この記事でわかること
この記事ではブログ開設してすぐの人向けに無料テーマ「Cocoon」でブログのデザインを整える手順を解説します。

ブログ完全初心者のため画像付きで詳しく解説してます!
ブログ開設初期はデザインに凝り過ぎ注意!
ブログ初心者がやりがちなミスとして「いきなりデザインに力を入れる」があります。ですがこれは間違いです。
理由はブログ開設初期は誰も見てくれないから。
ブログでは書いた記事がGoogleに評価されるまで数か月から半年はかかります。
ただでさえ評価に時間がかかるので記事を書かずにデザインを凝ってしまうとさらに稼げるのが遅くなってしまいます。

ブログの閲覧数(PV)が増えてきたらデザインに注力しましょう!
Cocoonを導入する
Cocoonのファイルを公式サイトからダウンロードし、自分のWordPressにインストールしましょう。
Cocoonのファイルをダウンロードする
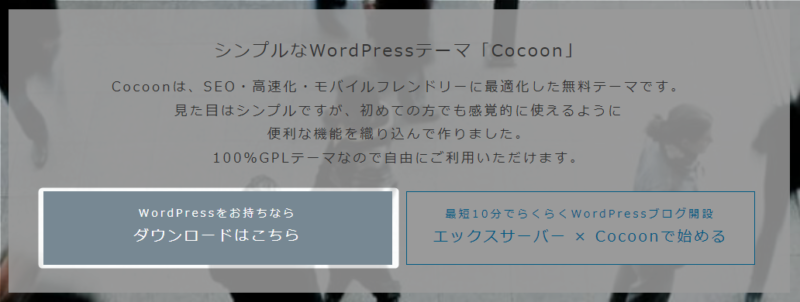
まずは「Cocoonの公式ページ」に移動しましょう。
「WordPressをお持ちらならダウンロードはこちら」を押します。

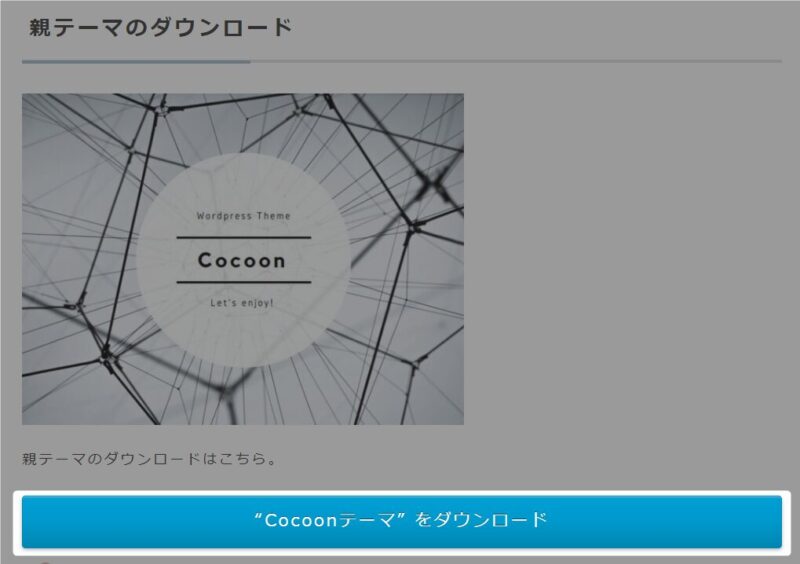
ダウンロードページに移動し、下の方にスクロールすると「親テーマのダウンロード」の項目があります。

「Cocoonテーマをダウンロード」を押してください。
さらに下にスクロールすると次は「子テーマのダウンロード」が出てきます。

同じく「Cocoon子テーマをダウンロード」を押してください。
CocoonをWordPressにインストールする
ダウンロードしたCocoonのファイルをWordPressにインストールしましょう。
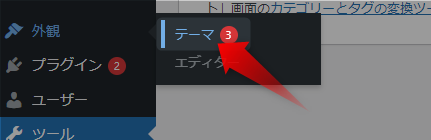
まずWordPressのダッシュボードで「外観」→「テーマ」を押します。

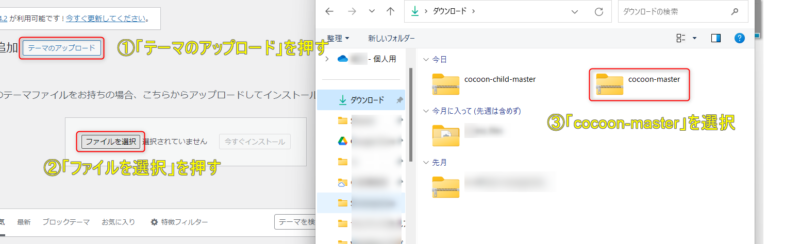
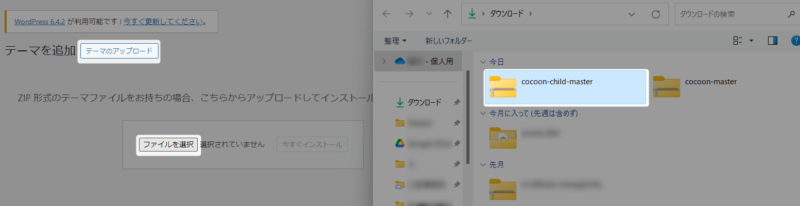
上の方に表示されている「新しいテーマの追加」を押し「テーマのアップロード」→「ファイルを選択」→「cocoon-master」(親テーマ)を選択しアップロードしてください。

