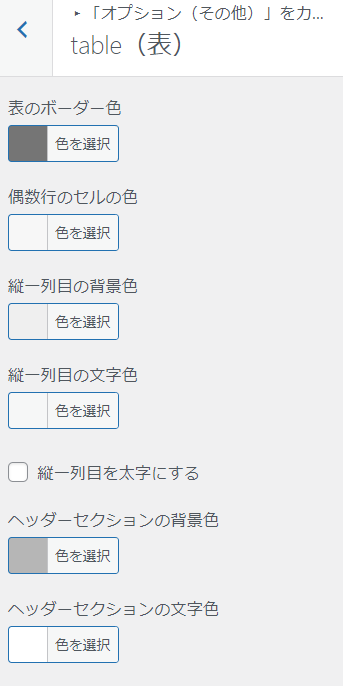
まずはテーブルの色設定をしましょう。ここで設定できます。
僕はこんな感じで設定しています。

- 表のボーダー色 → #757575
- 偶数行のセルの色 → #f7f7f7
- 縦一列目の背景色 → #efefef
- 縦一列目の文字色 → #757575
- ヘッダーセクションの背景色 → #b6b6b6
- ヘッダーセクションの文字色 → #ffffff
ぜひ参考にしてみてください。
ブロックの設定は、「表のセル幅を固定」をON、「ヘッダーセクション」をON、スタイルは「中央寄せ」を選択しています。
ショートコードをコピペする
あとは下記のショートコードをコピーして表で使用する箇所に貼り付けるだけです。ちなみに記号を背景にすることはできません(CSSをいじればできるかもしれません)。記号の上か下に文字を入れることはできます。
| 図形 | ショートコード |
|---|---|
| [st-i class="st-svg-circle-w" add_style="font-size:300%;color:#F68799;"] | |
| [st-i class="st-svg-circle-o" add_style="font-size:300%;color:#AEF1F1;"] | |
| [st-i class="st-svg-times" add_style="font-size:300%;color:#E0C7F3;"] | |
| [st-i class="st-svg-triangle" add_style="font-size:300%;color:#F2CA9E;"] | |
| 星 | メニューバーの< >から選択 |
記号の見た目を変えたいときは下記の〇〇部分を変えることで変更できます。
記号の大きさ ⇒ font-size:〇〇%
色(カラーコードで設定) ⇒ color:#○○○○〇〇
カラーコードの取得は「カラーピッカー」と検索して一番上に出るカラー選択ツールが便利です。
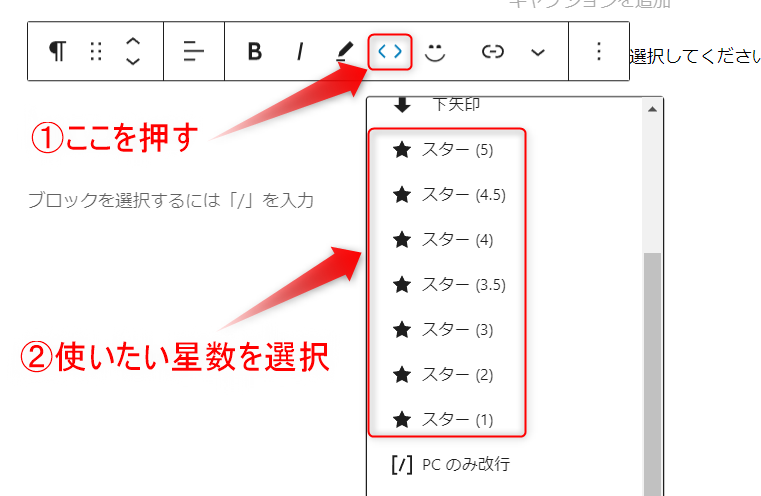
「星」はもっと簡単に挿入できます。下図のようにメニューバーの< >内から選択してください。

ちなみにこの< >内の記号はテーブルだけじゃなくて文章中にも簡単に挿入できます。
記号をマイブロックに登録して使い回す
記号は「マイブロック」に登録すると簡単に呼び出せて時短にもなるので便利です。せっかくなので下記の手順で登録しましょう。
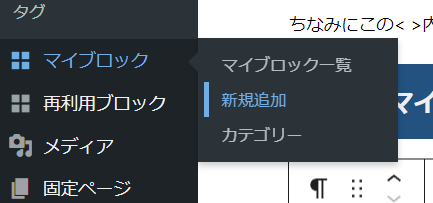
ダッシュボードの「マイブロック」>新規追加 を押します。

僕はタイトルをわかりやすく「テーブル用記号」としてみました。こちらを貼り付けておきましょう。
[st-i class="st-svg-circle-w" add_style="font-size:300%;color:#F68799;"]
[st-i class="st-svg-circle-o" add_style="font-size:300%;color:#AEF1F1;"]
[st-i class="st-svg-times" add_style="font-size:300%;color:#E0C7F3;"]
[st-i class="st-svg-triangle" add_style="font-size:300%;color:#F2CA9E;"]

こんな感じでできたらカテゴリーを設定している人は設定して「公開」しましょう。設定していない人はダッシュボードの「マイブロック」>カテゴリーで設定できます。
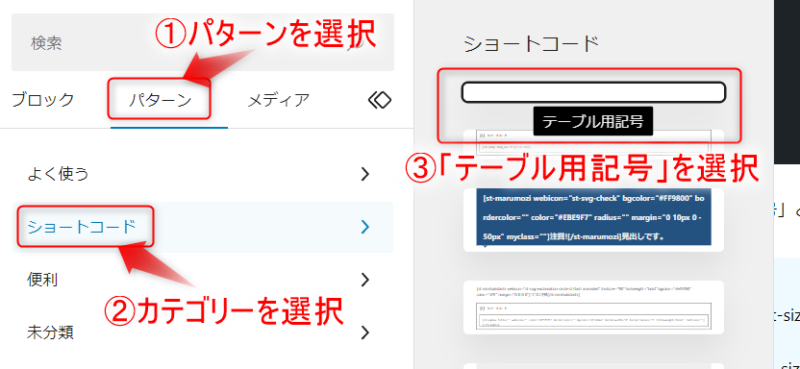
記事作成中に呼び出すときは、ブロックを追加>すべて表示>パターン>カテゴリー選択>「テーブル用記号」を選択です。

これで先ほど登録したショートコードが呼び出せるので必要な記号をテーブルなどにコピペするだけで使い回せます。
ブロックを追加>AFFINGER6:マイブロック で追加すると各記号のショートコードを個別で選択できないので必ず上記の手順で挿入しましょう。
まとめAFFINGER6でおしゃれなテーブルを使おう
ショートコードを使用してテーブルをおしゃれする手順を紹介しました。こちらのコードをテーブルに貼り付けることで簡単に記号を挿入することができます。
[st-i class="st-svg-circle-w" add_style="font-size:300%;color:#F68799;"]
[st-i class="st-svg-circle-o" add_style="font-size:300%;color:#AEF1F1;"]
[st-i class="st-svg-times" add_style="font-size:300%;color:#E0C7F3;"]
[st-i class="st-svg-triangle" add_style="font-size:300%;color:#F2CA9E;"]
これらのコードをマイブロックに登録すれば簡単に呼び出すことができるのでぜひ設定してみてください。
関連記事
AFFINGER6を使ってCSS不要で作れるシンプルなトップページの作成手順を紹介しています。画像をたくさん使って説明しているので初心者の人でもできちゃいます。