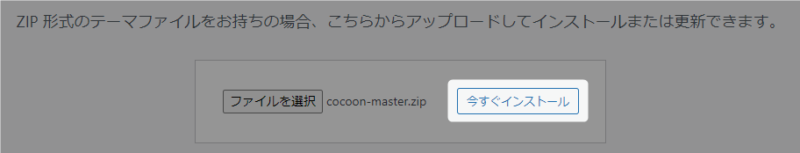
「今すぐインストール」を押してください。

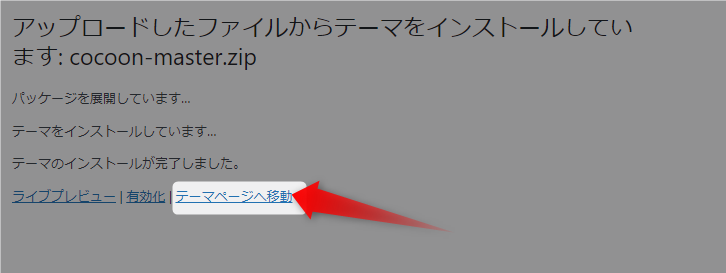
インストールが完了したら「テーマページへ移動」を押してください。

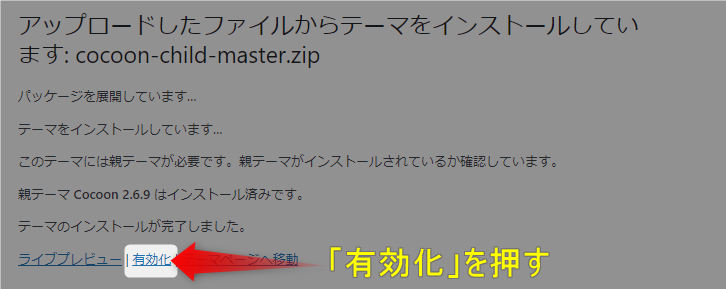
親テーマをインストールした同じ流れで次は「子テーマ(「cocoon-)」をインストールしてください。

インストールまで完了すると下図の画面になるので「有効化」を押してください。

以上でCocoonの導入は完了です。
スキンでデザインを設定する
デザイン変更はCocoon独自の「スキン」で行います。
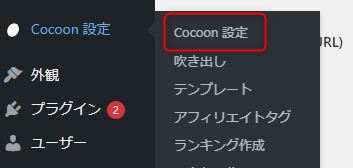
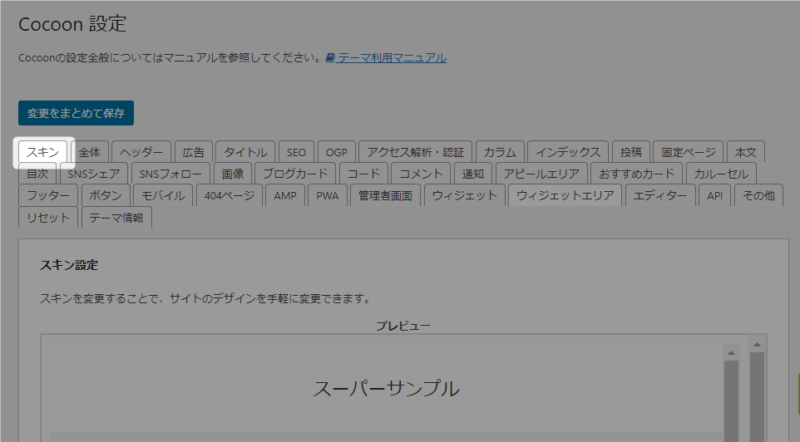
Cocoonの子テーマを有効化するとダッシュボードに「Cocoon設定」が表示されてるはずなので押してください。

「スキン」タブが選択されていることを確認し下にスクロールすると一覧でたくさん表示されています。

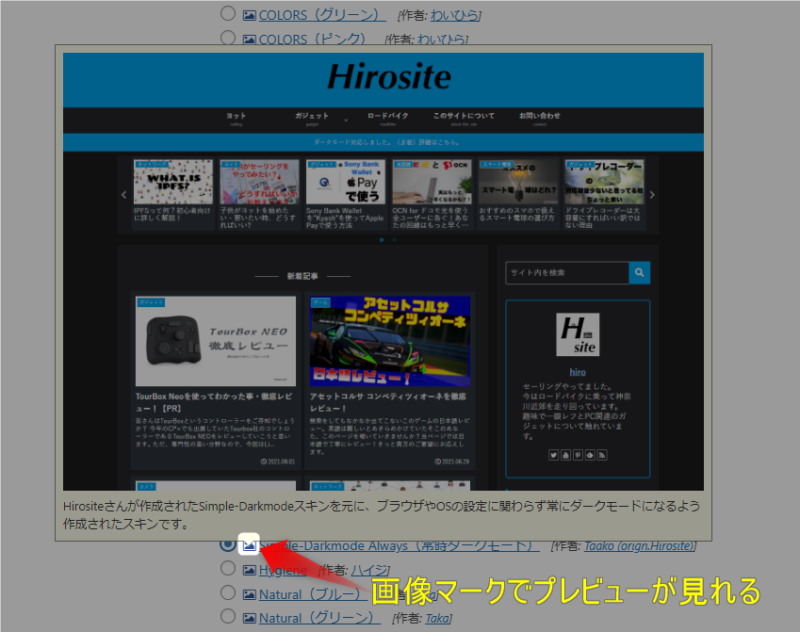
画像マークにマウスを合わせるとプレビューが見れます。好きなものを選択し「変更をまとめて保存」を押します。

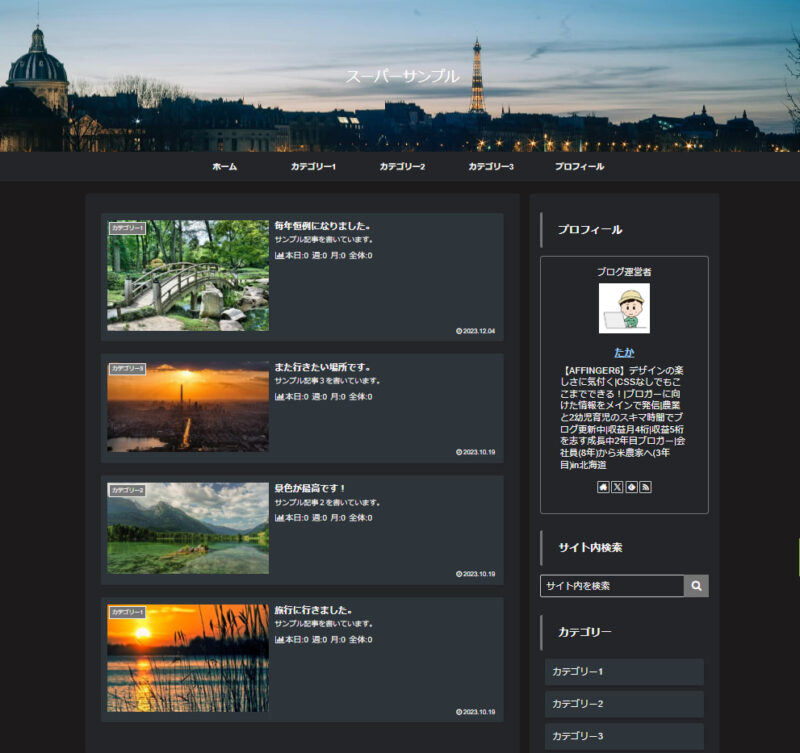
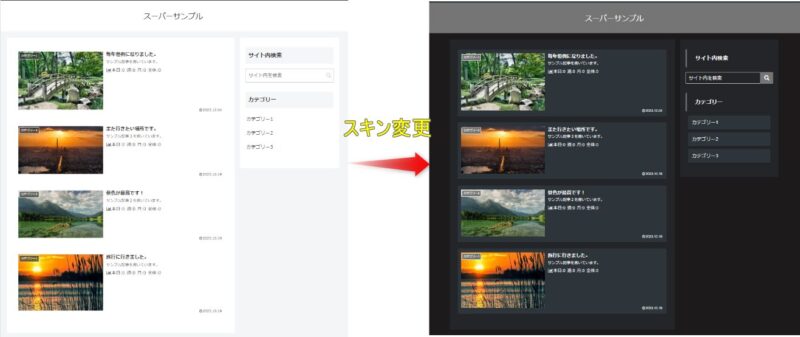
スキン変更でベースの色設定ができました。

グローバルメニュー
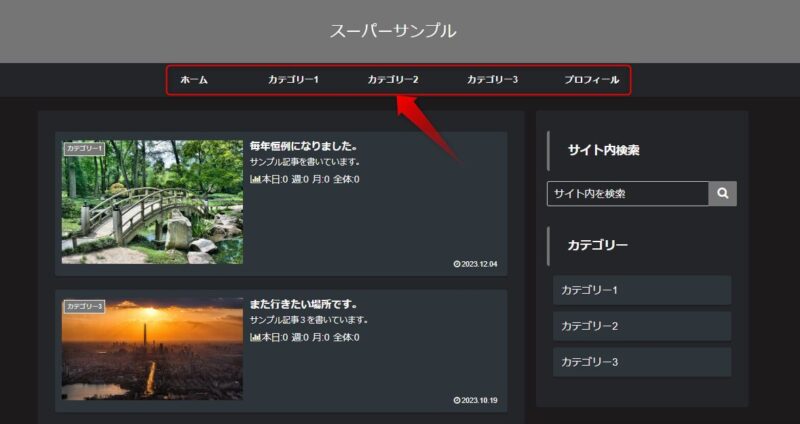
グローバルメニューとは上部に表示されている下図のようなメニューのことです。
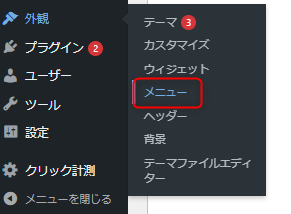
ダッシュボードの「外観」→「メニュー」を押してください。

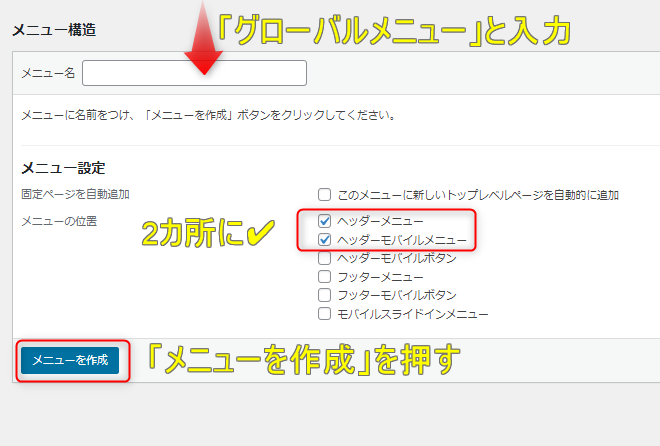
メニュー名にはわかりやすく「グローバルメニュー」と入力すると良いでしょう。
「メニューの位置」は「ヘッダーメニュー」と「モバイルメニュー」に✔を入れてください。

完了したら「メニューを作成」を押します。
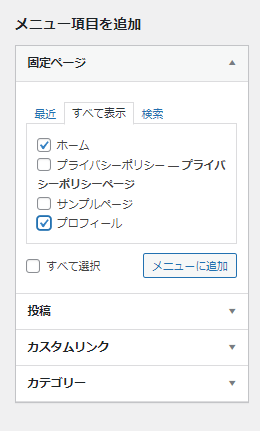
続いて左の「メニュー項目を追加」の欄からグローバルメニューに表示したい内容を選択します。

僕は「ホーム」と「プロフィール」、3つのカテゴリーを追加しました。
プロフィールページは「固定ページ」で事前にを作りました。
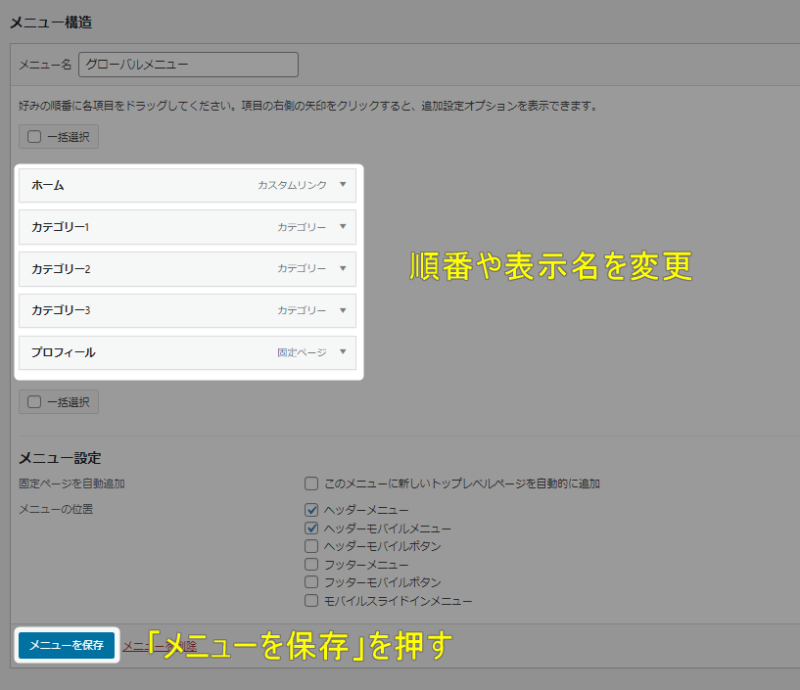
追加したメニューの順番や表示名を変更し、「メニューを保存」を押します。

上部に「ブローバルメニュー」が表示されました。

サイドバーの設定
サイドバーにはこちらの3つを表示させます。
- プロフィール
- サイト内検索
- カテゴリー一覧
それぞれ詳しく解説します。
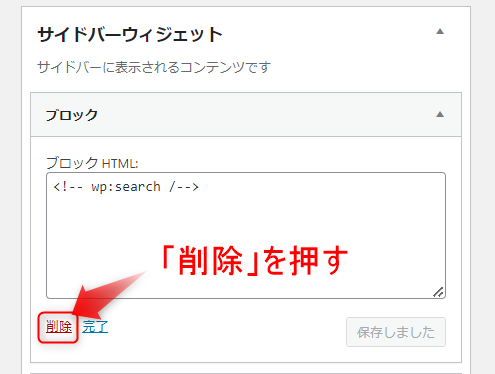
不要なウィジェットの削除
まず初期状態で挿入されている不要なウィジェットを削除しましょう。
「サイドバーウィジェット」と「スクロール広告用」の中に合わせて5つあるので削除してしまいましょう。

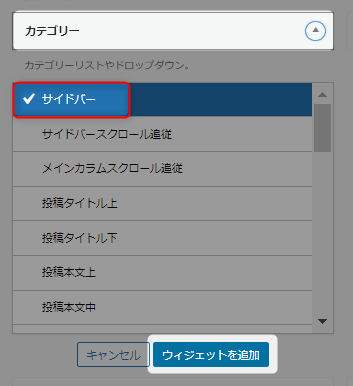
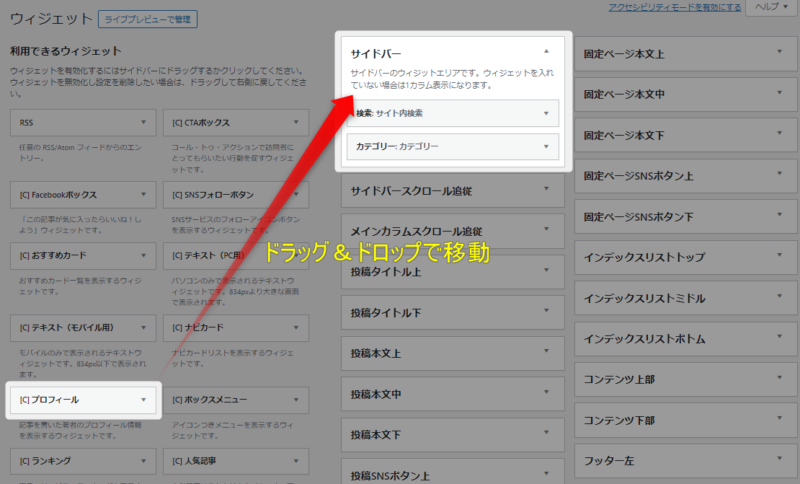
「検索」と「カテゴリー」を「サイドバー」に追加
左側のウィジェット一覧の中から「カテゴリー」と「検索」を「サイドバー」に追加してください。ドラッグ&ドロップでもできます。

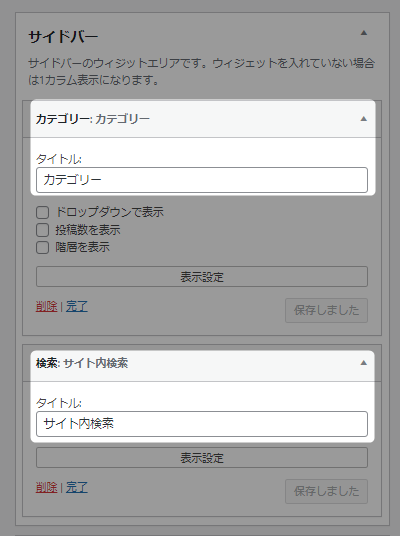
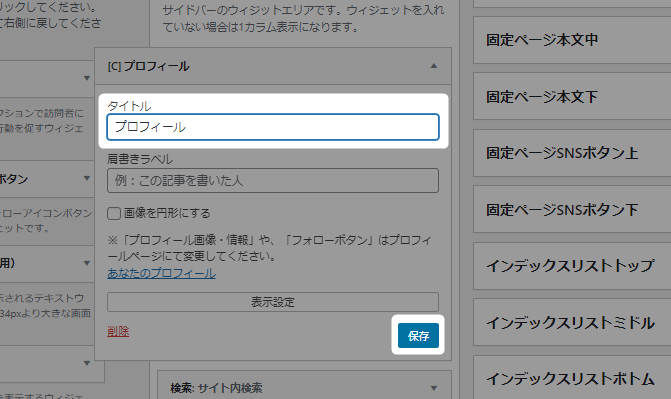
追加できたらそれぞれタイトルを入力しましょう。僕は下図のように入力しました。

できたら忘れずに「保存」を押しましょう。
プロフィールの内容を設定する

ダッシュボードの「ユーザー」→「プロフィール」で設定します。

「ブログ上の表示名」がプロフィールに表示される名前です。違う名前にしたいときは上の「ニックネーム(必須)」に入力すると選択できます。
X(旧Twitter)のアカウントがある人はURLを入力しておきましょう。

「プロフィール」に自己紹介文を書きましょう。「自分の実績」を書くと記事の信頼度が上がるのでおすすめです。

プロフィール画像は「プロフィール画像のアップロード」で行います。サイズは「240×240px」が推奨されています。

プロフィールの内容の設定は完了です。
サイドバーにプロフィールを表示させる設定
次はサイドバーに表示させる設定をします。「外観」→「ウィジェット」を押してください。

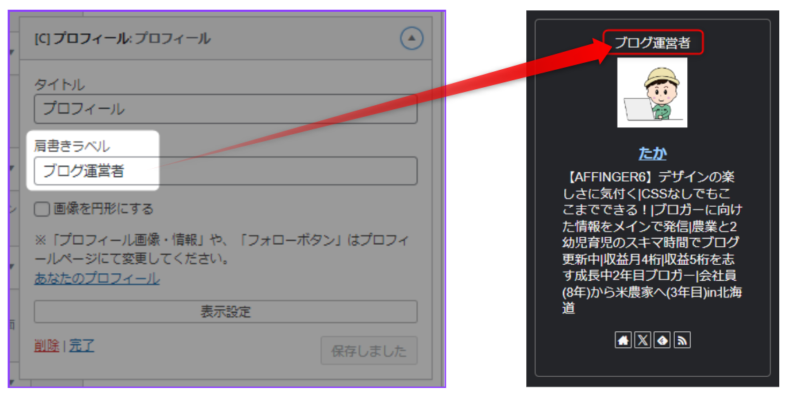
タイトルの設定もできるので「プロフィール」と設定しましょう。できたら「保存」を押します。

タイトル設定欄の下にある「肩書ラベル」に記入するとアイコン上部に表示されます。

以上でプロフィールの表示設定は完了です。
ヘッダー画像を設定する
ここまででも十分整ったサイトになりました。
「少し寂しいな」と思う人はヘッダー画像を設定しましょう。
フリー素材サイトで画像を探す
フリー素材サイトから写真やイラストを取得しましょう。おすすめフリー素材サイトはこちらです。
今回はO-DANでやってみましょう。
ほしい画像を検索します。例として「夜景」と検索してみます。

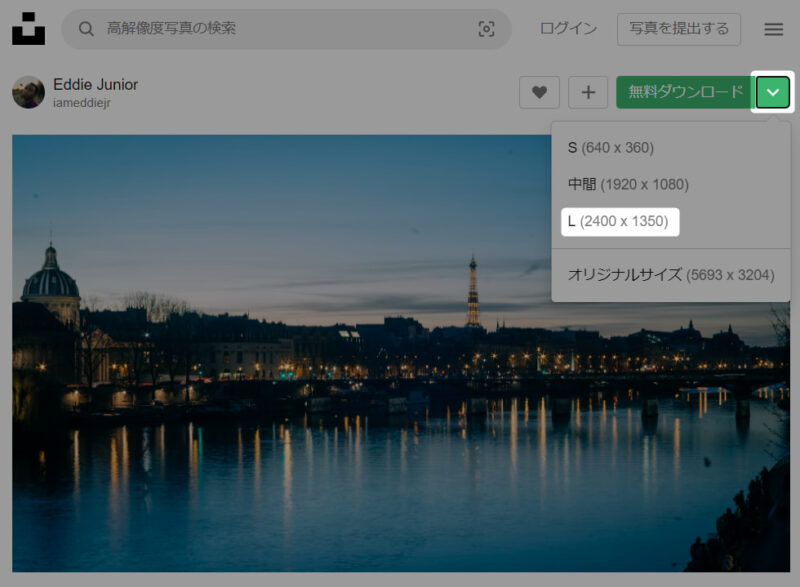
選んだ画像を押すとダウンロード画面に遷移します。
無料ダウンロードの右の![]() を押してサイズを選択します。
を押してサイズを選択します。
「L」サイズがきれいに表示されたのでおすすめです。

自分のパソコンにダウンロードができました。
画像を縮小する
ダウンロードした画像の容量は大きすぎてそのまま使うとページの表示速度に影響するので縮小します。
容量縮小には「Squoosh」がおすすめです。ブラウザで使用できて便利です。
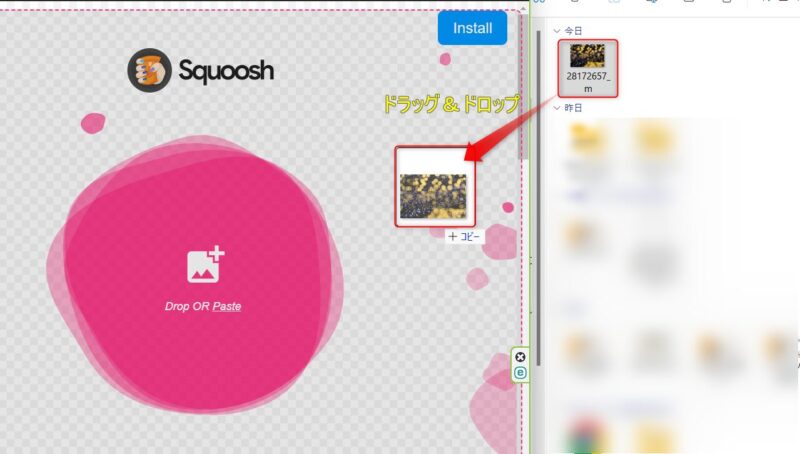
「Squoosh」を開くと下記の画面が表示されるので、ダウンロードした画像をドラッグ&ドロップしましょう。
(取得した画像が違いますが気にしないでください。)

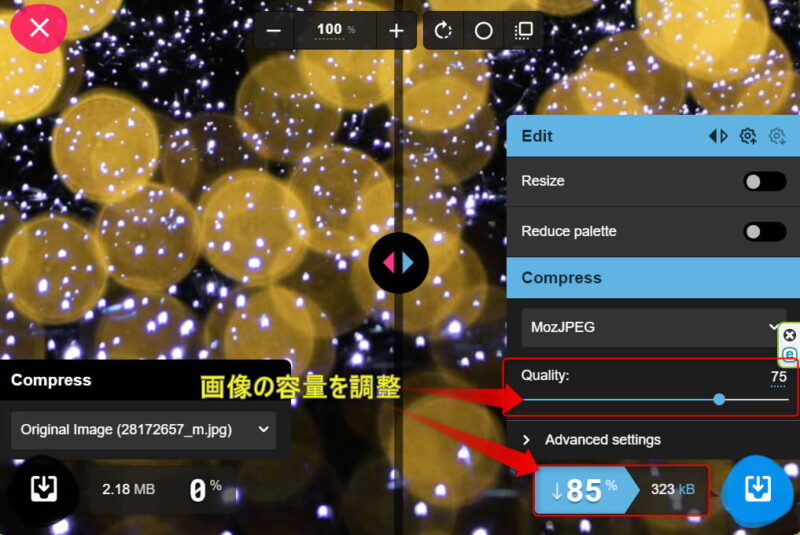
右下の「Quality:」のつまみを動かすと画像の容量を調整できます。「200kB以内」に収まる程度に縮小しましょう。

この程度であれば画像の解像度もそこまで落ちないはずです。
ヘッダーの画像が思ったよりも荒いと感じたら少しずつ上げてみて容量と見た目のバランスのちょうどいいところを見つけてください。
できたら右下のダウンロードボタン![]() を押してください。
を押してください。
ヘッダー画像に設定する
取得した画像をヘッダーに設定ましょう。
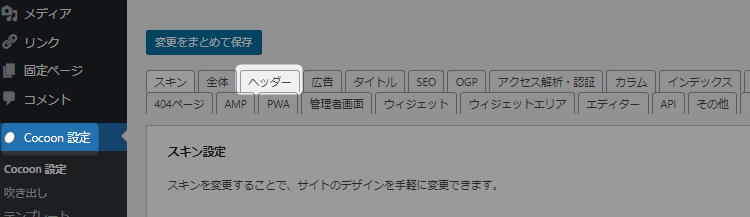
「Cocoon設定」→「ヘッダータブ」を押してください。

「ヘッダー背景画像」で「選択」を押します。
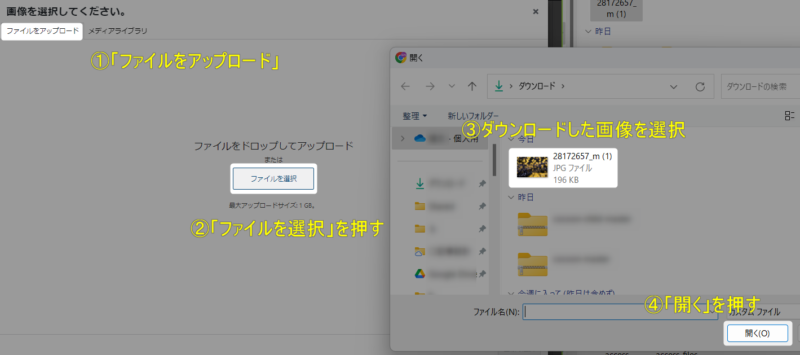
①「ファイルをアップロード」タブに切り替え、②「ファイルを選択」を押します。
③「ダウンロードした画像を選択」して「開く」を押しましょう。

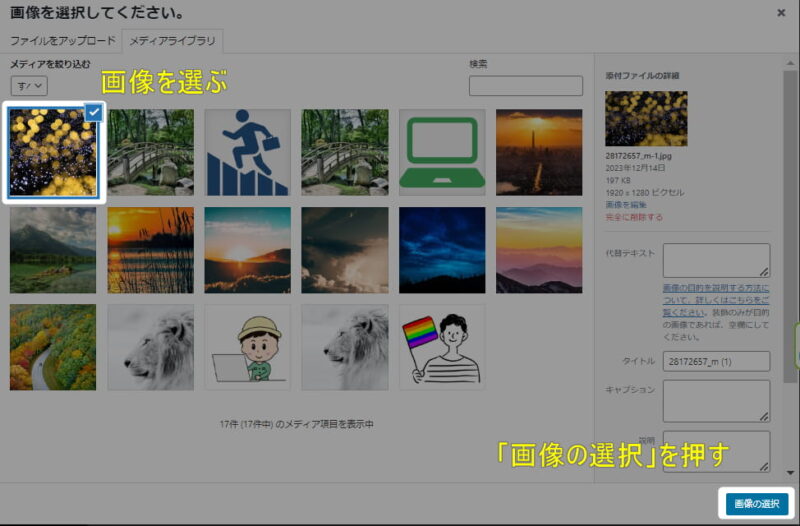
メディアライブラリに画像がアップされるのでその画像を選えらんで「画像を選択」を押します。

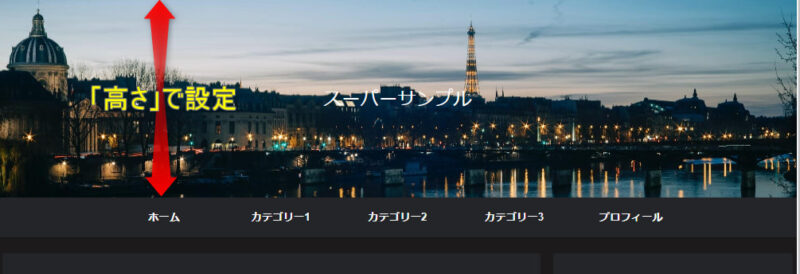
これでヘッダー画像を設定できました。

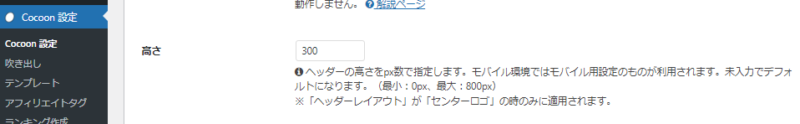
ヘッダーの画像の「高さ」を変えることができます。

「Cocoon設定」→「ヘッダー」タブ内の「高さ」で指定できます。

「高さ」の設定でも画像のちょうどいいところが表示されない場合は「切り抜き」しましょう。
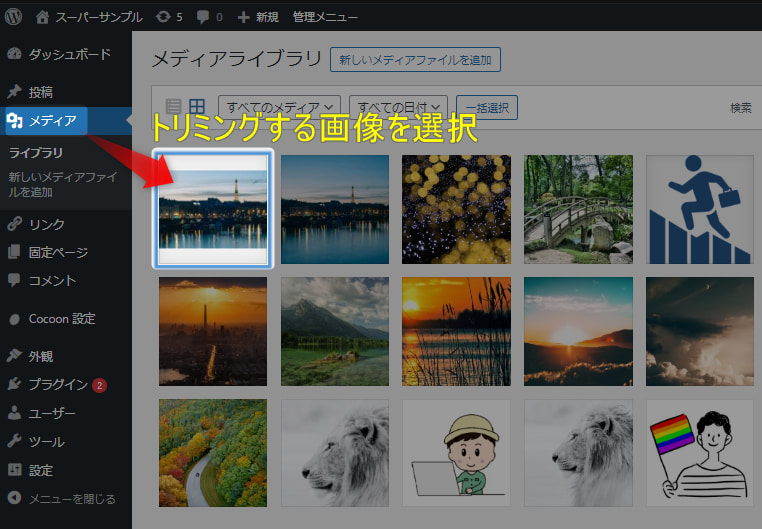
ダッシュボードの「メディア」を押して切り抜きしたい画像を選択してください。

画像下の「画像を編集」を押します。

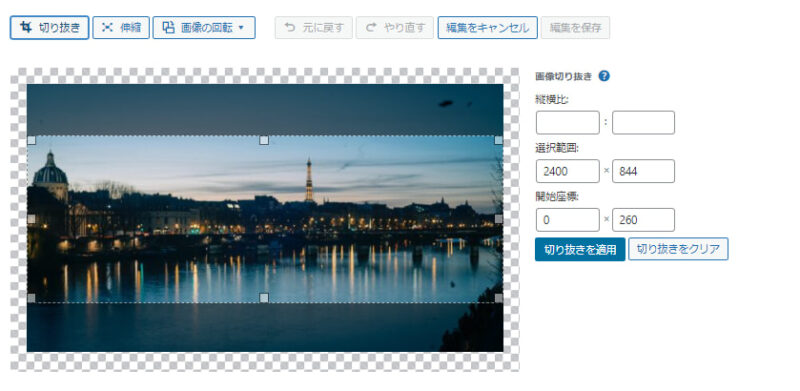
左上の「切り抜き」を押して好きなサイズに変更します。完了したら「切り抜きを適用」を押してください。

適用した画像を「Cocoon設定」→「ヘッダー」タブ⇒「ヘッダー背景画像」で選択すれば切り抜きした画像が選択されます。
まとめデザインができたら記事作成!
Cocoonでのデザインが完成しました。
「もう少し凝ったデザインにしたいな」と思ってもぐっとこらえて「記事作成」に進みましょう!
「ブログのデザイン微妙だから読みたくない」という人はほぼいないのでアクセスが増えたら注力しましょう。
もし「デザインの設定がうなくできない」なんて疑問がありましたら下記の「コメント欄」や「お問い合わせ」、もしくはX(旧twitter)のDMで気軽にご相談ください。
全力で回答させていただきます!
最後まで読んでいただきありがとうございました。